ES6学习(二)基础命令
一、Let 和 const
作用域的概念:在es5之前是有两个作用域,一个是全局作用域,另外一个是函数作用域,在es6中就多了这样一个块作用域。在这里let 和 const 就是传说中的块作用域,它们的使用方法和 var 是一样的,只是作用是有区别的。
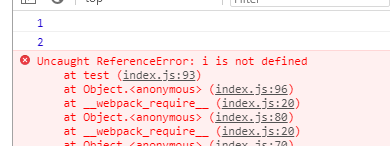
作用的区别有哪些呢,由下面的代码可见 i 是有报错的;
function test() {
for (let i = 1; i < 3; i++) {
console.log(i);
}
console.log(i);
}
test();

说明:
1)因为let 是块作用域,在for 的花括号内调用 i 是没有问题的, 但是若在 花括号外在调用 i 则找不到该 i ,因为这i 没有在外面声明,如果用var 是没有问题的 ;因此let 是一个块作用域 所以 i 脱离了块作用域,生命周期结束了,便会报错。由此可见es6 在语法强制使用了严格模式,严格模式就是变量没有生命就会报错!
2)另外一个需要注意的是,let 定义的变量不可以重复声明,否则会报错!
3)const 声明一个常量时必须要附一个值,const 常量的值后期是不可以更改的,否则会报错
function last() {
const IP=111;
const obj = {
abc:111
}
console.log(obj);
obj.d = 222
}
last();
4)const 对于数值常量 是不可以修改的,而对于 const 声明对象的时候是可以修改对象的元素,对象是引用类型,引用类型是对象的指针不可以改变,但是对象是可以变的。
二、解构赋值
数值解构赋值、对象解构赋值、字符串解构赋值、布尔值解构赋值、函数参数解构赋值、数值解构赋值。
1、数组解构赋值
{
let a,b,c;
[a,b] = [1,2]
console.log(a,b);
}
输出:a=1 b=2
常见的数组解构赋值
{
let a,b,c;
[a,b,...c] = [1,2,3,4,5,6];
console.log(a,b,c);
}
输出:a=1 b=2 c=[3,4,5,6]
常见的对象解构赋值
{
let a,b;
({a,b} = {a:1, b:2})
console.log(a, b);
}
输出: a=1 b=2
声明参数但是没有赋值
{
let a,b,c;
[a,b,c] = [1,2];
console.log(a,b,c);
}
输出:a=1 b=2 c 没有赋值为 undefind
使用场景(1)数据交换
{
let a = 1;
let b = 2;
[a,b] = [b,a];
console.log(a,b);
}
输出:a=2 b=1
函数返回数组赋值
{
function fun() {
return [1,2]
}
let a, b;
[a,b] = fun();
console.log(a,b);
}
输出: a=1 b=2
函数返回多个参数,可以只取部分参数
{
function fun() {
return [1,2,3,4,5];
}
let a,b,c;
[a,,,b] = fun();
console.log(a,b);
}
输出:a=1 b=4
函数返回数组参数,可以跳跃取,也可以使用 ...变量取所有参数
{
function fun() {
return [1,2,3,4,5,6,7]
}
let a,b,c;
[a,, ...b] = fun();
console.log(a, b);
}
输出:a=1 b=[3,4,5,6,7]
对象的赋值,对象赋值,对象的左右都要是对象
{
let obj = {a:111, b:222};
let {a, b} = obj
console.log(a, b);
}
输出:a=111 b=222
对象赋值,默认值
{
let {a=1,b=2} = {a:100}
console.log(a,b);
}
输出:a=100 b=2
对象赋值要注意接收对象参数的格式
{
let data = {
title:'this is a title',
child:[{
id:123456,
desc:'this is a desc'
}]
}
let { title:setTitle, child:[{id:setId}] } = data;
console.log(setTitle, setId);
}
输出:setTitle='this is a title' setId=123456
三、正则扩展
构造函数的变化,正则方法的扩展,u修饰符,y修饰符,s修饰符
{
//ES5中正则的写法
let regex = new RegExp('xyz', 'i'); //2个参数
let regex2 = new RegExp(/xyz/i); //1个参数
console.log(regex.test('xyz123'), regex2.test('xyz123'));
//输出:true true
//ES6中的写法
let regex3 = new RegExp(/xyz/ig, 'i');//2个参数
console.log(regex3.flags);
//输出:i 说明:es6中的第二个参数会覆盖第一个参数的正则修饰符,flags 是输出正则修饰符
}
正则匹配 修饰符 g 和 y 区别
g 第一次匹配成功后 不会紧接着从第二个元素开始匹配,可以从任意位置去匹配
y 第调一有次匹配成功后 只会从紧接着的第二个开始匹配,匹配不成功就返回null
{
let s = 'bbb_bb_b';
let a1 = /b+/g;
let a2 = /b+/y
console.log('one', a1.exec(s), a2.exec(s));
console.log('two', a1.exec(s), a2.exec(s));
}
输出:one ["bbb", index: 0, input: "bbb_bb_b"] ["bbb", index: 0, input: "bbb_bb_b"]
two ["bb", index: 4, input: "bbb_bb_b"] null
console.log(a1.sticky, a2.sticky); //sticky 用于查看 变量是否使用了 y 模式,
a1 为 false 即没有使用y
a2 为 true 即使用了y修饰符
四、字符串扩展
字符串新增特性
在学习字符串这一块需要安装扩展库 执行代码如下
npm install babel-polyfill --save-dev
在项目中要引入ES7扩展库: import 'babel-polyfill';
1、针对unicode 编码解析
{
console.log('a', `\u0061`);
console.log('s', `\u20bb7`); //字符编码大于FFFF 不能正常显示
console.log('s', `\u{20bb7}`); //这样写可以正常显示
}
显示结果:a a s ₻7 s
缘起 年后到了新公司,由于个人意愿到了一个海外的项目组,除了自己从Java技术栈转了C#技术栈外,很多技术都是第一次使用,学习压力不小啊. 自己也就先从常用的技术开始学起,比如C#,AngularJS ... Linux体系基础命令: Linux是一个命令行组成的操作体系!精华在命令行,岂论图形界面成长到什么水平这个原理是不会变的,Linux命令有许多壮大的效用:从简单的磁盘操作.文件存取.到举办庞大的多媒 ... ES6 中新增了两个命令: let 和const. let命令: let 用于声明变量,和var 类似,但是所声明的变量只在代码块中有效,不存在变量提升,有暂时性死区. 1.只在代码块中有效 和var ... 安装babel的拓展包(Polyfill) ,对Generator的转义 这是一个补完babel支持es6的拓展包,配置步骤为3个: 打开命令行键入 npm install --save-dev ba ... 转载请注明源出处:http://www.cnblogs.com/lighten/p/6875355.html 1.基本命令 搭建好docker环境之后,使用docker help命令查看docker的 ... 一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做”扇区”(Sector).每个扇区储存512字节(相当于0.5KB). 操作系统读取硬盘的时候,不会 ... 查看命令路径其他方法: which 命令: which [options] [--] programname [...] -a:显示所有匹配的程序文件,而非第一个: --skip-alias:略过别名 ... 学习资源 虚拟机工具:VMWare 12 linux :Ubuntu 14 或者CentOS 6 PS:ubuntu用远程连接工具的设置方法 step 1: 输入sudo apt-get instal ... 最近看了一些老男孩linux运维视频,挺不错的,特此记录一下 linux组成 gun组件 shell等 linux内核 其他软件 linux主要内核: linux kernel2.2 linux ke ... 1. 获取镜像 docker pull [选项] [Docker Registry 地址[:端口号]/]仓库名[:标签] ===> docker pull ubuntu:16:04 2.运 ... libgdx底层采用opengl渲染,对图片进行了优化处理,与android原生态的bitmap不太一样. 相比而言,效率要高一些,不过只支持png,jpg,bmp三种格式. 显示中,一般将图片放在a ... 转载:https://www.cnblogs.com/chensiqiqi/p/6382080.html sed 介绍 Sed命令是操作,过滤和转换文本内容的强大工具.常用功能有增删改查(增加,删除, ... html.html5.CSS2.CSS3.JQuery.Vue.js学习,后端程序媛开始学习前端开发啦. 续前面分析,就该对bitbake_main()这个函数进行分析了,这个函数位于bitbake/lib/bb/main.py. 1. 检测主机操作系统是否为linux并且/dev/shm是否存在,pyt ... 需求 dokuwiki的语法要求以 \\ 为换行符(\\后面必须有1个空格).编辑器有快捷键.快捷键说明如下.https://www.dokuwiki.org/start?id=zh-tw:acces ... 最近对华为云分布式缓存产品Redis做了一些研究,于是整理了一些基本的知识拿出来与大家分享,首先跟大家分享的是,如何从不同的角度来详细使用Redis. 小编将从以下9个角度来进行详细分析,希望可以帮到 ... 同样是一题会产生溢出的题,不同的是这个用大数类很麻烦,因为有负数的可能性 不妨利用溢出的特性来解题:两个整数和为负数 或者 两个负数和为正数,那么就溢出了. #include<bits/stdc ... 首先你需要知道你要做的几部: 1 每个数据库都有自己的 SERVICE BROKER 很多SQL SERVER内部服务依赖它 2 启动 SERVICE BROKER 需要 1 STOP 你的 SQL ... Scrum Meeting No.2 1.会议内容 今天,我们对已经确定的任务进行了分配,并针对界面设计方面的细节进行讨论. 由于这周其它课程任务繁重(编译+数据库).前端的任务主要分配给编程能力较好 ... 一.作业内容 第7周作业 http://www.cnblogs.com/rocedu/p/7484252.html#WEEK07 第8周作业 http://www.cnblogs.com/rocedu ...ES6学习(二)基础命令的更多相关文章
随机推荐
