ueditor+word粘贴上传
公司做的项目要用到文本上传功能。
网上找了很久,大部分都有一些不成熟的问题,终于让我找到了一个成熟的项目。
下面就来看看:
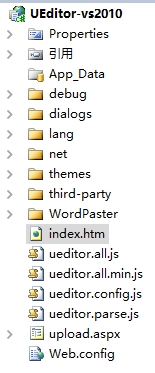
1、打开工程:

对于文档的上传我们需要知道这个项目是否符合我们的初衷。
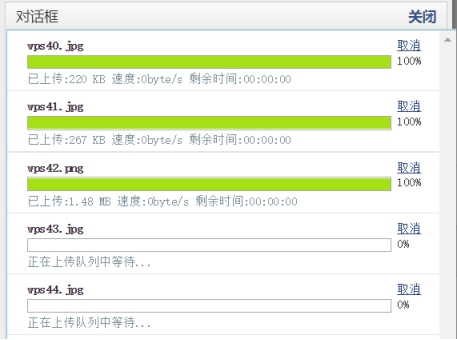
运行:

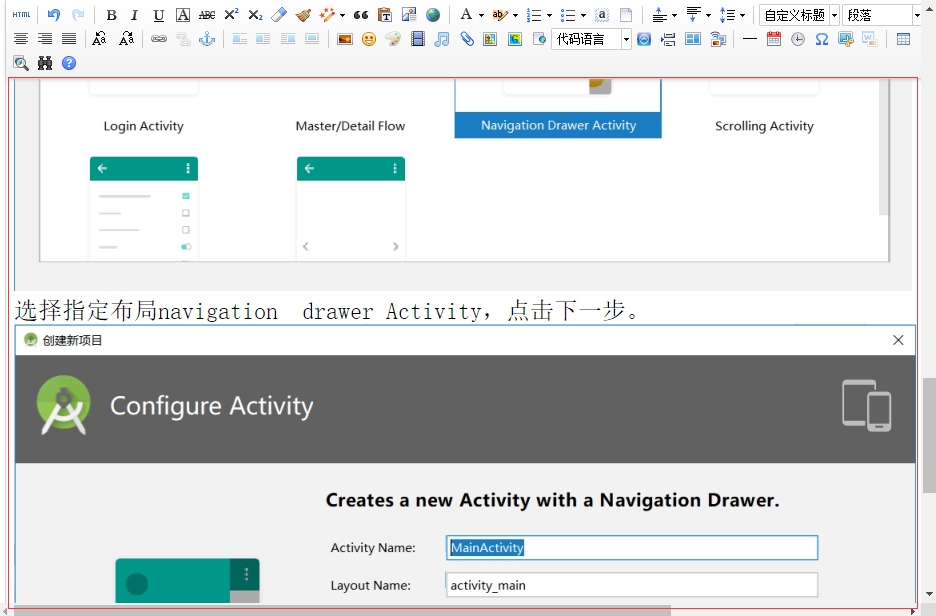
复制随便一篇文档,粘贴进去。


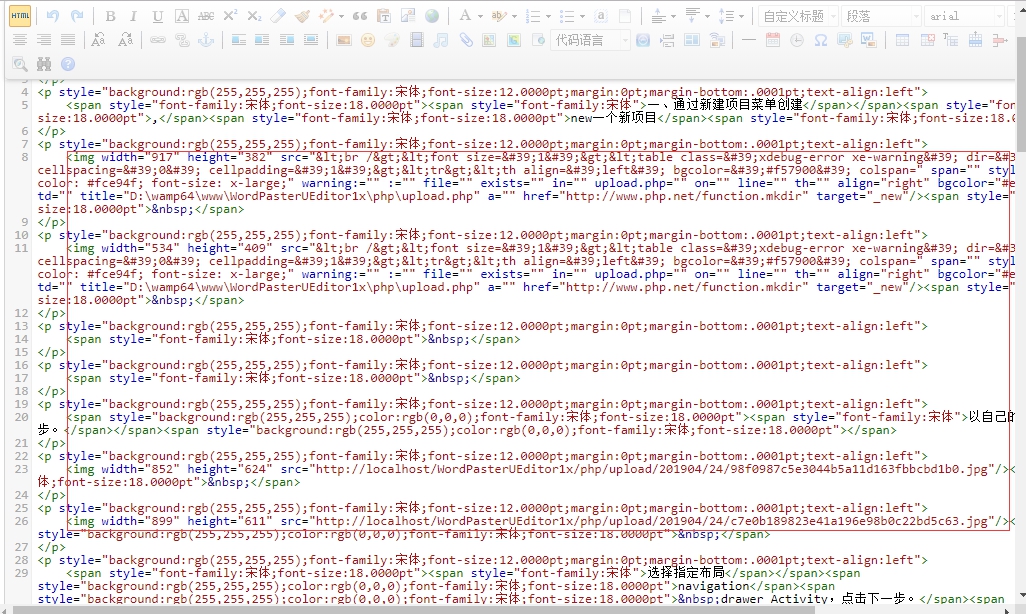
通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
来看看我们的文档图片被放置在哪了:

地址:F:\Git\ueditor1.x\upload\201904\24
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目,商业前景非常好啊!
DEMO地址:https://dwz.cn/ORcEz9fz
ueditor+word粘贴上传的更多相关文章
- jsp+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- asp.net+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+word粘贴上传!
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- java+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+word图片上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor 图片粘贴上传,实现图文粘贴,图片自动上传
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
- [转]Kindeditor图片粘贴上传(chrome)
原文地址:https://www.cnblogs.com/jsper/p/7608004.html 首先要赞一下kindeditor,一个十分强大的国产开源web-editor组件. kindedit ...
随机推荐
- 用java修改文件的编码
1.将本地的文件转换成另外一种编码输出,主要逻辑代码如下: /** * 将本地文件以哪种编码输出 * @param inputfile 输入文件的路径 * @param outfile 输出文件的路径 ...
- System.ServiceProcess.TimeoutException: Time out has expired and the operation has not been completed.
项目代码如下 ServiceController service = new ServiceController("ModbusAgent"); service.Stop(); T ...
- Vue 初始化多个Vue 及之间的相互修改
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 定时器中的this和函数封装的简单理解;
一.定时器中的this: 不管定时器中的函数怎么写,它里面的this都是window: 在函数前面讲this赋值给一个变量,函数内使用这个变量就可以改变this的指向 二.函数封装 函数封装是一种函数 ...
- 8M - 三角形
用N个三角形最多可以把平面分成几个区域? Input 输入数据的第一行是一个正整数T(1<=T<=10000),表示测试数据的数量.然后是T组测试数据,每组测试数据只包含一个正整数N(1 ...
- js分割数字
var str = "123"; var b = String(str).split(''); 打印b[0].b[1].b[2]看效果...
- 04. pt-deadlock-logger
死锁:是指两个或则多个事务在同一个资源上相互占用,并请求锁定对方占用的资源,而导致恶性循环的现象:当产生死锁的时候,MySQL会回滚一个小事务的SQL,确保另一个完成.上面是死锁的概念,而在MySQL ...
- UI设计教程:如何在设计中运用颜色
灰度优先 我们习惯在设计阶段的早期就开始调整颜色和色调.但是,当你意识到自己花了3个小时来调整主色调的时候,你发现这种行为毫无帮助.虽然把玩颜色很有吸引力,但是你应该避免在设计初期进行这种行为. 相反 ...
- SSRF-php初探
0x00 前言 1) SSRF的概念很好理解,请自行百度. 2) JAVA/PHP/PYTHON都存在SSRF漏洞(至于其他语言的情况,了解粗浅尚不得知). 3) SSRF的利用方式 ...
- 买茶叶想到的哪个比较便宜 x1/y1 >x2/y2 x代表多少钱 y代表 多少克 无聊的试炼
茶叶1 128元 200克 茶叶2 330元 160克 当然这个哪个便宜 一眼就知道了,这里不过抛砖引玉 128元 330元 200克 160克 我们把价钱用x表示 多少克 ...
