jq超简单的流式布局,代码简单,容易修改
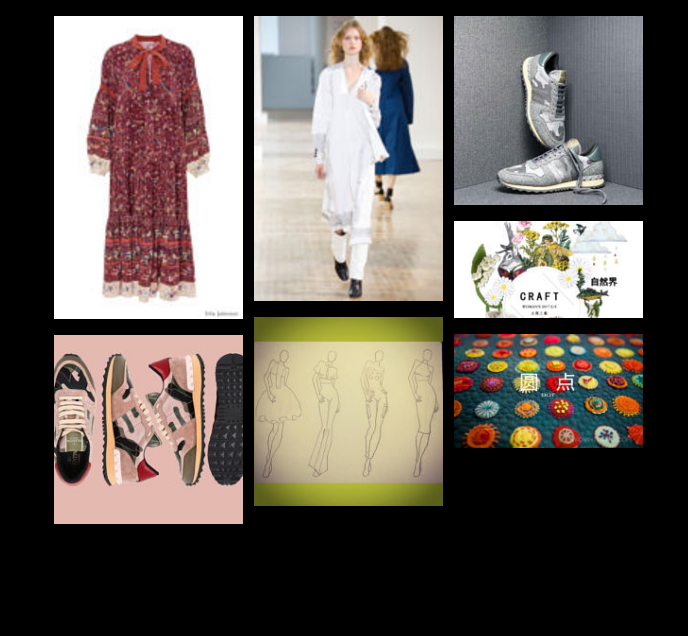
1.看看效果吧!

2.html代码index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- ul{position: relative;padding: 0 -3px;list-style: none;width: 600px;margin: 0 auto}
- li{width: 33.33%;position: absolute;box-sizing: border-box;display: block; }
- img{width: 100%;height: auto;display: block;}
- </style>
- <script src="./jquery-1.12.4.min.js"></script>
- </head>
- <body style="background: #000">
- <ul class="flowLayout-box">
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u17.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u19.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u114.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u116.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u118.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u120.png" alt=""></li>
- <li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u132.png" alt=""></li>
- </ul>
- </body>
- </html>
3.插件代码
- (function ($) {
- $.fn.flowLayout = function(options) {
- var dft = {
- gapWidth:16, //间隙
- gapHeight:16, //间歇
- column:3 //列
- };
- var ops = $.extend(dft,options);
- var _this = $(this);
- _this.width((_this.parents('.flowLayout-box').width()-2*ops.gapWidth)/3)
- var _pWidth=_this.parents('.flowLayout-box').width();
- $(".flowLayout-box").css({
- 'opacity':0
- });
- var columnHeight=[],columnIndex=0;
- for (var i=0 ;i<ops.column;i++){
- columnHeight.push(0);
- }
- setTimeout(function () {
- for(var j =0 ; j< _this.length ;j++){
- console.log(columnHeight[columnIndex]);
- $(_this).eq(j).css({
- 'top':columnHeight[columnIndex]+ops.gapHeight+'px',
- 'left':_pWidth*columnIndex/3+'px'
- })
- columnHeight[columnIndex]+=$(_this).eq(j).height()+ops.gapHeight
- columnIndex=getIndex();
- }
- },50)
- function getIndex() {
- var columnIndex=0,maxHeight=0;
- for(var i =0 ;i < columnHeight.length ;i++){
- if(columnHeight[i]<columnHeight[columnIndex]){
- columnIndex=i;
- }
- if(columnHeight[i]>maxHeight){
- maxHeight=columnHeight[i]
- }
- }
- $(".flowLayout-box").css({
- 'opacity':1,
- 'height':maxHeight
- });
- return columnIndex;
- }
- }
- })(jQuery);
4.调用代码
- $(function () {
- $('.flowLayout-box li').flowLayout({});
- })
代码简单,容易修改,,拿去用吧。。
个人博客 :很多好用的 npm 包 , 可以看看 https://gilea.cn/
jq超简单的流式布局,代码简单,容易修改的更多相关文章
- 自定义View(三)--实现一个简单地流式布局
Android中的流式布局也就是常说的瀑布流很是常见,不仅在很多项目中都能见到,而且面试中也有很多面试官问道,那么什么是流式布局呢?简单来说就是如果当前行的剩余宽度不足以摆放下一个控件的时候,则自动将 ...
- iOS:UICollectionView流式布局及其在该布局上的扩展的线式布局
UICollectionViewFlowLayout是苹果公司做好的一种单元格布局方式,它约束item的排列规则是:从左到右依次排列,如果右边不够放下,就换一行重复上面的方式排放,,,,, 常用的 ...
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- 自定义ViewGroup 流式布局
使用 public class MainActivity extends Activity { @Override protected void onCreate(Bundle sav ...
- Android流式布局实现
查看我的所有开源项目[开源实验室] 欢迎增加我的QQ群:[201055521],本博客client下载[请点击] 摘要 新项目用到了一种全新布局----Android标签流式布局的功能,正好一直说给大 ...
- Android控件进阶-自定义流式布局和热门标签控件
技术:Android+java 概述 在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧,类 ...
- Android自己定义之流式布局
流式布局,优点就是父类布局能够自己主动的推断子孩子是不是须要换行,什么时候须要换行,能够做到网页版的标签的效果. 今天就是简单的做了自己定义的流式布局. 详细效果: 原理: 事实上非常easy,Mea ...
- Android自定义之流式布局
流式布局,好处就是父类布局可以自动的判断子孩子是不是需要换行,什么时候需要换行,可以做到网页版的标签的效果.今天就是简单的做了自定义的流式布局. 具体效果: 原理: 其实很简单,Measure La ...
- 【Android - 自定义View】之自定义可滚动的流式布局
首先来介绍一下这个自定义View: (1)这个自定义View的名称叫做 FlowLayout ,继承自ViewGroup类: (2)在这个自定义View中,用户可以放入所有继承自View类的视图,这个 ...
随机推荐
- C++ const学习
概念 const就是为了直接表达“不变化的值”这一概念.也就是说该值只可读,不可直接写. 由于不可以修改,所以const常量在声明的时候必须初始化 const int a; //error exter ...
- cocos2dx在windows下搭建环境android报错
报错:Program bash is not found in PATH (如果按照我的方法来的话是没有这个错误的,我之前用别的方法的时候有但是后来还是没解决,写出来放到这里做参考吧) 参考原文: ...
- 联想 Z5S(L78071)免解锁BL 免rec 保留数据 ROOT Magisk Xposed 救砖 ZUI 10.5.370
>>>重点介绍<<< 第一:本刷机包可卡刷可线刷,刷机包比较大的原因是采用同时兼容卡刷和线刷的格式,所以比较大第二:[卡刷方法]卡刷不要解压刷机包,直接传入手机后用 ...
- 在linux下运行mongodb
一>下载 1.去mongodb官网下拉框中找到 linux =>RHEL 6 => Package Manager: 2.Instructions for installing wi ...
- HDU_6017_Girls love 233_(dp)(记忆化搜索)
Girls Love 233 Accepts: 30 Submissions: 218 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: ...
- jQuery,遍历表格每个单元格数据。
<table class="table table-hover table-bordered"> <thead> <tr> <th > ...
- scala学习(3)-----wordcount【sparksession】
参考: spark中文官方网址:http://spark.apachecn.org/#/ https://www.iteblog.com/archives/1674.html 一.知识点: 1.Dat ...
- layer弹出层无法关闭问题
parent.layer.closeAll();如果关闭指定弹出层,获取对应弹出层的索引,进行关闭
- .Net Core2.2 + EF Core + DI,三层框架项目搭建教程
笔记: 近两年.Net Core发展的很快,目前最新版为3.0预览版,之前在网上买了一本1.1版书籍都还没来得及看呢,估计现在拿出来看也毫无意义了.已多年.net工作经验,看书不如直接实际上手来得快, ...
- xmpp聊天室(5)
聊天室 //初始化聊天室 XMPPJID *roomJID = [XMPPJID jidWithString:ROOM_JID]; xmppRoom = [[XMPPRoom alloc] initW ...
