vue项目国际化实现 vue-i18n使用详细教程
1.安装vue-i18n:
npm i vue-i18n -S
当然你也可以这样:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
2.项目配置vue-i18n:
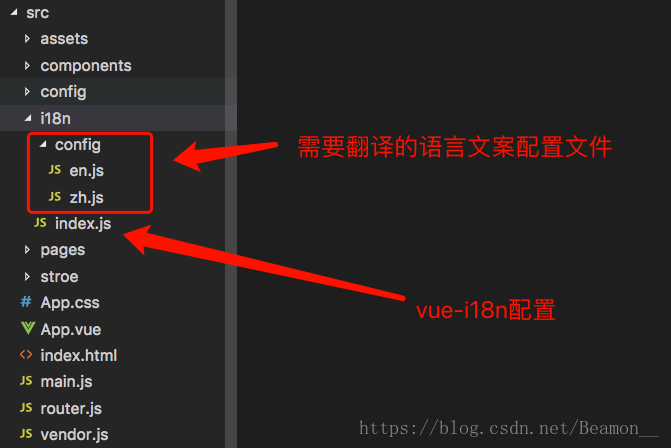
在src目录下创建i18n文件夹,在i18n文件夹内添加基础配置及各语言文本配置文件;

在index.js进行如下设置:
import Vue from 'vue';
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);
// 引入各个语言配置文件
import zh from './config/zh';
import en from './config/en';
// 创建vue-i18n实例i18n
const i18n = new VueI18n({
// 设置默认语言
locale: localStorage.getItem('locale') || 'zh', // 语言标识
// 添加多语言(每一个语言标示对应一个语言文件)
messages: {
zh,
en,
}
})
// 暴露i18n
export default i18n;
在各个语言配置文件中设置对应语言文案。注意:也就是说将页面中所有的文字都做成相应的语言的文件
const zh = {
name: '姓名',
info: {
age: '男'
}
}
export default zh;
最后在外层main.js引入i18n,并挂载至vue实例:
import Vue from 'vue';
import App from './App.vue';
/**
* 引入i18n国际化
*/
import i18n from './i18n/'; Vue.config.productionTio = false; new Vue({
el: '#app',
i18n,
render: h => h(App)
});
3.项目使用:
通过$t()方法引用文案:
<p>{{$t("name")}}</p>
<p>{{$t("info.age")}}</p>
<span v-text="$t('index')"></span>
修改语言:
this.$i18n.locale = 语言编码;
<template>
<div id="test-ka">
<h3>国际化翻译</h3>
<p>{{$t("name")}}</p>
<p>{{$t("info.age")}}</p>
<p>
<el-button @click.native="changeType('zh')">切换中文</el-button>
<el-button @click.native="changeType('en')">切换英文</el-button>
</p>
</div>
</template>
<script>
import {mapMutations} from 'vuex';
export default {
date() {
return {}
},
methods:{
changeType(type){
// 此处做了语言选择记录
localStorage.setItem('locale',type)
// 修改显示语言
this.$i18n.locale = type;
}
}
}
</script>
vue项目国际化实现 vue-i18n使用详细教程的更多相关文章
- vue企业项目搭建过程(vue-cli脚手架超详细教程 傻瓜-入门)
vue作为现在主流的前端框架,有必要学习一下. vue的官方文档还是不错的,开源中文,一个爽字形容. 如果不是实际开发需要vue-cli构建项目,那么可以在加一个爽. 然而要构建的时候发现官方文档还是 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- 前端单元测试,以及给现有的vue项目添加jest + Vue Test Utils的配置
文章原址:https://www.cnblogs.com/yalong/p/11714393.html 背景介绍: 以前写的公共组件,后来需要添加一些功能,添加了好几次,每次修改我都要测试好几遍保证以 ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
- 搭建vue项目并启动vue项目
链接地址:https://blog.csdn.net/aa792978017/article/details/82939483 Vue.js是现在比较优秀的Web前端框架,下面开始从零开始搭建一个Vu ...
- pycharm中新建Vue项目时没有vue.js的解决办法
可能很多小伙伴在使用pycharm 1,新建vue项目的时候并没有发现vue.js的名字, 2,新建.vue文件(即单文件组件)的时候没有 下面就来帮助大家一下,仅供参考 如图: 1.首先我们打开设置 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- 如何去除vue项目中的 # — vue路由的History模式
前言 在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头. 添加 mode: 'history' 之后将使用 HTML5 his ...
随机推荐
- WWDC笔记:2013 Session 201 Building User Interfaces for iOS 7
Text Dynamic Type Specifies fonts semantically Supports user text sizing Optimized for legibility Su ...
- Linux下Gcc 的编译过程
在linux下开发难免会用到gcc编译.GCC(GNU Compiler Collection.GNU编译器套装),是由 GNU 开发的编程语言编译器.它是GNU编译器套装以GPL许可证所发行的自由软 ...
- android:模拟水波效果的自己定义View
Github地址:https://github.com/nuptboyzhb/WaterWaveView 欢迎Fork.欢迎Star 1.先看效果 watermark/2/text/aHR0cDovL ...
- luogu P4719 【模板】动态dp
noip怎么考这种东西啊...看错题场上爆零凉了 首先我们先进行树链剖分,那么问题可以转换成重链的答案+其他子节点的答案 而每次修改相当于改一段重链的答案,改一次其他子节点的答案交替进行 这样只有一个 ...
- UIColor与十六进制字符串互转
UIColor转十六进制字符串 方法一:经过测试发现部分颜色会转化为#fffff(五个f),转化残缺导致最后颜色无法还原,不推荐使用. // UIColor转#ffffff格式的字符串 + (NSSt ...
- [Codeforces Education Round 6E] New Year Tree
[题目链接] https://codeforces.com/contest/620/problem/E [算法] 显然 , 一棵子树的DFS序必然为连续的一段 用线段树维护颜色数即可 [代码] #in ...
- bzoj1407 [Noi2002]Savage——扩展欧几里得
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1407 看到一定有解,而且小于10^6,所以可以枚举: 判断一个解是否可行,就两两判断野人 i ...
- window系统 查看端口 被哪个进程占用了
一.在windows命令行窗口下执行:运行--cmdC:\>netstat -aon|findstr "8080" TCP 127.0.0.1:80 0. ...
- Python---NumPy模块---矩阵操作
1.NumPy访问[数组&矩阵] 2.矩阵的运算 3.NumPy通用函数 4.NumPy矩阵的合并和分割 print "**********Numpy访问(数组&矩阵)*** ...
- IDEA中项目src目录下无法创建java文件的问题
出现的问题如下,是因为该目录不是源码目录 解决办法 设置成功
