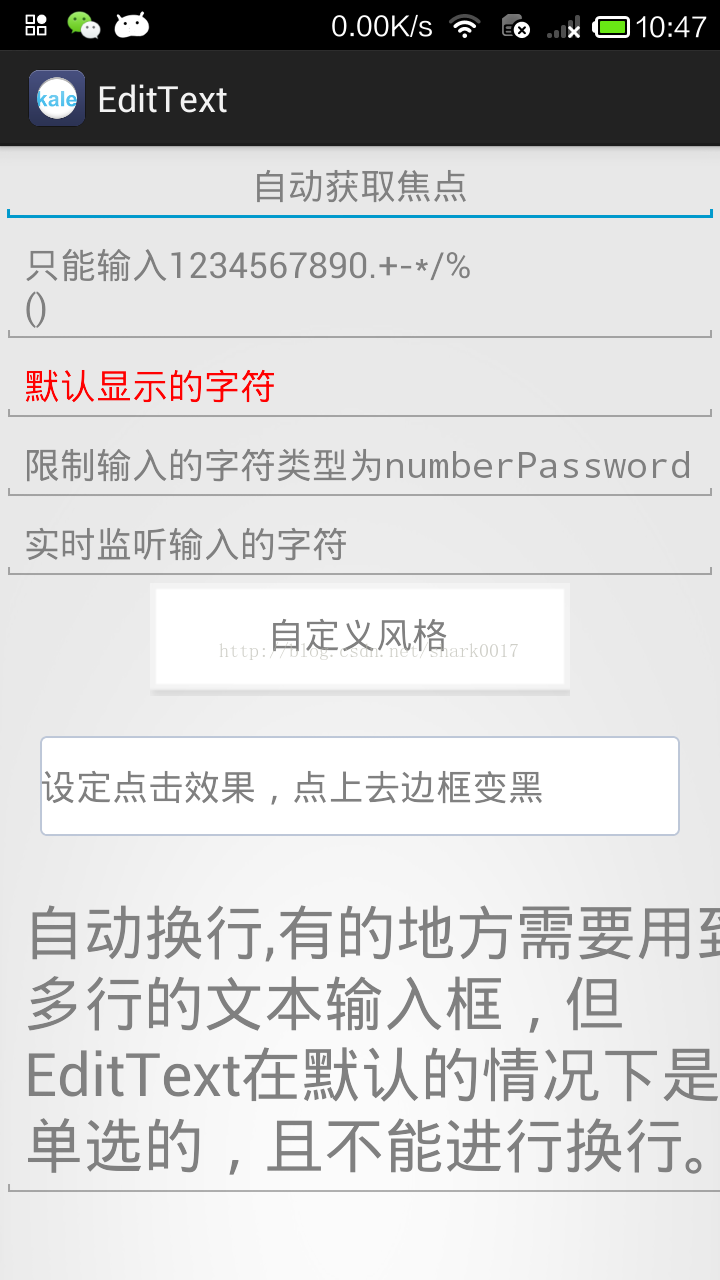
在EditText中限制输入,自定义样式,监听输入的字符,自动换行

自动获取焦点
- <!-- 添加:<requestFocus /> 会自动获取焦点 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:gravity="center_horizontal"
- android:hint="自动获取焦点">
- <requestFocus />
- </EditText>
限制输入的字符
- <!-- android:digits="1234567890.+-*/%\n()" 限制输入的字符类型 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:hint="只能输入1234567890.+-*/%\n()"
- android:digits="1234567890.+-*/%\n()" />
设定颜色
- <!-- android:textColorHint="#FF0000"设定输入后的文字颜色 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="默认显示的字符"
- android:textColorHint="#FF0000"
- android:textColor="#00ff00"
- android:ems="10" />
监听输入的字符
- <EditText
- android:id="@+id/editText_id"
- android:imeOptions="actionSend"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="实时监听输入的字符"
- android:ems="10" />
- package com.kale.edittext;
- import android.app.Activity;
- import android.os.Bundle;
- import android.text.Editable;
- import android.text.TextWatcher;
- import android.view.KeyEvent;
- import android.view.inputmethod.EditorInfo;
- import android.widget.EditText;
- import android.widget.TextView;
- import android.widget.TextView.OnEditorActionListener;
- import android.widget.Toast;
- import com.kale.edittext.R;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- EditText eT = (EditText)findViewById(R.id.editText_id);
- eT.addTextChangedListener(new TextWatcher() {
- @Override
- public void onTextChanged(CharSequence s, int start, int before, int count) {
- // TODO 输入过程中,还在内存里,没到屏幕上
- }
- @Override
- public void beforeTextChanged(CharSequence s, int start, int count,
- int after) {
- // TODO 在输入之前会触发的
- }
- @Override
- public void afterTextChanged(Editable s) {
- // TODO 输入完将要显示到屏幕上时会触发
- Toast.makeText(MainActivity.this, s.toString(), 0).show();
- }
- });
- /*阻止一进入Activity,editText就获得焦点弹出输入法对话框,
- * 只需要在AndroidManifest.xml相应的activity标签中加入下面这句话即可实现。
- android:windowSoftInputMode="stateHidden|adjustResize"
- <activity
- android:name=".booking.FlightOrderInfoActivity"
- android:screenOrientation="portrait"
- android:label="@string/app_name"
- android:windowSoftInputMode="stateHidden|adjustResize"/>*/
- }
- }
自定义风格
- <EditText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:hint="自定义风格"
- android:layout_gravity="center"
- android:gravity="center"
- style="@style/my_edittext_style"
- android:ems="10" />
styles.xml
- <!-- 先继承系统的editText风格,自己重写 -->
- <style name="my_edittext_style" parent="@android:style/Widget.EditText">
- <item name="android:background">@drawable/input_box_bg</item>
- </style>
设定点击效果,点上去后边框变黑。这里没用图片,是自己画的圆角
- <EditText
- android:id="@+id/editText1"
- android:layout_width="match_parent"
- android:layout_margin="20dp"
- android:layout_height="50dp"
- android:textColor="#FFFAFA"
- android:hint="设定点击效果,点上去边框变黑"
- android:background=<strong>"@drawable/bg_edittext" </strong>
- android:ems="10" />
bg_edittext_focused.xml
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 获得焦点的时候 -->
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#FFFFFF" />
- <corners android:radius="3dip"/>
- <stroke
- android:width="1dip"
- android:color="#728ea3" />
- </shape>
bg_edittext_normal.xml
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 没有被选中的时候的背景图 -->
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#FFFFFF" />
- <corners android:radius="3dip"/>
- <stroke
- android:width="1dip"
- android:color="#BDC7D8" />
- </shape>
bg_edittext.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_window_focused="false"
- android:drawable="@drawable/bg_edittext_normal" />
- <item
- android:state_focused="true"
- android:drawable="@drawable/bg_edittext_focused" />
- </selector>
自动换行
- <!-- 我们只要确保singleLine为false的话,并且设置宽度一定,就可以自动换行,注意在这里不要设置inputType -->
- <EditText
- android:layout_width="400dp"
- android:layout_height="wrap_content"
- android:hint="自动换行,有的地方需要用到多行的文本输入框,但EditText在默认的情况下是单选的,且不能进行换行。"
- android:textSize="30sp"
- android:singleLine="false"
- android:ems="10" />
整个的布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <!-- 添加:<requestFocus /> 会自动获取焦点 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:gravity="center_horizontal"
- android:hint="自动获取焦点">
- <requestFocus />
- </EditText>
- <!-- android:digits="1234567890.+-*/%\n()" 限制输入的字符类型 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:hint="只能输入1234567890.+-*/%\n()"
- android:digits="1234567890.+-*/%\n()" />
- <!-- android:textColorHint="#FF0000"设定输入后的文字颜色 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="默认显示的字符"
- android:textColorHint="#FF0000"
- android:textColor="#00ff00"
- android:ems="10" />
- <!-- android:phoneNumber="true"被inputType替换了,现在用inputType来限制输入字符的类型 -->
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:hint="限制输入的字符类型为numberPassword"
- android:inputType="numberPassword" />
- <EditText
- android:id="@+id/editText_id"
- android:imeOptions="actionSend"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="实时监听输入的字符"
- android:ems="10" />
- <EditText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:hint="自定义风格"
- android:layout_gravity="center"
- android:gravity="center"
- style="@style/my_edittext_style"
- android:ems="10" />
- <EditText
- android:id="@+id/editText1"
- android:layout_width="match_parent"
- android:layout_margin="20dp"
- android:layout_height="50dp"
- android:textColor="#FFFAFA"
- android:hint="设定点击效果,点上去边框变黑"
- android:background="@drawable/bg_edittext"
- android:ems="10" />
- <!-- 我们只要确保singleLine为false的话,并且设置宽度一定,就可以自动换行,注意在这里不要设置inputType -->
- <EditText
- android:layout_width="300dp"
- android:layout_height="wrap_content"
- android:hint="自动换行,有的地方需要用到多行的文本输入框,但EditText在默认的情况下是单选的,且不能进行换行。"
- android:textSize="30sp"
- android:singleLine="false"
- android:ems="10" />
- </LinearLayout>
源码下载:http://download.csdn.net/detail/shark0017/7593127
在EditText中限制输入,自定义样式,监听输入的字符,自动换行的更多相关文章
- EditText 限制输入,自定义样式,监听输入的字符,自动换行
自动获取焦点 <!-- 添加:<requestFocus /> 会自动获取焦点 --> <EditText android:layout_width="matc ...
- Android EditText截获与监听输入事件
Android EditText截获与监听输入事件共有2种方法: 1.第一种方法:使用setOnKeyListener(),不过这种方式只能监听硬键盘事件. edittext.setOnKeyLi ...
- Unity3D热更新之LuaFramework篇[04]--自定义UI监听方法
时隔一个多月我又回来啦! 坚持真的是很难的一件事,其它事情稍忙,就很容易说服自己把写博客的计划给推迟了. 好在终于克服了自己的惰性,今天又开始了. 本篇继续我的Luaframework学习之路. 一. ...
- JavaEE开发之Spring中的事件发送与监听以及使用@Profile进行环境切换
本篇博客我们就来聊一下Spring框架中的观察者模式的应用,即事件的发送与监听机制.之前我们已经剖析过观察者模式的具体实现,以及使用Swift3.0自定义过通知机制.所以本篇博客对于事件发送与监听的底 ...
- EditTextUtil 监听输入字数
package com.toge.ta.utils; import android.text.Editable;import android.text.Selection;import android ...
- Android中Button的五种监听事件
简单聊一下Android中Button的五种监听事件: 1.在布局文件中为button添加onClick属性,Activity实现其方法2.匿名内部类作为事件监听器类3.内部类作为监听器4.Activ ...
- [问题贴]mui.openWindow+自定义事件监听操作让alert()执行两次
仔细看,Alert函数执行了两次 共两个页面:index.html和detail.html, detail.html为按钮设置了自定义事件监听(newsId),触发alert. 在index.html ...
- 用jquery监听输入数字的变化
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Android TV开发中所有的遥控器按键监听及注意事项,新增home键监听
原文:Android TV开发中所有的遥控器按键监听及注意事项,新增home键监听 简单记录下android 盒子开发遥控器的监听 ,希望能帮到新入门的朋友们 不多说,直接贴代码 public cla ...
随机推荐
- Ocelot + IdentityServer4 构建 GateWay
上一篇已经构建好了例子,接下来将IdentityServer4添加到Ocelot中去实现 配置一个客户端配置,可以构建一个简单的客户端信息,这里我用的混合模式,配置比较多,对于客户端模式而言实际很多都 ...
- #Plugin 中国省市选择插件
中国省市选择插件 ChineseCities 1.原生JS,不依赖jquery,zepto 2.前端学习交流群:814798690 源码查看 点击下载 https://github.com/chao ...
- 如何安装pycharm
Ubuntu系统安装PyCharm教程(详细图文) 参考(http://jingyan.baidu.com/article/60ccbceb4e3b0e64cab19733.html)
- 【Java】 大话数据结构(18) 排序算法(5) (直接插入排序)
本文根据<大话数据结构>一书,实现了Java版的直接插入排序. 更多:数据结构与算法合集 基本概念 直接插入排序思路:类似扑克牌的排序过程,从左到右依次遍历,如果遇到一个数小于前一个数,则 ...
- 003 RequestMapping——Ant路径
一: 1.介绍 Ant风格资源地址支持3中配配符 ?:匹配文件名中的一个字符 * :匹配文件名中的任意字符 **:匹配多层路径 2.RequestMapping支持的Ant风格的路径 二:程序说明 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- django orm 优化
.markdown-body hr::after,.markdown-body::after{clear:both}.loopLine,.messageLine0{marker-end:"u ...
- Docker系列之(一):10分钟玩转Docker
1.前言 进入云计算的时代,各大云提供商AWS,阿里云纷纷推出针对Docker的服务,现在Docker是十分火爆,那么Docker到底是什麽,让我们来体验一下. 2.Docker是什麽 Docker是 ...
- mySql---剖析InnoDB索引原理
摘要: 本篇为参考别人的文章(http://blog.csdn.net/voidccc/article/details/40077329) 1 各种树形结构 本来不打算从二叉搜索树开始,因为网上已经有 ...
- nginx php-fpm安装配置(转)
nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端. nginx一般是把请求发fastcgi管理进程处理,fascgi管 ...
