WordPaster-UEditor1.x整合教程
版权所有 2009-2017 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到UEditor1.x
主要步骤如下:
1.1.1. 上传WordPaster文件夹

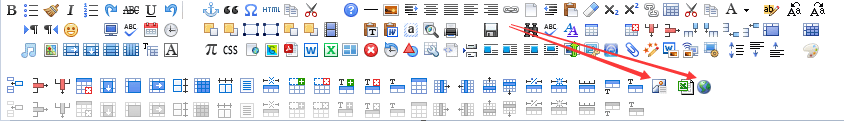
1.1.2. 在工具栏图标集合中增加插件按钮图标


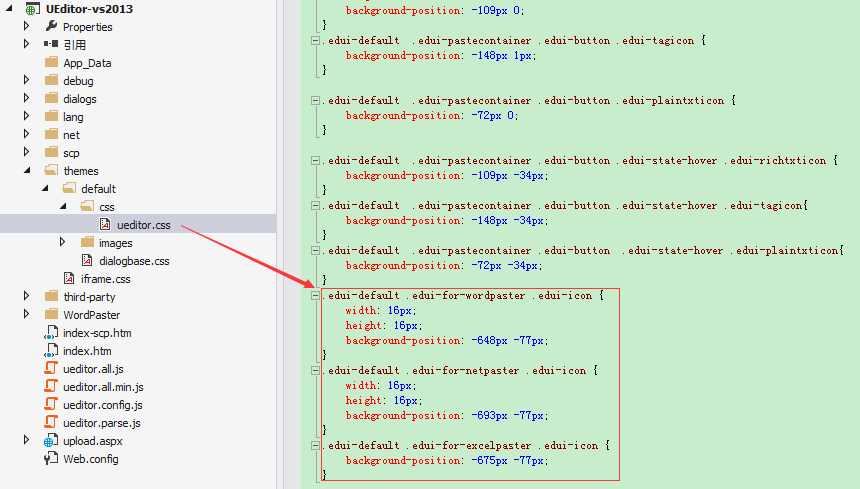
1.1.3. 修改ueditor.css文件

增加以下代码:
.edui-default .edui-for-wordpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -648px -77px;
}
.edui-default .edui-for-netpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -693px -77px;
}
.edui-default .edui-for-excelpaster .edui-icon {
background-position: -675px -77px;
}
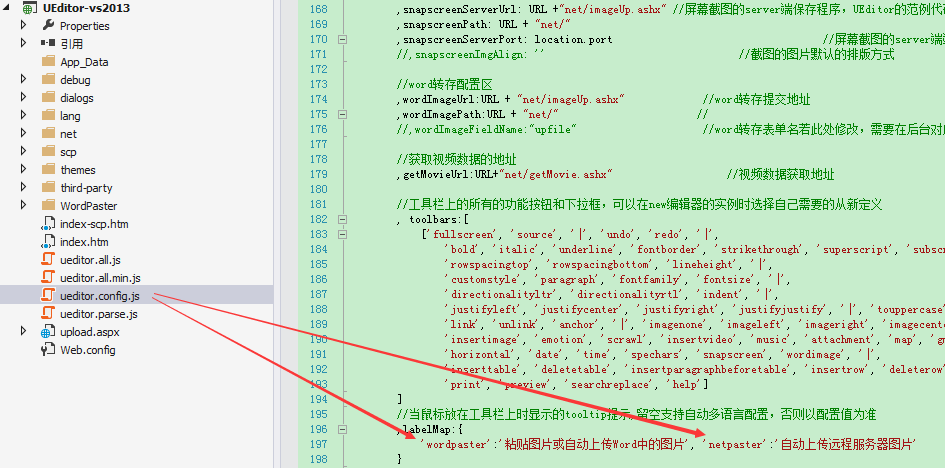
1.1.4. 在ueditor工具栏中增加插件按钮


1.1.5. 增加插件按钮事件响应代码

代码如下:
UE.commands['wordpaster'] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands['netpaster'] = {
execCommand : function(){
pasterMgr.UploadNetImg();
}
};
如果使用ueditor.all.min.js则添加下列代码:

代码:
UE.commands.wordpaster={execCommand:function(){pasterMgr.Paste();}};
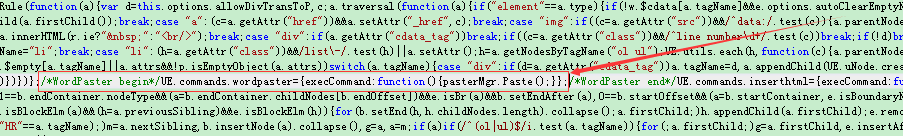
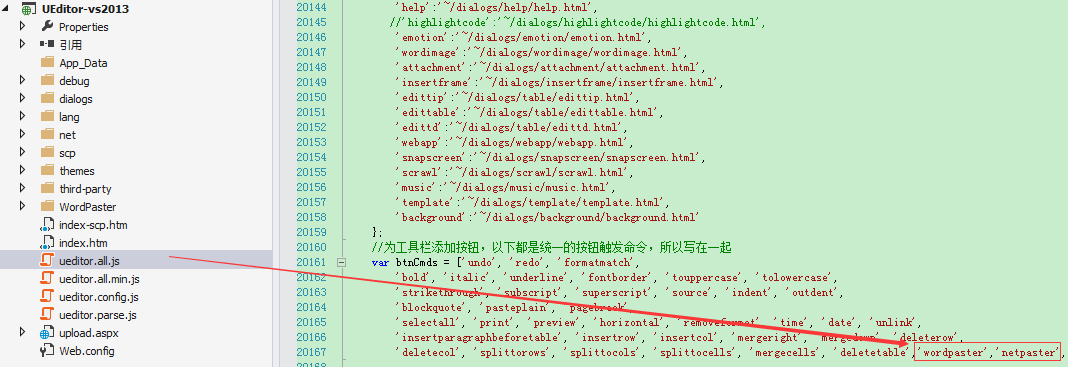
1.1.6. 增加工具栏命令按钮

如何使用ueditor.all.min.js则添加下列代码:

1.1.7. 添加到右键菜单


集成后的效果:

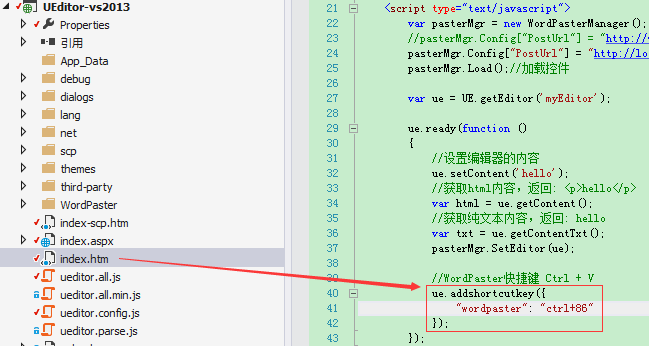
1.1.8. 自定义Ctrl+V快捷键

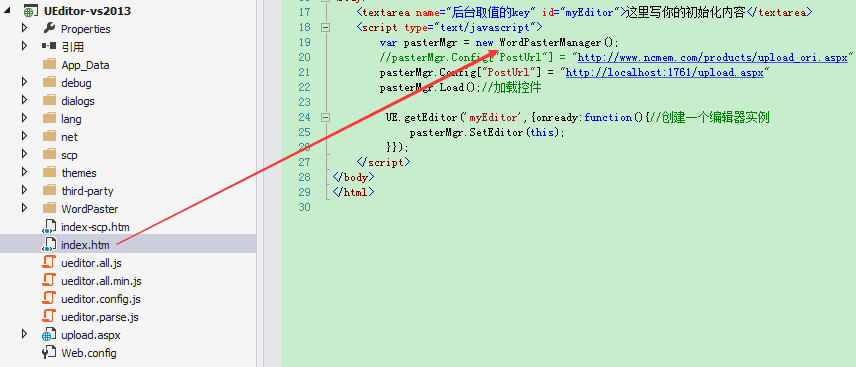
1.1.9. 引用页面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<!--<script type="text/javascript" src="ueditor.all.js" charset="utf-8"></script>-->
<script type="text/javascript" src="ueditor.all.min.js" charset="utf-8"></script>
<link type="text/css" rel="Stylesheet" href="WordPaster/WordPaster.css"/>
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea name="后台取值的key" id="myEditor">这里写你的初始化内容</textarea>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:1761/upload.aspx"
pasterMgr.Load();//加载控件
UE.getEditor('myEditor',{onready:function(){//创建一个编辑器实例
pasterMgr.SetEditor(this);
}});
</script>
</body>
</html>
说明:
1.WordPasterManager必须申明成全局变量

2.整合完毕后务必检查posturl是否设置正确,修改posturl后最好使用浏览器调试工具(F12)检查页面中的posturl是否设置正确。


WordPaster-UEditor1.x整合教程的更多相关文章
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- phpcmsv9 阿里云OSS云存储整合教程
该教程算不上是phpcmsv9阿里云oss插件,所以整个修改及其代码覆盖前请一定记得备份.还有一点就是后台发布文章时上传的附件还是会保存在你的服务器上,基于以下原因:1.个人的需求是前台页面需要使用t ...
- 详细整合教程(Spring+SpringMVC+MyBatis)
详细整合教程(Spring+SpringMVC+MyBatis) http://blog.csdn.net/gebitan505/article/details/44455235/
- dwr与ssh框架整合教程
(1)dwr与ssh框架整合教程dwr框架介绍. DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开 发人员开发包含AJ ...
随机推荐
- ---转载---phython资料
整理汇总,内容包括长期必备.入门教程.练手项目.学习视频. 一.长期必备. 1. StackOverflow,是疑难解答.bug排除必备网站,任何编程问题请第一时间到此网站查找. https://st ...
- OpenGL3D图形、旋转、纹理、键盘移动、光照、滤波、透明(完整) 转自http://www.cnblogs.com/tiandsp/archive/2012/01/23/2329049.html
#include <windows.h> // Windows的头文件 #include <stdio.h> #include <gl\gl.h> // OpenG ...
- hdu (kruska and prime) 继续畅通工程
题目http://acm.hdu.edu.cn/showproblem.php?pid=1879 复习一下最小生成树的两个基本算法. 由于存在道路是否已修建的问题,如果已修建,那么该条道路的成本即为0 ...
- RoCE vs iWARP
两种以太网 RDMA 协议: iWARP 和 RoCE 转载 2017年03月08日 16:10:09 1510 http://weibo.com/p/1001603936363903889917?m ...
- Squid 搭建正向代理服务器
Squid 是一款缓存代理服务器软件,广泛用于网站的负载均衡架构中,常见的缓存服务器还有varnish.ATS等. 正向代理服务器可满足内网仅有一台服务器可以上网,而要供内网所有机器上网的需求,也可以 ...
- 一个基于DPI技术实现了内网资产识别的应用
https://www.forescout.com/products/counteract/see/visibility-capabilities/ Home ≫ Products ≫ ForeSco ...
- MySQL学习笔记-cache 与 buffer
Cache和Buffer是两个不同的概念,简单的说,Cache是加速"读",而 buffer是缓冲"写",前者解决读的问题,保存从磁盘上读出的数据,后者是解决写 ...
- Vsphere初试——架设Panabit行为管理
Panabit是目前国内X86平台单板处理能力最高(双向40G).提供免费版本(软件形态),是以DPI为核心优势并发展起来的最专业.上线效果最好.性价比最高的新一代应用网关.Panabit流控引擎,基 ...
- libusb开发
转:https://www.cnblogs.com/ele-eye/p/3261970.html
- Vuebnb 一个用 vue.js + Laravel 构建的全栈应用
今年我一直在写一本新书叫全栈Vue网站开发:Vue.js,Vuex和Laravel.它会在Packt出版社在2018年初出版. 这本书是围绕着一个案例研究项目,Vuebnb,简单克隆Airbnb.在这 ...
