html开发环境
标签(空格分隔): 环境
开发环境:
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
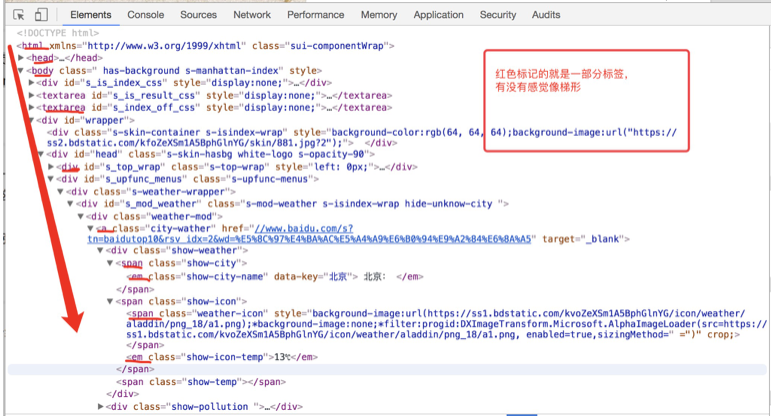
对于开发环境我们不做多余的介绍啊,那么我们正式进入HTML标签的学习吧。 ps:同学们!同学们 如果你想知道整个前端所有的标签有哪一些,那么你可以打开一个百度首页,F12或者右击检查,你就会发现,如图:

HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
- 在HTML中规定标签使用英文的的尖括号即
<和>包起来,如<html>、<p>都是标签。 - HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个
/,如<p>标签内容</p>和<div>标签内容</div>。开始标签和结束标签之间的就是标签的内容。 - 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么
</p>必须放在</div>的前面。 - HTML标签不区分大小写,
<h1>和<H1>是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
注意:不是所有标签都支持互相嵌套
HTML文档结构
我们来学习HTML文件的结构:一个HTML文件是有自己固定结构的。
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>
让我们来解释一下上面的代码:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在<html></html>中。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签;
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
前端需要学的东西

HTML注释
无论我们学习什么编程语言,一定要重视的就是注释, HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
HTML注释不支持嵌套。
HTML注释不能写在HTML标签中。
html开发环境的更多相关文章
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- Linux安装LAMP开发环境及配置文件管理
Linux主要分为两大系发行版,分别是RedHat和Debian,lamp环境的安装和配置也会有所不同,所以分别以CentOS 7.1和Ubuntu 14.04做为主机(L) Linux下安装软件,最 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- 使用ubuntu作为web开发环境的一些感受
从ms-dos,win95,win98,winMe,winXp,vista,win7,win10我都有使用的经历,我使用时间最长的应属winxp,其次是win7,说实话,我觉得这两个系统是微软做的最好 ...
- 自定义搭建PHP开发环境
学习了一段时间php了,因为之前是刚接触php,所以用的是集成安装包(wamp).现在想进一步了解apache.mysql.php之间的关系以及提升自己所以进行自定义搭建PHP开发环境.废话不多说,请 ...
- Nova PhoneGap框架 第十章 开发环境
10.1 Visual Studio + ReSharper PhoneGap程序由HTML.CSS和JS编写而成,这3种语言的编写你都可以用记事本来完成,但显然效率比较低,出错的概率也比较大.一个强 ...
随机推荐
- 调试kettle插件
http://wiki.pentaho.com/display/EAI/How+to+debug+a+Kettle+4+plugin
- 【译】在Flask中使用Celery
为了在后台运行任务,我们可以使用线程(或者进程). 使用线程(或者进程)的好处是保持处理逻辑简洁.但是,在需要可扩展的生产环境中,我们也可以考虑使用Celery代替线程. Celery是什么? C ...
- tkinter 布局
- 远程桌面连接MySQL遇到的问题及解决方法总结
背景提要:想用Delphi做一个可以连接Mysql数据库的桌面应用程序.其中遇到了一些让自己很苦恼的问题.因为自己是新手,Delphi用的不熟,FireDAC这个连接数据库里控件更是没有接触过,对安装 ...
- python的type class
在python中,用户定义的class是一个PyTypeObject ( XXX_Type)对象. #PyType_Type是一切类的基类,这是一个全局数据PyTypeObject PyType_Ty ...
- 02.设计模式_NullObject模式
使用NULL OBJECT模式,我们可以确保返回的总是有效的对象,即使失败时也代表对象什么也不做. 下面以一个数据库查询的示例来演示空对象模式. 1.Employe实体对象空对象的接口 Employe ...
- leetcode989
class Solution: def addToArrayForm(self, A, K): i = len(A) - 1 while i >= 0 and K > 0: A[i] += ...
- 详述 IntelliJ IDEA 插件的安装及使用方法
首先,进入插件安装界面: Mac:IntelliJ IDEA -> Preferences -> Plugins; Windows:File -> Settings -> Pl ...
- es6 初级之展开运算符
1.1 先看一个求最大值的例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 使用pt-table-checksum及pt-table-sync校验复制一致性
一.简介 pt-table-checksum是percona-toolkit系列工具中的一个, 可以用来检测主. 从数据库中数据的一致性.其原理是在主库上运行, 对同步的表进行checksum, 记录 ...
