how2j网站前端项目——天猫前端(第一次)学习笔记7
开始学习结算页面
结算页面分为3个部分学习:1.简单的头部和收货地址 2.较为复杂的确认订单信息 3.交互
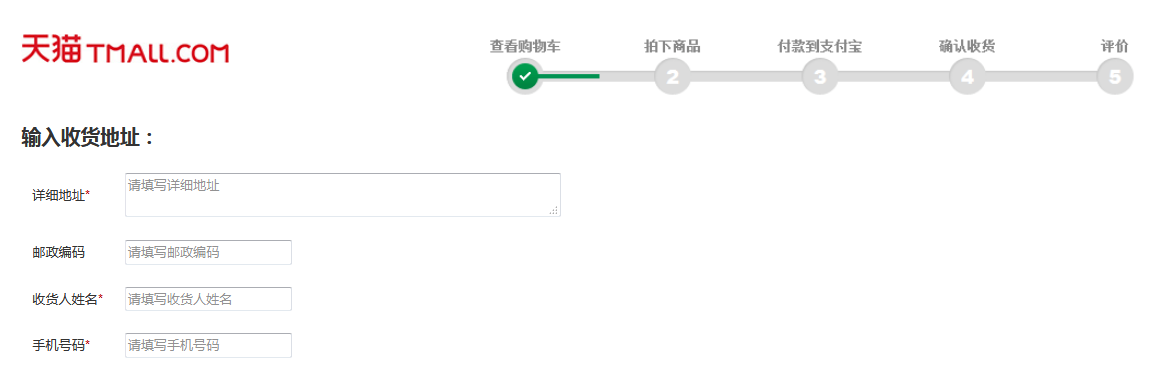
一、简单的头部和收货地址
根据站长的图片,自己模仿着做了一下,刚开始没有想到填写信息的4个框框可以用表格形式,思考了些时间,发现都不合适,然后突然发现可以用表格,一看站长的提示也是用表格。效果如下:

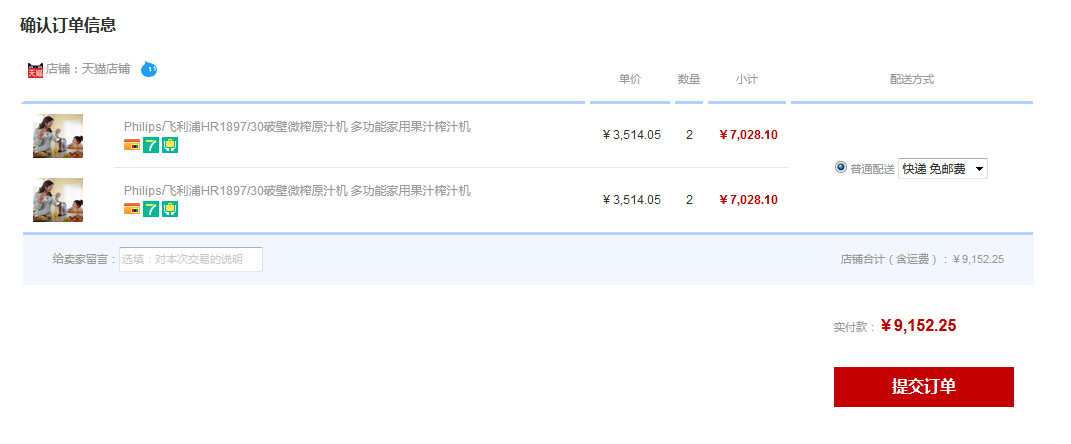
二、较为复杂的确认订单信息页面
模仿站长的例子写的纯Html页面:

尝试自己加上CSS样式:

三、交互
交互内容很简单,当用户点击留言框的时候,出现一个文本域。站长的代码如下:
<script>
$(function(){
$("img.leaveMessageImg").click(function(){ /*站长的留言框用的是一张图片*/
$(this).hide(); /*图片隐藏*/
$("span.leaveMessageTextareaSpan").show(); /*文本域显示*/
$("div.orderItemSumDiv").css("height","100px");
});
});
</script>
how2j网站前端项目——天猫前端(第一次)学习笔记7的更多相关文章
- how2j网站前端项目——天猫前端(第一次)学习笔记1
首先是公共页面的学习,有页头.页脚和搜索框. 一.页头就是天猫网站的置顶导航栏: 看似简单,实际做起来也不容易. 写html还是比较简单的,撸起袖子就可以写完.可要想做到上图的样式就难了,难就难在CS ...
- how2j网站前端项目——天猫前端(第一次)学习笔记6
开始我的订单页面 学着学着,会觉得我这是在干啥呢?我要学的是Java不是吗?怎么要学这么久的前端啊?说实话,我很迷茫,不知道以后的工作具体是做什么?学的这些能用到吗? 不过,还是要把这个项目跟着走完! ...
- how2j网站前端项目——天猫前端(第一次)学习笔记4
开始产品页面的学习.项目里面有900多种商品,但是每种商品的布局是一致的:1.产品图片 2.基本信息 3.产品详情 4.累计评价 5.交互.从第一个产品图片开始吧! 一.产品图片 产品图片用到了分类页 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记3
开始学习分类页面! 站长介绍说,这个项目一共有17个分类页面,每个分类页面的风格都是相似的:由分类图片. 查询.各种排序方式,产品列表.内容很多,拆成3部分学习:1.排序和价格 2.产品列表 3.交互 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记2
今天早上开始首页内容.首页除了公共页面,还有许多自己的内容:导航和轮播.分类菜单.推荐产品展示,最后还有js的互动. 一.导航和轮播的学习 在自己做图片的轮播时,还是没有一次成功.存在了好几处问题: ...
- how2j网站前端项目——天猫前端(第一次)学习笔记8
其他页面的学习 这些页面有1.查询结果页 2.支付页面 3.支付成功页面 4.确认收货页面上 5.确认收货页面下 6.收获成功页面 7.评价页面上 8.评价页面下 9.登陆页面 10.注册页面 1.查 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记5
收拾好心情,现在开始学习第5个页面——购物车页面! 一.结算按钮 这个还是比较简单的,我自己看着站长的样子模仿了一个: 有个地方不会做,就是全选前面的复选框,站长的框里面是白色的,我搞不来. 二.订单 ...
- 前端自动化构建工具 gulp 学习笔记 一、
一.我对gulp的初期理解 是一种前端辅助开发工具 可以帮你把js,css,img等文件 合并.压缩,图片好像是合并为精灵图,合并为精灵图之后,还会生成一个css样式表. 官方解说是:基于流的自动化构 ...
- 关于前端的photoshop初探的学习笔记
写在前边 这还是高三的时候暑假的时候学习这个软件时记的笔记呢,今天又在电脑上找到了它,总觉得不应该让他尘封在我的硬盘上,于是挂了出来.温馨提示:比较乱,写给自己看的,看不下去,按ctrl+W 笔记内容 ...
随机推荐
- jquery接触初级-----ajax 之:jquery_ajax 方法
1. $.get() 方法: 格式:$.get( url,[,data],[,callback],[,type] ); data: 采用键值对的方式存储于对象中; callback: 载入成功时(当 ...
- Linux Shell 内建命令:冒号(:)
https://blog.csdn.net/honghuzhilangzixin/article/details/7073312/ 在Linux系统中,冒号(:)常用来做路径的分隔符(PATH),数据 ...
- Grafana分析Nginx日志
配置Groub by -Terms时报错,提示需要设置fielddata=true,报错内容大概如下: "Fielddata is disabled on text fields by de ...
- 【剑指offer】单链表尾部插入一个节点
#include <iostream> using namespace std; //链表结构体 struct ListNode { int m_Value; ListNode *next ...
- 什么是 BULK INSERT
MSDN的解释: 在 SQL Server 中以用户指定的格式将数据文件导入到数据库表或视图中. 语法: BULK INSERT [ database_name . [ schema_name ] . ...
- 关于xml中自动提示功能的设置
我们在编写xml文件时如果有自动提示功能,将会事半功倍,下面我就怎么设置xml进行说明: 在xml文件的开始几行一般有编写xml文件的语法要求;如 <!DOCTYPE hibernate-con ...
- 吴裕雄 26-MySQL 复制表
如果我们需要完全的复制MySQL的数据表,包括表的结构,索引,默认值等. 如果仅仅使用CREATE TABLE ... SELECT 命令,是无法实现的.本章节将为大家介绍如何完整的复制MySQL数据 ...
- linux的一些目录结构
home:家.用户的家. 普通用户的家目录文件在home下 例如:一个用户名为tom的用户,在home下就会存在tom的目录. root:超级管理员root的家 etc:存放配置文件 usr:存放共享 ...
- vue练习
<div id="app"> <div> <span>姓名</span> <input type="text&quo ...
- css 鼠标选中内容背景色
::selection { background: rgba(32, 178, 170, .6); color: #ffffff; } ::-moz-selection { background: r ...
