如何使用阿里巴巴iconfont矢量图片
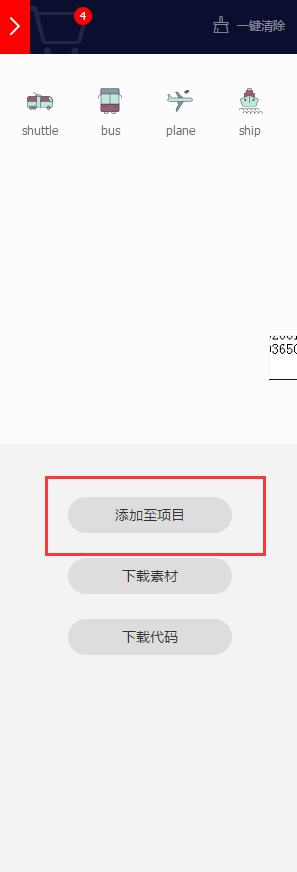
①打开此网站http://www.iconfont.cn/ , 选择需要的几个图形 → 加入购物车 → 添加至项目 → 给项目随便命名 → 点击电线连接并点击代码 → 复制代码到css



②在body里写有插入的表情, 两种表示 , 所有代码如下
<!doctype html>
<html>
<head>
<meta name="" charset="utf-8" content=""/>
<title></title>
</head> <style type="text/css">
@font-face {
font-family: 'iconfont'; /* project id 304378 */
src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot');
src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.woff') format('woff'),
url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:19px;
font-style:normal;
}
.icon-tel:before{
content: "\e760";
}
.iconfont{
color:#ff0;
background:blue;
}
</style>
<body> <ul>
<li class="iconfont icon-tel"><span>这是一个冬天</span></li>
<li class="iconfont"></li>
</ul>
</body>
</html>
src: url('iconfont.eot'); /* 兼容IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* 兼容IE6-IE8 */
url('iconfont.woff') format('woff'),/* 兼容chrome、firefox */
url('iconfont.ttf') format('truetype'),
/* 兼容chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* 兼容iOS 4.1- */
③注意:
1注意两种方法 :
<li class="iconfont icon-tel"><span>这是一个冬天</span></li>
<li class="iconfont"></li> 2注意写法 src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot');
④hover事件直接写
.iconfont:hover{
color:blue;
background:red;
}
2018-08-30新更
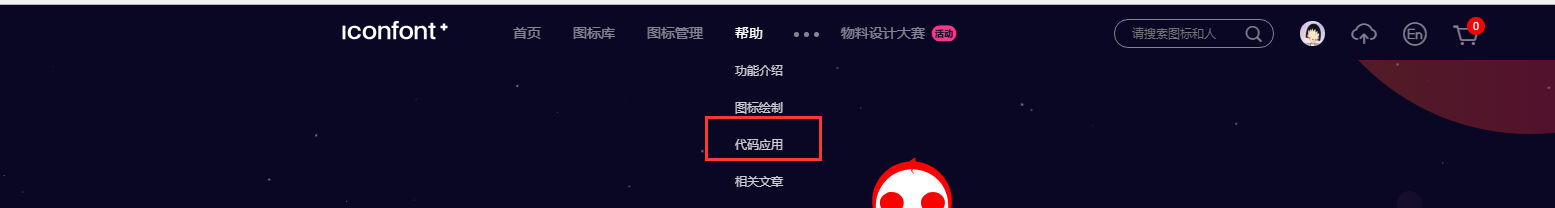
官网首页导航也有对如何应用的直接说明

如何使用阿里巴巴iconfont矢量图片的更多相关文章
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- 阿里巴巴IconFont的使用方式
一.解释一下为什么要使用IconFont? IconFont顾名思义就是把图标用字体的方式呈现. 其优点在于以下几个方面: 1.可以通过css的样式改变其颜色:(最霸气的理由) 2.相对于图片来说,具 ...
- (转)iOS 对矢量图片的支持如何?
简单说,iOS 支持矢量图片,不过支持的一般.在系统层面上,iOS 对矢量绘图支持得很好.iOS 的 Core Graphics 框架带有很多矢量绘图命令,简单一些的直线.矩形.椭圆,复杂一些的贝赛尔 ...
- 阿里巴巴iconfont使用方式
IconFont的作用就是用字体的格式来取代图片.特殊字体的展示,用得比较多的就是一些纯色的图标,具体主要由当前css3属性里的自定义字体(@font-face)来实现. 1.首先在Iconfont- ...
- Iconfont 矢量图标库的应用
前言: 在项目开发中,不免在标签栏,工具栏等应用各种各样的小图标. 然后老旧的做法就是要UI设计出各种图标并生成图片给到我们,但是这样就存在了一个问题,每次请求页面的时候就需要发送请求请求图片,这样不 ...
- Nuxt使用iconfont矢量图标
Nuxt可以使用各种前端UI框架,这些框架一般都自带的有一些icon图标可供用户使用,但是一般项目开发的时候,UI框架自带的icon是不能满足实际项目需求的,这个时候我们可以自己找一些图片放到本地项目 ...
- Iconfont(矢量图标)+iconmoon(图标svg互转)配合javascript来打造属于自己的个性化社交分享系统
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_143 每一个应用程序,其实都会有分享的需求,比如一键分享一篇文章或者一些活动到微博或者微信亦或者是twitter等社交平台,因为人 ...
- Iconfont矢量图标平台全面升级
阿里UX矢量图标库今天全新发布上线了,这次升级相对于老版本做了30多项功能和体验上的改善:赶快来体验一下吧!! 请猛戳:www.iconfont.cn 请猛戳:www.iconfont.cn 设计师p ...
- 关于阿里巴巴iconfont的使用方法
iconfont网址:http://www.iconfont.cn/ 说起iconfont,做前端开发的应该知道它的好处,图标库之丰富,只有你想不到的,没有你找不到的,而且轻量高清.用户在iconfo ...
随机推荐
- xcode - pod install 出现错误
xcode 10 上pod install 出现错误 error: /Users/apple/Desktop/VenusClient/Pods/Pods/Target Support Files/Po ...
- linux下查看项目端口号,杀掉对应端口号的方法
查看端口号:netstat -anp 结束端口号:sudo iptables -A INPUT -p tcp --dport 8012 -j DROP"
- C语言的那些事
变量的存数类型: 1:静态变量:凡是在代码任何快之外声明的变量总是存储在静态内存内,也就是不属于堆栈的内存. 对于这类变量.你无法对它们制指定存储类型. 2:存储于堆栈中,称为自动变量.当程序执行到声 ...
- jquery.form.js 使用以及问题(表单异步提交)
标注:我引用的js后报错 原因:是引用的js有冲突 我引用了两便jQuery: 转载:https://blog.csdn.net/cplvfx/article/details/80455485 使用方 ...
- JS如何获取上传标签的文件路径和文件名?
如何使用JS获取type="file"的标签上传文件的文件路径及文件名: 代码: <!doctype html><html lang="en" ...
- MySQL 5.6.4 中TIMESTAMP with implicit DEFAULT value is deprecated 错误
[Warning] TIMESTAMP with implicit DEFAULT value is deprecated. 在免安装版mysql安装过程中出现:[Warning] TIMESTA ...
- 10.17JS日记
1.变量提升 变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域,叫window, window分为两个模块,一个叫做内存模块,一个叫做运行模块,内存模块找到当前作用域下的 ...
- React-router4 笔记
第一次看React-router发现根据阮一峰老师教程老报错,,完全一样的代码还是报错,,然而到最后才发现自己安装的版本太高了! 由于菜鸟比较新,npm install react-router 这样 ...
- c#devexpres窗体划分 以及panelcontrol 相关操作
想模仿flashfxp 做一个svn上传的客户端 左侧为本地目录,右侧为svn服务器目录 准备用devexpress 的 控件实现,顺便练习一下devexpress 相关使用. 1:要实现菜单栏工具 ...
- 【附源文件】软件工具类Web原型制作分享 - Sketch
Sketch是一款轻量,易用的矢量设计工具.专门为UI设计师开发,让UI设计更简单.更高效. 本原型由国产原型工具-Mockplus制作完成. 非常适合工具类产品官网使用,本模板的交互有通过使用面板组 ...
