vue-cli构建项目使用 less
在vue-cli中构建的项目是可以使用less的,但是查看package.json可以发现,并没有less相关的插件,所以我们需要自行安装。
第一步:安装
npm install less less-loader --save-dev
即通过npm安装less和less-loader,并记录到devDependencies中,因为这是我们在开发中使用的而非在生产中使用,所以就不将之记录在 dependencies 中。
第二步:在配置文件中配置
实际上如果我们通过vue-cli来构建项目,这一步是可以省略的。
在webpack.dev.conf.js中,我们可以看到下面的代码:
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
即webpack.dev.conf.js在合并了webpack.base.conf.js的基础上又添加了dev环境下的module。
注意:在上面的代码中,我们还可以使用loaders来代替rules, 他们的含义是一样的。
在build文件夹下有一个utils.js文件,这个文件提供了一些通用的方法,供webpack.dev.conf.js和webpack.prod.conf.js使用。 其中styleLoaders方法如下:
// Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function (options) {
var output = []
var loaders = exports.cssLoaders(options)
for (var extension in loaders) {
var loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
通过这个方法可以对大多数css预处理进行了配置,具体配置在cssLoaders方法中。
第三步:在单组件.vue中使用
如下所示:
<template>
<div class="hello">
<h2>{{msg}}</h2>
<h2>Essential Links</h2>
<ul>
<li>Core Docs</li>
</ul>
<h2>Ecosystem</h2>
</div>
</template> <script>
export default {
name: 'hello',
data: function () {
return {
msg: "Welcome to your vue.js app"
}
} }
</script> <style scoped lang="less">
.hello {
color: red;
font-size: .45rem;
h2 {
color: blue;
}
}
</style>
需要注意一下几点:
- 已经在webpack中配置了,所以这里不需要引入任何less文件。
- 在style中声明lang="less"。 注意: scoped的作用仅仅是限定css的作用域,防止变量污染。
- 这样就可以根据less的语法使用了。
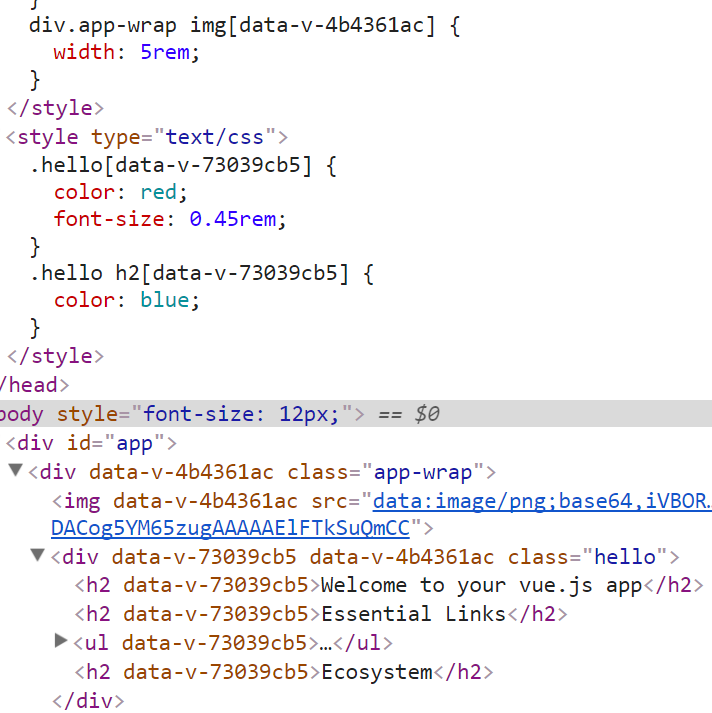
补充:通过下面的代码就不难理解问什么scoped可以隔离作用域了。 即给不同组件的所有html添加一个属性,然后在css中使用属性选择器来防止作用域的污染,实在聪明!!!

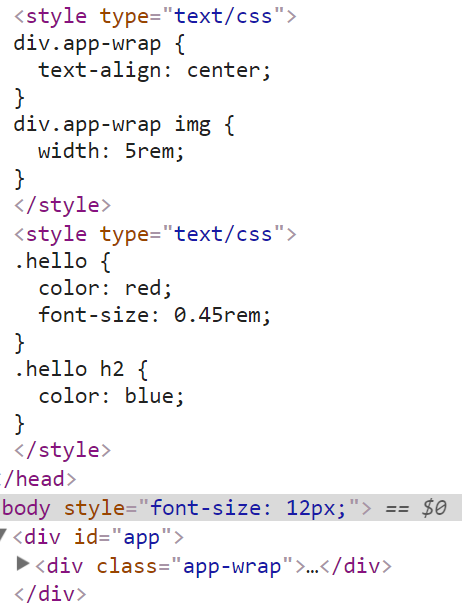
把scoped去掉之后,我们就可以发现已经没有额外的属性了:

vue-cli构建项目使用 less的更多相关文章
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- vue框架构建项目流程
构建项目流程: 1.全局查询:node -v 2.全局初始化:npm install --global vue-cli 3.模块化工程:vue init webpack myapp--->y,n ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
随机推荐
- docker之镜像管理命令
一.docker image 镜像管理命令 指令 描述ls 列出本机镜像build 构建镜像来自Dockerfilehistory 查看镜像历史inspect 显示一个或多个镜像详细信息pull 从镜 ...
- 高精度加法--C++
高精度加法--C++ 仿照竖式加法,在第一步计算的时候将进位保留,第一步计算完再处理进位.(见代码注释) 和乘法是类似的. #include <iostream> #include < ...
- AssetBundleMaster
AssetBundleMaster is an integrated solution for build AssetBundle and load assets from AssetBundles ...
- LazyBug环境部署
前言: LazyBug(授权协议:GPL)是一款PHP编写的开源HTTP接口测试管理系统,它集成了接口的测试.管理.维护.自动化回归等一系列工作,以实现对测试效率和管理效率的提高. 本次教程仅支持Wi ...
- 《Linux内核设计与实现》第五周读书笔记——第十一章
<Linux内核设计与实现>第五周读书笔记——第十一章 20135301张忻 估算学习时间:共2.5小时 读书:2.0 代码:0 作业:0 博客:0.5 实际学习时间:共3.0小时 读书: ...
- Hadoop 4 MapReduce
对单词个数统计的MapReduce的案例 Mapper类: package main.java.worldClient; import java.io.IOException; import org. ...
- 做业5.2 TDD
package runok;import java.util.*;import java.awt.*;import java.awt.event.ActionEvent;import java.awt ...
- 数学口袋精灵app(小学生四则运算app)开发需求
数学口袋精灵APP,摒除了传统乏味无趣学习数学四则运算的模式,采用游戏的形式,让小朋友在游戏中学习,培养了小朋友对数学的兴趣,让小朋友在游戏中运算能力得到充分提升.快乐学习,成长没烦恼! 项目名字:“ ...
- (第三周)c#程序理解
阅读下面程序,请回答如下问题: 问题1:这个程序要找的是符合什么条件的数? 问题2:这样的数存在么?符合这一条件的最小的数是什么? 问题3:在电脑上运行这一程序,你估计多长时间才能输出第一个结果?时间 ...
- 【Leetcode】222. Count Complete Tree Nodes
Question: Given a complete binary tree, count the number of nodes. Definition of a complete binary t ...
