SVG-viewBox属性详解
viewBox( x, y, width, height)
用处:在svg画布中选择出一块区域放大到宽度或高度充满画布为止
(参数x/y可以理解为坐标为(x , y)的点(这里的坐标系和数学中的坐标系不太一样,x轴的方向和数学中的x轴方向是一样的,但是y轴的方向是反过来的),也就是选取区域的起点,width/height很好理解就是选取区域的宽高)
下面我们来具体解释一下上面这句话的意思
css样式: svg { border: 1px solid #333333; }
1.svg画布的宽度和高度都设置成300px宽,并且在画布里面画一个矩形和一个圆形
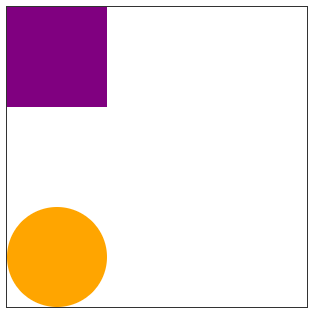
<svg width="300" height="300"> <path fill="purple" d="M 0,0 L 100,0 100,100 0,100 Z"></path> <circle fill="orange" cx="50" cy="250" r="50"></circle></svg>
也就是下面的样子

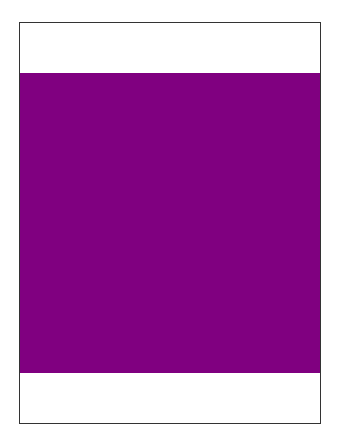
2.我们在svg里面添加viewBox=(0, 0, , 101)我们就能看到下面的样子

注意:这里我并没有选取矩形大小的宽高,而是特意多选取了1px,目的就是为了方便我们观察区域是怎么选取的,同样下面的圆形也是如此 3.我们更改viewBox=(0, , 101, 101)我们能够看到下面的样子

在上面的1、2、3条我们演示的是选择区域这个用处,接下来我们看放大是什么意思 4.接下来我们更改svg的width 和 height属性
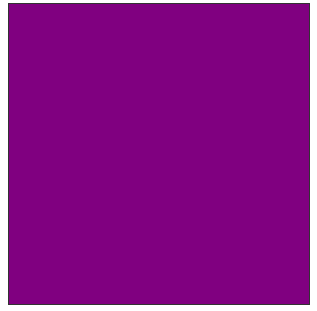
<svg viewBox="0 0 100 100" width="300" height="300"> <path fill="purple" d="M 0,0 L 100,0 100,100 0,100 Z"></path> <circle fill="orange" cx="50" cy="250" r="50"></circle></svg>
当前代码的样式表现如下

接着我们把width属性改为width="400",然后样式就变成了:

我们把width还原,接着更改height="400",样式表现为:

这也就验证了我们开篇的第一句话:将选中区域的宽度或高度放大到充满画布为止有兴趣的大家可以下去试一试 本篇原创
SVG-viewBox属性详解的更多相关文章
- css 14-CSS3属性详解:Web字体
14-CSS3属性详解:Web字体 #前言 开发人员可以为自已的网页指定特殊的字体(将指定字体提前下载到站点中),无需考虑用户电脑上是否安装了此特殊字体.从此,把特殊字体处理成图片的方式便成为了过去. ...
- android:exported 属性详解
属性详解 标签: android 2015-06-11 17:47 27940人阅读 评论(7) 收藏 举报 分类: Android(95) 项目点滴(25) 昨天在用360扫描应用漏洞时,扫描结果, ...
- OutputCache属性详解(一)一Duration、VaryByParam
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(二)一 Location
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(三)— VaryByHeader,VaryByCustom
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(四)— SqlDependency
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- WPF依赖属性详解
WPF依赖属性详解 WPF 依赖属性 英文译为 Dependency Properties,是WPF引入的一种新类型的属性,在WPF中有着极为广泛的应用,在WPF中对于WPF Dependency P ...
- HTML video 视频标签全属性详解
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- Android组件---四大布局的属性详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4372222.html Android常见布局有下面几种: LinearL ...
- dede的pagelist标签的listsize数字属性详解(借鉴)
dede的pagelist标签的listsize数字属性详解.见远seo经常用织梦搭建各种网站,有次发现列表页面的分页显示超过div的界限,也就是溢出了或者说是撑破了.后来经过研究发现是pagelis ...
随机推荐
- java开始到熟悉62
(说明:昨天网络出现了问题导致昨天的没有按时上传,这篇算是昨天的,今天晚上照常上传今天的内容) 本次主题:数组拷贝.排序.二分法 1.数组拷贝 a.java.lang中System 类包含一些有用的类 ...
- 一个TAB的jquery简单写法
<style> .honver{ color:red;} </style><script src="../js/jquery-1.9.0.min.js" ...
- uva 11468 - Substring(AC自己主动机+概率)
题目链接:uva 11468 - Substring 题目大意:给出一些字符和各自字符相应的选择概率.随机选择L次后得到一个长度为L的字符串,要求该字符串不包括随意一个子串的概率. 解题思路:构造AC ...
- 开源项目:单行日历(CalendarView)
http://www.cnblogs.com/warnier-zhang/p/4750525.html CalendarView.zip
- 翻译:A Tutorial on the Device Tree (Zynq) -- Part V
A Tutorial on the Device Tree (Zynq) -- Part V Application-specific data 之前提过,设备树中是一些特殊信息,这样一个驱动可以管理 ...
- java File文件操作共用方法整理
package org.jelly.util; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io ...
- mysql表分区 partition
表分区 partition 当一张表的数据非常多的时候,比如单个.myd文件都达到10G, 这时,必然读取起来效率降低. 可不可以把表的数据分开在几张表上? 1: 从业务角度可以解决.. (分表,水平 ...
- 数据库连接池-配置 wallfilter问题解决-UncategorizedSQLException
wallFilter对sql有着严格的校验,会对有风险的sql过滤,抛出异常信息: org.springframework.jdbc.UncategorizedSQLException: ### Er ...
- DedeCms最新文章显示红色日期或加上new字或new小图片
DedeCMS发布的文章显示红色日期或加上new字或new小图片,给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等,都是围绕pubdate做文章,写扩展的. 1.红色的日期 ...
- position属性中的绝对定位和相对定位
absolute(绝对定位):1.如果没有父级DIV,则会根据浏览器原始点去定位,而且跟他相邻的DIV会忽略它,定位后则可用TRBL(top,right,bottom,left)去布局.注意:TRBL ...
