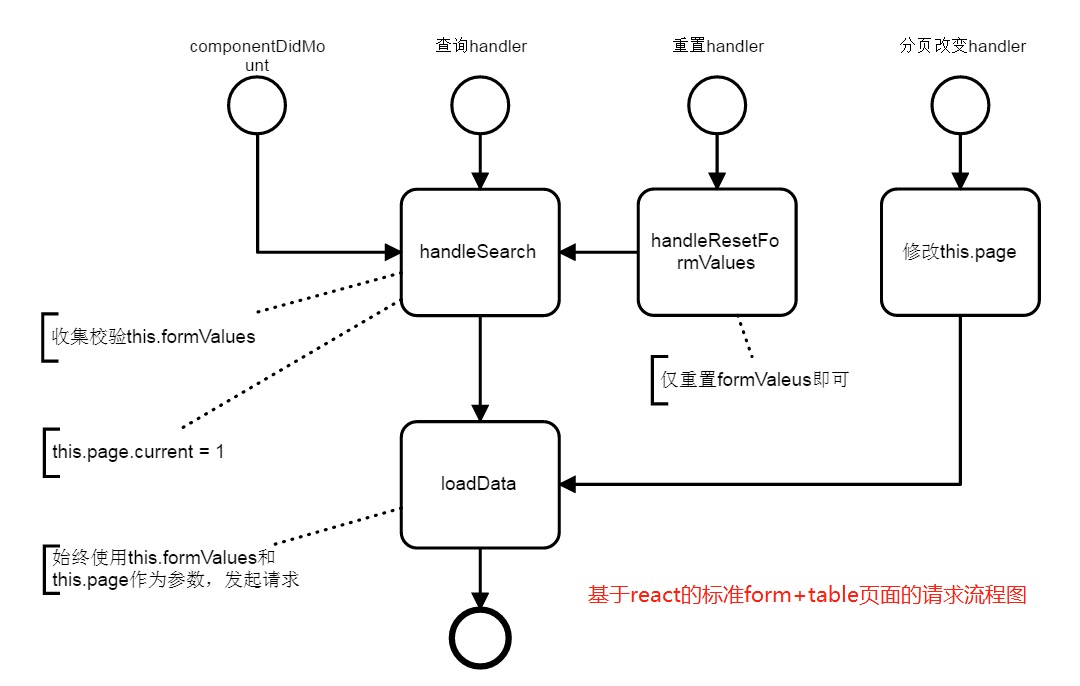
基于react的标准form+table页面的请求流程图

componentDidMount直接走handleSearch而不走loadData,是为了当form有默认初始值的时候也能适用!
--------------------2018.2.7新增-------------------
当Table中有【删除】一条记录的功能的时候,有一点易出的bug:由于【删除】不像【新增】、【查询】、【重置】在任一页码执行都会跳转会首页,而【删除】应该是在当前页再展示,这就有个隐患了,场景如下:
当在第3页,且只有一条数据时,删除此条数据,再次获取数据列表,会重新获取第3页的,而此时已经没有数据了!
所以,这种情况应该单独处理,大致思路是:
- if (page.pageNum > 1 && prevData.length === 1 ) {
- page.pageNum -= 1;
- }
- 然后再走loadData,这样就会在上面那个情况下,显示第2页,交互更加合理;
基于react的标准form+table页面的请求流程图的更多相关文章
- 放弃antd table,基于React手写一个虚拟滚动的表格
缘起 标题有点夸张,并不是完全放弃antd-table,毕竟在react的生态圈里,对国人来说,比较好用的PC端组件库,也就antd了.即便经历了2018年圣诞彩蛋事件,antd的使用者也不仅不减,反 ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- 基于React和Node.JS的表单录入系统的设计与实现
一.写在前面 这是一个真实的项目,项目已经过去好久了,虽然很简单,但还是有很多思考点,跟随着笔者的脚步,一起来看看吧.本文纯属虚构,涉及到的相关信息均已做虚构处理, 二.背景 人活着一定要有信仰,没有 ...
- RSuite 一个基于 React.js 的 Web 组件库
RSuite http://rsuite.github.io RSuite 是一个基于 React.js 开发的 Web 组件库,参考 Bootstrap 设计,提供其中常用组件,支持响应式布局. 我 ...
- 前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录 1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍 2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数 ...
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
前端环境配置 项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍 1.VSCode安装 下载地址:https://code.visualstudio.com/Do ...
- react-static 基于react 渐进式静态站点生成框架
react-static 是一个不错的基于react 开发的静态站点生成框架,可以用来替代create-react-app 包含的特性 100% react 很快的构建以及性能 自动代码以及数据分离 ...
- 基于React实现的【绿色版电子书阅读器】,支持离线下载
代码地址如下:http://www.demodashi.com/demo/12052.html MyReader 绿色版电子书阅读器 在线地址:http://myreader.linxins.com ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
随机推荐
- Spring框架的演变
什么是Spring 如果想要解释Spring,那么最难的部分就是对其进行分类.通常情况下,Spring被描述为构建Java应用程序的轻量级框架,但这种描述带来了两个有趣的观点. 首先,与许多其他框架( ...
- oracle 11g RAC数据库监听配置相关
oracle RAC 监听配置基本和单实例的配置相同 11g之后 安装RAC的过程中,不需要执行netca来手动创建监听,在安装集群软件的时候,会自动创建监听程序: 而在DBCA建库的时候,又会自动创 ...
- 课程一(Neural Networks and Deep Learning),第二周(Basics of Neural Network programming)—— 3、Python Basics with numpy (optional)
Python Basics with numpy (optional)Welcome to your first (Optional) programming exercise of the deep ...
- 关于一点儿对仓储(Repository)的理解
仓储(Repository) 内容来源于dudu的 关于Repository模式一文 Repository是一个独立的层,介于领域层与数据映射层(数据访问层)之间.它的存在让领域层感觉不到数据访问层的 ...
- zend studio 9.0.2 破解-注册-汉化流程
1.运行 ZendStudio-9.0.2.msi :注意安装后不要启动: 附其下载地址:下载9.0.2版本的Zend StudioZend Studio 9.0.2下载地址:http://www.g ...
- redisTemplate实现轻量级消息队列, 异步处理excel并实现腾讯云cos文件上传下载
背景 公司项目有个需求, 前端上传excel文件, 后端读取数据.处理数据.返回错误数据, 最简单的方式同步处理, 客户端上传文件后一直阻塞等待响应, 但用户体验无疑很差, 处理数据可能十分耗时, 没 ...
- 前端通信:ajax设计方案(九)--- 完善文档
ajax-js 1.9.1 文档 目录 * common(options, isCreatePoll) * config(options) * get(url, data, successEvent, ...
- div或其他html控件的overflow使用滚动条
在编写html代码时, 有时候不想把控件撑大,滚动条就是个不错的选择 如下代码 <div style="height:auto !important;max-height:58px;o ...
- java arrayList vector 区别
1. 关系图 List接口一共有三个实现类,分别是ArrayList.Vector和LinkedList 2. ArrayList.Vector和LinkedList区别 ArrayList是最常用的 ...
- 解决webstorm本地IP访问页面出错的问题
想在手机端访问webstorm做出的页面,遇到了根据IP地址访问页面错误的问题,试了网上的方法:“设置webstorm可以被外部连接访问”,依旧不能解决 解决方法: 在webstorm下:ctrl+a ...
