7.27-8.10 Problems
这是之前记录在word里的问题,现在誊到博客里。温故知新。时常回顾问题。
7.27 Bootstrap validator remote 验证出错
用Bootstrap validator插件验证表单内容user时,用remote方法作静态实时验证用户名是否已存在,但是当输入a的时候就显示“用户名已存在”,并且后面继续输的时候一直显示已存在。
原因: Remote的url文件 0727.php数据返回出错。
- <?php
- if($_POST['user'] == 'aa' && $_POST['pass'] == 'aaa'){
- echo 'true';
- }else{
- echo 'false';
- }
- ?>
但是Bootstrap validator验证时dataType是json,并且读取返回的response的valid字段值,进行判断 所以php中返回的应该是json格式数据。
- function runCallback() {
- var xhr = $.ajax({
- type: type,
- headers: headers,
- url: url,
- dataType: 'json',
- data: data
- });
- xhr.then(function(response) {
- response.valid = false;
- if ('function' === typeof condition) {
- response = condition(response);
- }
- if ('function' === typeof success) {
- success(response);
- }
- response.valid = response.valid === true || response.valid === 'true';
- dfd.resolve($field, 'remote', response);
- });
改为如下:
- <?php
- if($_POST['user'] == 'aa'){
- $arr = array("valid"=>'false');
- echo json_encode($arr);
- }else{
- $arr = array("valid"=>'true');
- echo json_encode($arr);
- }
- ?>
此时验证功能正常。问题解决。
7.28 修改代码页面没有变化
mjad_crm 修改代码文件gulp后打开网站,发现没有修改。尝试后发现html文件修改页面有变化,但是js文件里写alert也不运行。
原因:页面有缓存 修改后ctrl+F5强制刷新页面即可。
7.31 Error: Failed to lookup view "/order/intoCashIndex" in views directory "views"
新增批量导入到款页面时,在路由中配置如下: 但是打开批量到款页面时,报错: Error: Failed to lookup view "/order/intoCashIndex" in views directory "views"
原因:路径出错,/views是模板路径,渲染的页面应该是 order/intoCashIndex 多写了一个/
改为 res.render('order/intoCashIndex',{});即可。
8.2 配置路由后,页面显示无法访问
路由配置如下:
- router.get('/intoCashDetail/:id',(req,res,next) => {
- var query = {
- Code: req.params.id,
- };
- MJJS.permit(req,res,'/draw/getDrawBusinessInfo') &&
- MJJS.valid('/draw/getDrawBusinessInfo', query, req, res, next, function(data){
- res.render('order/intoCashDetail',{
- config:config,
- title:'批量导入到款记录-订单管理',
- info:data,
- listMenu:req.session.listMenu,
- listRole: req.session.listRole
- });
- });
- });
原因:查询接口发现,'/draw/getDrawBusinessInfo'这个接口需要的数据,有三个{businessCode,pageNum,pageSize}。
而我写的名字是code,不符合接口的参数要求,因此无法返回数据 改为businessCode后,页面成功显示
8.3 表格列表渲染
(1)像下面这样写,不用data和load函数时,必须手动渲染每列数据,否则列表接不到值
- table: function() {
- MJJS.ui.iTable('#advTable', {
- default: MJJS.common.defaultTable,
- columns: [
- 'no', //NO
- 'contacter', //联系人
- 'mobile', //联系电话
- 'customerName', //客户名称
- 'qq', //QQ
- ],
- render: {
- 0: function(o){
- return o.no || '-';
- },
- 1: function(o) {
- return o.contacter || '-';
- },
- 2: function(o) {return new Date(n).format('yyyy-mm-dd');
- },
- 3: function(o) {
- },
4: function(o){
}- },
- searchEmpty: '搜索不到数据',
- url: API.list
- });
- },
(2)可以不写render函数,直接用data和load函数,会将接口返回的值o作为数据源,和当前表格合并起来,自动填充数据。
- table: function() {
- MJJS.ui.iTable('#advTable', {
- default: MJJS.common.defaultTable,
- columns: [
- 'checkbox', //全选
- 'no', //NO
- 'contacter', //联系人
- 'name' //操作
- ],
- render: {},
- data: function(o){
- MJJS.data.objMergeTable(_table, o);
- },
- searchEmpty: '搜索不到数据',
- load: function(table) {
- _table = table;
- },
- error: function(err) {
- if (err.code === '4000004') {
- MJJS.page.dialog.alert(err.msg, function() {
- window.location.href = '/logout';
- });
- }
- },
- url: API.list
- });
- },
注意在orderlist函数外定义一个全局函数_table,存储当前表格
当然,如果列表中的数据是动态的,比如改变筛选条件后重新渲染列表,这时需要定义一个arrList,存放列表的数据
common.js --- MJJS.data
8.3 导入批次内容挤到下一行的问题 批量导入到款单记录页面,导入批次内容挤到下一行的问题

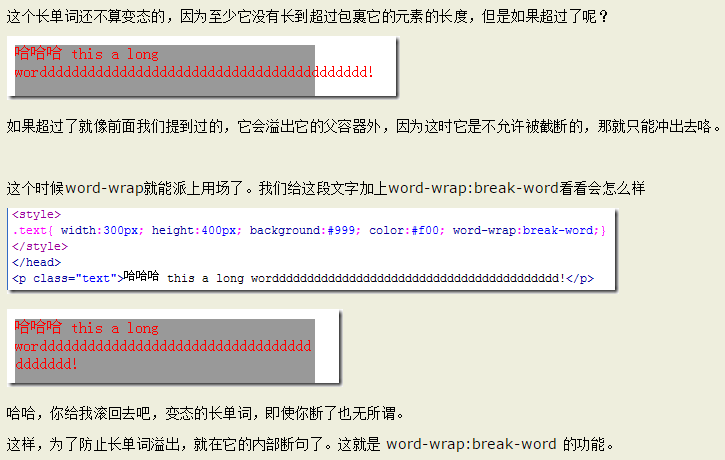
原因:form-body有属性word-wrap,

word-wrap:break-word; 什么意思?????
防止长单词溢出父容器,使用word-wrap:break-word会在内部断句,因此9会溢出到下一行

解决办法:去掉最外层的<div class="form-body">就好了
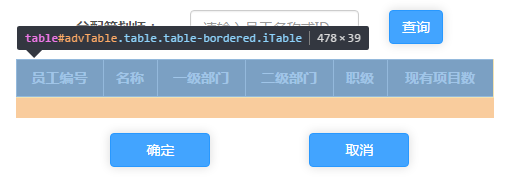
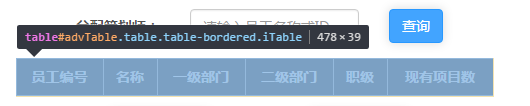
8.10 初始进入页面时,为什么第二个form-group会有20px的多出来的高度?? 关闭模态框再打开或者点击查询后又没了???


- 再细一步 应该是table的问题 为什么页面刚加载的时候iTable样式没有加载进来??点击查询之后,或者关掉模态框再开iTable就有了呢???

+!+!+!+!+!+!+!+!!+!+!+!+!!+!+!+!+!+!+!+!+!!+!+!++!+我是答案分割线 厚!!!感谢琪总哈哈!!!!!
原来iTable是table()函数带的,当运行table函数时,才会加载iTable.css,而我的页面是在点击查询之后才调用table函数的:
- $('#distrSearch').on('click', function() {
- searchVal = $('#distributeNameCH').val();
- planAudit.table();//调用table函数
- });
那为什么别的页面的模态框表格没有这个问题呢??
因为别的页面大都是列表页,首先会调用table函数渲染页面列表,此时iTable已经被加载了,再打开modal就有样式了。
解决办法:
在当前html页面手动写iTable样式即可。
7.27-8.10 Problems的更多相关文章
- LuaStudio 9.27 去10分钟退出暗桩板
http://bbs.pediy.com/showthread.php?p=1428203#post1428203
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 1.实施前准备工作 1.1 服务器安装操 ...
- 10分钟明白对偶建模法 / +Leampms的“主模型建模”和“对偶模型建模” 之 —— 三类最短路径问题
摘要 对偶模型建模是非常有独特的一种建模方式 —— 当问题本身要求指标极小的情况下,对偶模型表现为求极大.本文给出三种最短路径问题的线性规划/混合整数规划模型,其中的第三类最短路径问题采用对偶建模方法 ...
- Java基础10:全面解读Java异常
更多内容请关注微信公众号[Java技术江湖] 这是一位阿里 Java 工程师的技术小站,作者黄小斜,专注 Java 相关技术:SSM.SpringBoot.MySQL.分布式.中间件.集群.Linux ...
- 10分钟安装OpenStack
1 OpenStack初学者的苦恼 2 OpenStack最低配置要求 3 配置UOS环境 3.1 设置网络 3.1.1 创建路由器 3.1.2 创建网络 3.1.3 创建两个子网 3.2 创建UOS ...
- 夯实Java基础系列10:深入理解Java中的异常体系
目录 为什么要使用异常 异常基本定义 异常体系 初识异常 异常和错误 异常的处理方式 "不负责任"的throws 纠结的finally throw : JRE也使用的关键字 异常调 ...
- 27. USART, Universal synchronous asynchronous receiver transmitter
27.1 USART introduction 通用同步异步接收发射机(USART)对需要NRZ异步串行数据格式行业标准的外部设备,提供了一个灵活的全双工数据交换的方法.USART使用分数波特率生成器 ...
- Python 3.10 中新的功能和变化
随着最后一个alpha版发布,Python 3.10 的功能更改全面敲定! 现在,正是体验Python 3.10 新功能的理想时间!正如标题所言,本文将给大家分享Python 3.10中所有重要的功能 ...
- RFID 读写器 Reader Writer Cloner
RFID读写器的工作原理 RFID的数据采集以读写器为主导,RFID读写器是一种通过无线通信,实现对标签识别和内存数据的读出和写入操作的装置. 读写器又称为阅读器或读头(Reader).查询器(Int ...
随机推荐
- svn分支
在svn上我们除过一般的保存文档外,对于开发source,可以使用 trunk(主线),branch(分线), tag(上线或测试用) 做分支应用开发. trunk上建立代码位置,存放代码. 点击Te ...
- 2312--1.3.4 Prime Cryptarithm 牛式
Description 下面是一个乘法竖式,如果用我们给定的那n个数字来取代*,可以使式子成立的话,我们就叫这个式子牛式. * * * x * * ------- * * * * * * ------ ...
- MemSQL 架构初探(转)
MemSQL 自称是最快的内存数据库.目前已发布了2.5版本. MemSQL 具有以下特点 1 高效的并行,尤其是分布式的MemSQL. 2 高效的并发,采用lock-free的内存数据结构skip ...
- Zeosdbo-Query使用
with DataModule1.Zlxz_zy_Query do begin Close; SQL.Clear; SQL.Add( ...
- hadoop搭建部署
HDFS(Hadoop Distributed File System)和Mapreduce是hadoop的两大核心: HDFS(文件系统)实现分布式存储的底层支持 Mapreduce(编程模型)实现 ...
- plsql和tsql常用函数比对
http://www.jb51.net/list/list_154_1.htm 数学函数 1.绝对值 S:select abs(-1) value O:select abs(-1) value fro ...
- 17.嵌入ace插件
我们想 在problem-detail上具体显示代码 建一个component 叫 editor 将ace集成上去,算是他的画布吧. 支持各种语言 可以reset 提交写好的代码到server端编译 ...
- Structs复习 访问web元素
Structs帮我们在action和http里建立了联系 主要有四种方式 我们主要用第二种(IOC 依赖容器注入 ) Jar包 web.XML <?xml version="1.0&q ...
- Structs复习 简单数据校验
jar包 web.XML <?xml version="1.0" encoding="UTF-8"?> <web-app version=&q ...
- 获取字段唯一值工具- -ArcPy和Python案例学习笔记
获取字段唯一值工具- -ArcPy和Python案例学习笔记 目的:获取某一字段的唯一值,可以作为工具使用,也可以作为函数调用 联系方式:谢老师,135-4855-4328,xiexiaokui# ...
