CSS中列表项list样式
CSS列表属性
| 属性 | 描述 |
| list-style-属性 | 用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型 |
| list-style:type image position; | 列表项的简写方式 |
1.list-style-属性
可以按顺序设置如下属性:
- list-style-type
- list-style-image
- list-style-position
ul{
list-style-type:none;
list-style-image:url("图片路径");
list-style-position:inside;
}
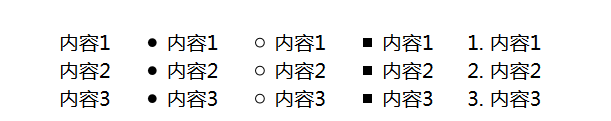
2.list-style-type:设置列表项标志的类型(默认标记是实心圆)
这里的标志类型比较多,我只将常用的通过列表展示出来,none使用最多。如需更多了解:
http://www.w3school.com.cn/cssref/pr_list-style-type.asp
| none | 无标记 |
| disc | 默认,标记是实心圆 |
| circle | 标记是空心圆 |
| square | 标记是实心方块 |
| decimal | 标记是数字 |
ul{
list-style-type:none;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-type:decimal;
}
demo如下:

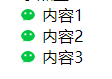
3.list-style-image:将图像设置为列表项标志
一般取得图片大小在20*20px以内
ul{
list-style-image:url("wechat.png");
list-style-image:none;/*无图像被显示*/
}
demo如下:

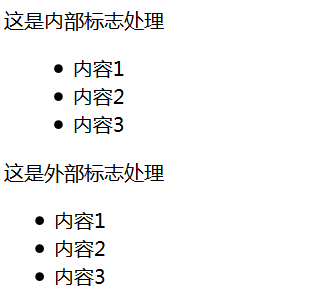
4.list-style-position:设置列表项标志的类型(默认内部标志处理方式)
取值:inside 设置列表项在li的内部
outside 设置列表项在li的外部(默认值)
CSS代码:
ul.list1{
list-style-position:inside;
}
ul.list2{
list-style-position:outside;
}
<p>这是内部标志处理</p>
<ul class="list1">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
<p>这是外部标志处理</p>
<ul class="list2">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
demo如下:

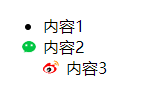
5.列表的简写方式
list-style:type image position;简写方式中最少要留有一项属性声明。写项目中最常用的写法:list-style:none;
/*CSS代码*/
ul>.li1{
list-style:desc outside;
}
ul>.li2{
list-style:none url(image/wechat.png) outside;
}
ul>.li3{
list-style:none url(image/sinablog.png) inside;
}
<!--HTML代码-->
<ul class="list">
<li class="li1">内容1</li>
<li class="li2">内容2</li>
<li class="li3">内容3</li>
</ul>
demo如下:

CSS中列表项list样式的更多相关文章
- css如何玩转有序无序列表项list样式
在无序列表ul>li中,无线列表的标志是出现在各列表前面的圆点.在有序列表ol>li中,前面默认带有数字,如何修改列表前面的项目符号,只需要通过list-style调整就好,常见的符号有( ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- 关于css中a标签的样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”.其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited :hover : ...
- (转) Wp7 list 中列表项多样化的解决方案-Custom DataTemplateSelector
本文转自: http://www.cnblogs.com/sonyye/archive/2012/03/03/2378825.html 在这篇文章中,我将解释如何在Windows Phone 7中创建 ...
- CSS 去除列表项li前面的小圆点
前言 在默认的情况下,浏览器会在<li>标签前面加上小圆点形成列表项,如下所示使用<ul> 项1 项2 项3 或者使用<ol> 项1 项2 项3 这在有时候确实给我 ...
- 《转载》CSS中的三种样式来源:创作人员、读者和用户代理
CSS中的样式一共有三种来源:创作人员.读者和用户代理,来源的不同会影响到样式的层叠方式,很多第一次学习CSS的朋友,对这三种来源可能会存在一些困惑,下面我写一下自己的理解,若有错误的地方还请指正. ...
- css中 font常用的样式属性
今天我总结一下文本常用的字体样式 1.font常用样式 1)字体类型 语法:font-family: +字体类型: 如: font-family:宋体; 2)字体大小 语法:font-size: ...
- 如何修改html中列表项li所显示的圆点的颜色?,以及相关样式的设定
这是li标签自带的圆点的颜色改变,代码如下: .centerbt li{ content:"."; color:gray; } 在标签li后面加入“@”符号,这里都会使用posit ...
随机推荐
- 基于FBX SDK的FBX模型解析与加载 -(二)
http://blog.csdn.net/bugrunner/article/details/7211515 5. 加载材质 Material是一个模型渲染时必不可少的部分,当然,这些信息也被存到了F ...
- mysql 分区后查询效率
准备工作: 蠕虫复制 文章表 增加数据到112万 语法:insert into tableNameA select * from tableNameB 未分区查询 54s 改变现有表 ...
- 【POJ - 2664】Prerequisites? (排序+查找)
Prerequisites? 原文是English,这里直接就写中文吧 题意简述 k:已经选择的科目数:m:选择的科目类别:c:能够选择的科目数.r:要求最少选择的科目数量 在输入的k和m以下的一行是 ...
- SQL_MODE 的设置
查看当前的 SQL_MODE SELECT @@sql_mode SELECT @@sql_mode 的执行结果 mysql> SELECT @@sql_mode; +------------- ...
- 第十一篇 .NET高级技术之内置泛型委托
Func.Action 一.如果不是声明为泛型委托 委托的类型名称不能重载,也就是不能名字相同类型参数不同 二..Net中内置两个泛型委托Func.Action(在“对象浏览器”的mscorlib的S ...
- Zookeeper的多节点集群详细启动步骤(3或5节点)
分为 (1)分别去3或5节点上去启动Zookeeper进程 (2)自己写个脚本,直接在主节点上去启动Zookeeper进程. (1)分别去3或5节点上去启动Zookeeper进程 第一步: [hado ...
- Linux下rpm、yum和源码三种安装方式详细介绍
第1章 源码安装 源码包安装会比RPM包安装慢,是因为RPM的软件包是根据特定系统和平台而指定的,经常一种 程序会提供很多RPM包的格式,用户根据系统情况选择适合的RPM包直接安装,而源码包相当于 通 ...
- php连接mysql并读取数据
<?php $server_name="localhost:3306"; //数据库服务器名称 $username="root"; // 连接数据库用户名 ...
- Hdu 4513 吉哥系列故事——完美队形II (manacher变形)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4513 题目描述: 打完题目描述了,点开题目,发现题目是中文,orz.jpg.果断又删掉了,习惯真可怕 ...
- git导出代码
1.快速查询 $git archive --format zip --output "./output.zip" master -0 ./output.zip 是生成的文件 mas ...
