Linux学习6-CentOS搭建appium服务
前言
用过appium的应该清楚,每次都需要先启动appium服务,然后再运行代码非常不方便,像selenium就不用启动服务,直接运行脚本。
appium实际上只是提供服务,所以我想把它搭建到阿里云服务器上,这样我就不用管appium服务了,在本机运行代码就可以了。
环境准备:
1.一台Linux服务器, 操作系统: CentOS 7.4 64位
2.nodejs v10
3.appium v1.7
nodejs安装
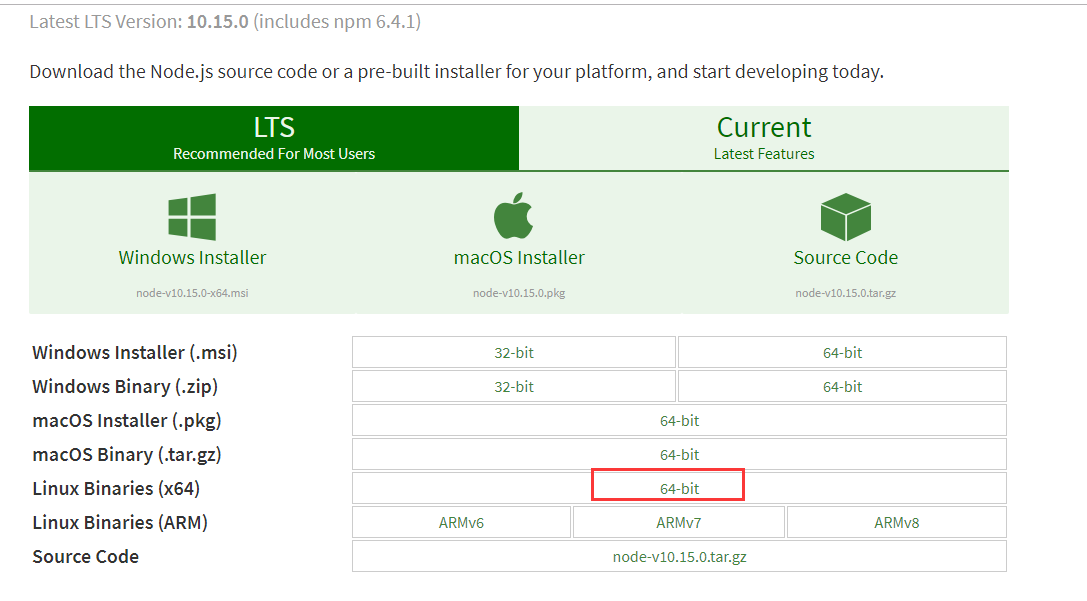
appium是依赖于nodejs的,所以第一步先安装nodejs,nodejs下载地址:https://nodejs.org/en/download/

找到需要下载的版本号,右键复制出下载地址https://nodejs.org/dist/v10.15.0/node-v10.15.0-linux-x64.tar.xz
- cd 到local目录
- 新建一个nodejs的目录
- cd到nodejs目录,用wget下载
- tar xf 解压文件
- mv 重命名为node10
- 设置node软链接
- 输入node -v查看版本号
[root@yoyo nodejs]# cd /
[root@yoyo /]# cd /usr/local/
[root@yoyo local]# mkdir nodejs
[root@yoyo nodejs]# wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linux-x64.tar.xz
[root@yoyo nodejs]# tar xf node-v10.15.0-linux-x64.tar.xz
[root@yoyo nodejs]# ll
total 21088
drwxrwxr-x 6 500 500 4096 Dec 26 14:27 node-v10.15.0-linux-x64
-rw-r--r-- 1 root root 12307872 Dec 26 14:28 node-v10.15.0-linux-x64.tar.xz
[root@yoyo nodejs]# mv node-v10.15.0-linux-x64 nodejs10
[root@yoyo nodejs]# ln -s /usr/local/nodejs/nodejs10/bin/node /usr/local/bin
[root@yoyo nodejs]# node -v
v10.15.0appium安装
appium安装由于网(fan)络(qiang)原因,直接用npm安装会无法成功,需要先安装cnpm
安装完成之后输入cnpm -v查看版本号
[root@yoyo nodejs]# npm install -g cnpm --registry=https://registry.npm.taobao.org
[root@yoyo nodejs]# cnpm -v
cnpm@6.0.0 (/usr/lib/node_modules/cnpm/lib/parse_argv.js)
npm@6.5.0 (/usr/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@10.15.0 (/usr/local/nodejs/nodejs10/bin/node)
npminstall@3.19.1 (/usr/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local/nodejs/nodejs10
linux x64 3.10.0-693.2.2.el7.x86_64
registry=https://registry.npm.taobao.org
[root@yoyo nodejs]# 使用cnpm安装appium@1.7.1, 指定版本号就用@版本号,不指定默认安装最新版,如下是已经安装过了
[root@yoyo nodejs]# cnpm install appium@1.7.1
✔ Installed 1 packages
✔ Linked 0 latest versions
✔ Run 0 scripts
✔ All packages installed (used 238ms(network 236ms), speed 101.33kB/s, json 1(23.91kB), tarball 0B)
[root@yoyo nodejs]# 输入appium启动服务
[root@yoyo nodejs]# appium
[Appium] Welcome to Appium v1.10.0
[Appium] Appium REST http interface listener started on 0.0.0.0:4723
访问appium服务
appium服务默认是在4723端口,为了外部能访问,这里需登录阿里云后台-安全组-添加4723端口访问权限
接着在浏览器输入http://外网ip:4723/,浏览器出现“The URL '/' did not map to a valid resource”说明可以正常的访问

服务启动后,后面本地电脑就直接写代码,不用管服务了
如果有多个手机需要连appium服务,可以再新增一个端口4724,为了外部能访问,这里需登录阿里云后台-安全组-添加4724端口访问权限
appium -p 4724

这样就可以解决多个手机并行测试的问题,也可以多个小伙伴同时使用一个appium服务的问题。appium相关参数配置参考这篇【appium+python自动化59-appium命令行参数】
android-sdk环境
安装android-sdk环境,先去下载sdk如何传到linux文件目录,解压就可以了。这里可以用wget下载,linux上的安装包android-sdk下载地址https://dl.google.com/android/repository/sdk-tools-linux-3859397.zip
[root@yoyo opt]# cd ~
[root@yoyo ~]# cd /opt
[root@yoyo opt]# wget https://dl.google.com/android/repository/sdk-tools-linux-3859397.zip
[root@yoyo opt]# yum install unzip
[root@yoyo opt]# unzip sdk-tools-linux-3859397.zip
mkdir -p /opt/android/sdk/
mv tools /opt/android/sdk/
cd /opt/android/sdk
yes | ./tools/bin/sdkmanager --licenses
./tools/bin/sdkmanager "tools" "platform-tools"完成后向系统添加platform-tools的环境变量,vim打开文件/etc/profile.d/android.sh:
vim /etc/profile.d/android.sh
输入键盘i键进入编辑状态,把下面两句贴进去后,按esc返回键,输入:wq保存退出
ANDROID_SDK_PATH="/opt/android/sdk"
export PATH="${ANDROID_SDK_PATH}/platform-tools/:${PATH}"完成后重新连接服务或者执行source /etc/profile让环境变量生效,执行adb version验证安装情况。
[root@yoyo opt]# adb version
Android Debug Bridge version 1.0.40
Version 4986621
Installed as /opt/android/sdk/platform-tools/adb
[root@yoyo opt]# adb devices
List of devices attached交流QQ群:779429633
Linux学习6-CentOS搭建appium服务的更多相关文章
- Linux学习之CentOS(一)--CentOS6.4环境搭建
Linux学习之CentOS(一)--CentOS6.4环境搭建http://www.cnblogs.com/xiaoluo501395377/archive/2013/03/31/CentOs.ht ...
- [转] Linux学习之CentOS(十三)--CentOS6.4下Mysql数据库的安装与配置
from: http://www.cnblogs.com/xiaoluo501395377/archive/2013/04/07/3003278.html 如果要在Linux上做j2ee开发,首先得 ...
- Linux学习之CentOS(十三)--CentOS6.4下Mysql数据库的安装与配置
原文:http://www.cnblogs.com/xiaoluo501395377/archive/2013/04/07/3003278.html 如果要在Linux上做j2ee开发,首先得搭建好j ...
- Linux学习之CentOS(十三)--CentOS6.4下Mysql数据库的安装与配置(转)
原文地址:http://www.cnblogs.com/xiaoluo501395377/archive/2013/04/07/3003278.html 如果要在Linux上做j2ee开发,首先得搭建 ...
- Linux学习之CentOS(二十二)--单用户模式下修改Root用户的密码
在上一篇随笔里面详细讲解了Linux系统的启动过程 (Linux学习之CentOS(二十一)--Linux系统启动详解),我们知道Linux系统的启动级别一共有6种级别,通过 /etc/inittab ...
- linux学习之centos(三):网卡配置
Linux系统版本:Centos 6.5 在linux学习之centos(二):虚拟网络三种连接方式和SecureCRT的使用中,使用远程工具SecureCRT,通过“ifconfig eth0 + ...
- Linux学习之Centos(三)------系统文件目录及含义详解
Linux学习之Centos 之三------文件目录及含义 在了解了每个文件的相关种类与属性,以及了解了如何更改文件属性/权限的相关信息后,再来要了解的就是, 为什么每套Linux distribu ...
- Linux学习之CentOS(五)--CentOS下VMware-Tools安装
已经进入到了Linux学习之CentOS的第六篇随笔了,所以这里就介绍一下VMware-Tools的安装. VMware-Tools的安装 VMware-Tools 主要的功能就是让用户在虚拟机和真实 ...
- Linux学习之CentOS(三)--初识linux的文件系统以及用户组等概念
Linux学习之CentOS(三)--初识linux的文件系统以及用户组等概念 进入到了Linux学习之CentOS第三篇了,这篇文章主要记录下对linux文件系统的初步认识,以及用户组.用户权限.文 ...
- linux学习之centos(三):mysql数据库的安装和配置
前言:mysql简介 说到数据库,我们大多想到的是关系型数据库,比如mysql.oracle.sqlserver等等,这些数据库软件在windows上安装都非常的方便,在Linux上如果要安装数据库, ...
随机推荐
- Vue项目中如何引用外部js
第一种方法:(感觉这个有问题) 1.把需要的js放到static文件夹下 2.在Index.html页面引入 3.在webpack.base.conf.js添加下面代码 externals: { 'W ...
- Oracle优化技巧
现观察线上系统运行发现,线上某些业务查询存在等待时间长问题,后核查发现,部分问题出现在对数据库操作上Cost大部分时间,后根据网上各位前辈提供的优化技巧解决大部分问题,现写下本篇文章,一来巩固加深自己 ...
- MySQL的聚集索引和非聚集索引
一. MYSQL的索引 mysql中,不同的存储引擎对索引的实现方式不同,大致说下MyISAM和InnoDB两种存储引擎. MyISAM的B+Tree的叶子节点上的data,并不是数据本身,而是数据存 ...
- Java编程的逻辑 (52) - 抽象容器类
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Solr7.4.0的API(Solrj)操作
一.SolrJ的概念 solr单机版服务搭建:https://www.cnblogs.com/frankdeng/p/9615253.html solr集群版服务搭建:https://www.cnbl ...
- C语言:用指针求最大值和最小值
用指针求数组最大值和最小值(10分) 题目内容: 用指针求含有十个元素的数组最大值和最小值 主函数参考 int main() { int a[10],i,maxnum,minnum; for(i=0; ...
- 黑马程序员_java基础笔记(15)...银行业务调度系统_编码思路及代码
—————————— ASP.Net+Android+IOS开发..Net培训.期待与您交流!—————————— 1,面试题目:银行业务调度系统 模拟实现银行业务调度系统逻辑,具体需求如下: 银行内 ...
- Orleans核心功能
一.Grain持久性 二.定时器和提醒 三.依赖注入 四.观察者 五.无状态工作者Grains 六.流 一.Grain持久化 1,Grain持久化目标 ①允许不同类型的存储提供者使用不同类型的存储提供 ...
- 11、Redis的持久化(RDB、AOF)
写在前面的话:读书破万卷,编码如有神 --------------------------------------------------------------------------------- ...
- SlickMaster.NET 开源表单设计器快速使用指南
前言:在企业数据处理过程中,经常需要通过定制表单来输入业务数据.由于涉及的数据比较离散,并不同于ERP系统的紧密关联数据.假如由开发人员每个增加页面,工作量会比较大,后期后期的维护很升级也耗费时间和精 ...
