vue中监听window.resize的变化
我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同。在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化。实现的过程中各种bug,也真的让人有种想要发狂的感觉。但是还好,最后在不断的查资料和尝试当中。实现了想要的效果,仅供参考:
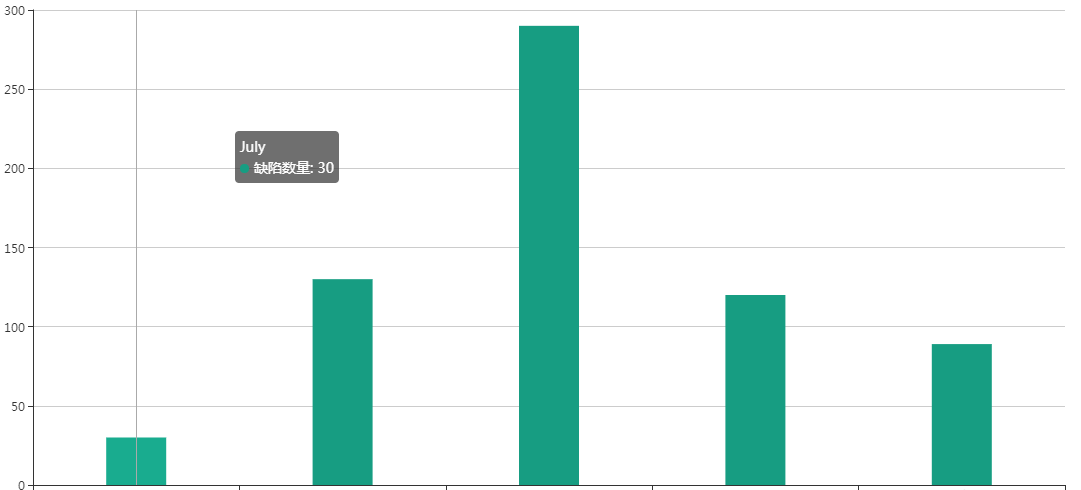
首先我这里实现的效果是切换echart图形,然后在window.resize过程中想要实现自适应窗口大小的变化。

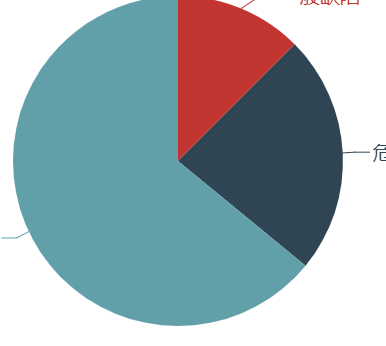
这里的两个button分别是控制两个路由切换,也就是两个echart图形(柱状图和饼图)


首先实现这两个图形的option设置这里就不进行展示了,在官网上有许多的例子,可供参考。
(1)图形的container<div id='echart'></div> 我把宽高设置为充满父容器。所以你需要确保你的图形容器在切换的时候要有宽高。在我的另外一篇随笔中有写到利用js实现echarts切换的时候,会涉及到当echarts的display为none的时候,再次显示之前,需要去计算并赋值给图形容器,不然图形没有宽度或者高度会导致无法展示。
(2)

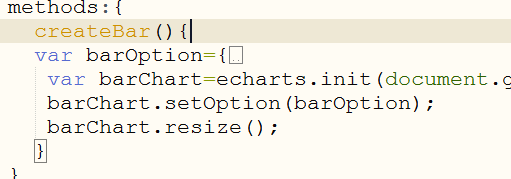
在methods方法中写了一个实现柱状图的过程方法:createBar。

在挂载的时候去调用该方法,就实现了基本的图形。但是这个时候还没有涉及到当window resize的时候,图形的大小不会跟随改变。这个时候就需要监听window.resize变化:

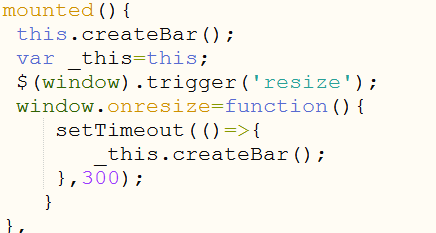
完整的mounted阶段。这里面使用到了jquery,需要引入jquery。具体的可以全局<script>引入,也可以把jquery当做插件进行引入<需要在webpack中配置>,网络上有许多配置的例子。
到这里就可以完成window.resize的监听并且图形可以 变化了。
或许这个方法不太优,但是不失为一种方式。如果大家有更好的实现方法当然也可以进行分享。分享使你快乐。哈哈~~
vue中监听window.resize的变化的更多相关文章
- vue中监听路由参数的变化
在vue项目中,假使我们在同一个路由下,只是改变路由后面的参数值,期望达到数据的更新. mounted: () =>{ this.id = this.$route.query.id; this. ...
- 在vue中监听storage的变化
1.首先在main.js中给Vue.protorype注册一个全局方法,其中,我们约定好了想要监听的sessionStorage的key值为’watchStorage’,然后创建一个StorageEv ...
- vue中监听路由参数变化
今天遇到一个这样的业务场景:在同一个路由下,只改变路由后面的参数值, 比如在这个页面 /aaa?id=1 ,在这个页面中点击一个按钮后 跳转到 /aaa?id=2 , 但从“/aaa?id=1”到“ ...
- vue中监听数据变化 watch
今天做项目的时候,子组件中数据(原本固定的数据)需要父组件动态传入,如果一开始初始化用到的数据.但当时还没有获取到,初始化结束就不会更新数据了.只有监听这两个属性,再重新执行初始化. 1.watch是 ...
- VueJs 监听 window.resize 方法
Vuejs 本身就是一个 MVVM 的框架. 但是在监听 window 上的 事件 时,往往会显得 力不从心. 比如 这次是 window.resize 恩,我做之前也是百度了一下.看到大家伙都为这个 ...
- vue 中监听窗口发生变化,触发监听事件, window.onresize && window.addEventListener('resize',fn) ,window.onresize无效的处理方式
// 开始这样写,不执行 window.onresize = function() { console.log('窗口发生变化') } // 改成window监听事件 window.addEventL ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue中监听返回键
问题:在项目中,我们常常有需求,当用户在填写表单时,点击返回的时候,我们希望加一个弹窗,确认离开吗,确认将保存为草稿 解决方案:利用 H5的 pushstate(个人理解为增加页面栈)特性与onpop ...
- 如何在vue中监听scroll,从而实现滑动加载更多
首先需要明确3个定义: 文档高度:整个页面的高度 可视窗口高度:你看到的浏览器可视屏幕高度 滚动条滚动高度: 滚动条下滑过的高度 当 文档高度 = 可视窗口高度 + 滚动条高度 时,滚动条正好到底. ...
随机推荐
- vue中封装公共方法,全局使用
1.以封装的合并单元格为例,首先建立一个util.js 2.在main.js中引用 3.直接在使用该方法的地方调用就可以了
- Salt-API安装配置及使用
Python3使用saltstack和salt-api 安装python3 1. tar zxvf Python-3.5.1.tgz 2. cd Python-3.5.1 3. ./configure ...
- vue教程1-02 data里面存储数据
vue教程1-02 data里面存储数据 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- cpu负载的探讨 (转)
文章出处:http://blog.chinaunix.net/uid-12693781-id-368837.html 摘要:确定cpu的负载的定义,帮助管理员设置cpu负载阀值,推测可能的导致cpu负 ...
- C# 多线程九之Timer类
1.简介 相信写过定时任务的小伙伴都知道这个类,非常的轻量级,而且FCL中大量的类使用了这个方法,比如CancellationTokenSource的CancelAfter就是用Timer去做的. 当 ...
- C# 多线程学习系列三之CLR线程池系列之ThreadPool
一.CLR线程池 1.进程和CLR的关系一个进程可以只包含一个CLR,也可以包含多个CLR2.CLR和AppDomain的关系一个CLR可以包含多个AppDomain3.CLR和线程池的关系一个CLR ...
- 删除Myeclipse中废弃的workspace记录
一个不用的workspace被我们删除后,但是在工作空间切换时File --> Switch Workspace,旧的 workspace 选项还会存在,看着很碍眼.删除遗留 workspace ...
- Linux 各种运算符
目录 - 算术运算符 - 关系运算符 - 逻辑运算符 - 按位运算符 - 文件测试符 - 算术运算符 算术运算符,常用的有+.-.*./.%.++.--.** + - 加法运算符 [root@www ...
- 通过DataTrigger绑定Tag属性值进行判断(.net 3.5的环境)
如下,在UserControl中通过Tag传递不同的值,然后在Style中使用DataTrigger进行判断, <UserControl Style="{DynamicResource ...
- HashMap:JDK7 与 JDK8 的实现
JDK7中的HashMap HashMap底层维护一个数组,数组中的每一项都是一个Entry: transient Entry<K,V>[] table; 我们向在HashMap 中存放的 ...
