响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的
利用display、position、float来布局有一定局限性
比如说实现自适应垂直居中
随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型
flex弹性布局
使用弹性布局可以有效的分配一个容器的空间
即使我们的容器元素尺寸改变
它内部的元素也可以调整它的尺寸来适应空间

若想让一个元素变成弹性盒
很简单
display: flex;和display: inline-flex;都可以
设置了flex布局后,子元素的float、clear和vertical-align属性就会失效
举个小例子:
下面是html部分
<div class="flex-box">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
下面是css部分
.flex-box {
width: 500px;
height: 100px;
border: 1px solid black;
}
.flex-item {
width: 100px;
height: 100px;
font-size: 80px;
line-height: 100px;
text-align: center;
}
.flex-item:nth-child(1) {
background-color: lightseagreen;
}
.flex-item:nth-child(2) {
background-color: violet;
}
.flex-item:nth-child(3) {
background-color: cornflowerblue;
}
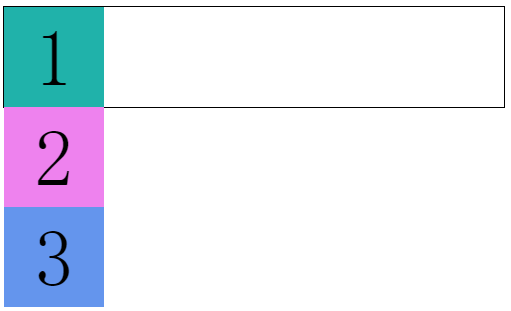
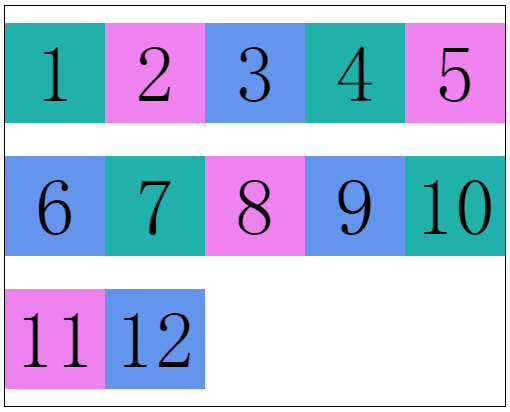
这是刚开始的样子=。= 正常情况下,子元素div默认占满一行,所以他们只能纵向排列

现在我们使用弹性布局给父元素在设置以下属性:
.flex-box {display: flex; /*增*/
width: 500px;
height: 100px;
border: 1px solid black;
}
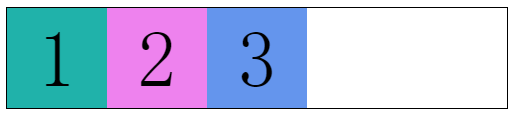
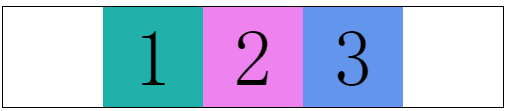
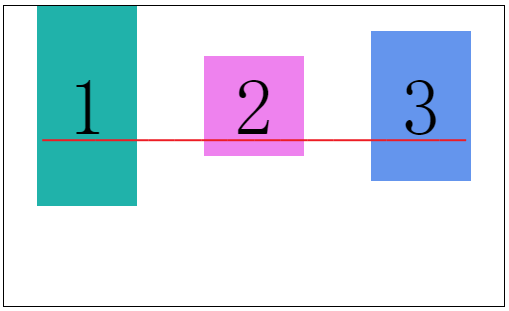
然后呢现在变成了下面这个样子了,是不是很神奇哈哈。

我们发现子元素在父元素中呈现行排列
看起来好像子元素应用了浮动float
但这个属性远远没有这么简单
现在才刚刚开始(⊙▽⊙)
相关概念
在讲那些属性之前,我们先来看一些基本概念
设置了flex布局的元素,称为“flex容器”,简称“容器”
它的子元素,称为“flex项目”,简称“项目”
这里我引入一张图(原谅我的盗图,自己懒得画了..)

“容器”中有两条垂直的坐标轴
横向的叫做主轴
纵向的叫做交叉轴
主轴左边与右边分别叫做主轴起点与主轴终点
交叉轴上边与下边分别叫做交叉轴起点与交叉轴终点
“项目”也有两个名词
每个项目的宽与高叫做主轴尺寸与交叉轴尺寸
这回我们就能理解了为什么使用弹性布局后子元素呈现行排列
项目在容器中就是沿着主轴排列的
容器属性
弹性盒布局“容器”有如下属性
flex-flow:flex-direction,flex-wrap
justify-content
align-items
align-content
flex-direction
我们可以使用flex-direction指定主轴的方向,从而改变项目的排列方向
属性值:
row(默认)
row-reverse
column
column-reverse
.flex-box {
display: flex;width: 500px;height: 100px;
border: 1px solid black;
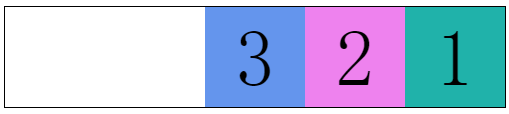
flex-direction: row-reverse; /*增*/
}

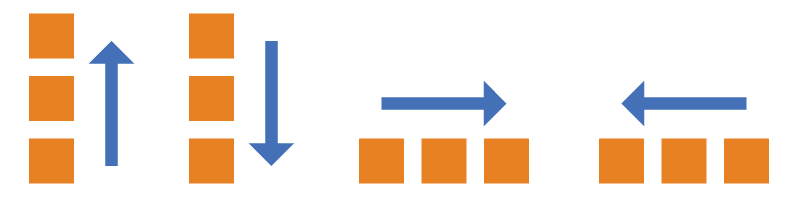
其他属性也不多解释了,很好理解,看图=。=

这张图片分别对应了column-reverse、column、row、row-reverse
flex-wrap
我们弹性盒的项目默认都是排列在一个轴上的
这样如果项目多的话,会“弹性”压缩在一行
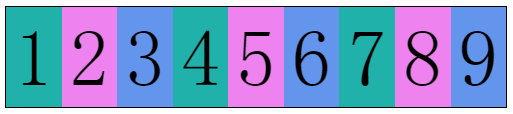
比如说我多加一些项目

我并没有改变项目的宽
但是由于处于弹性盒中项目过多,项目在主轴上被压缩
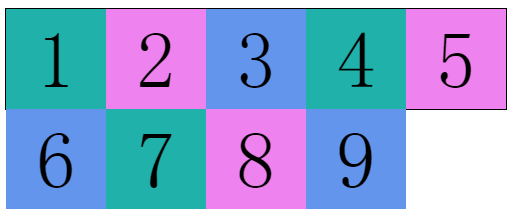
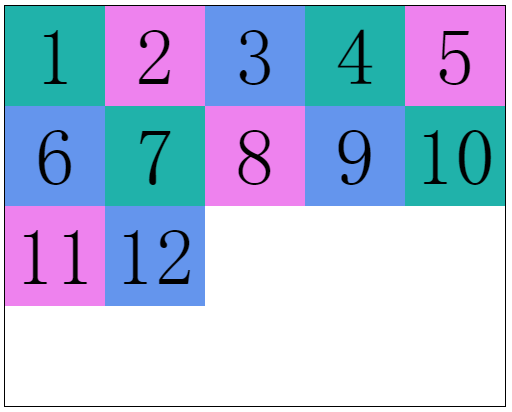
现在添加flex-wrap属性:
.flex-box {
flex-wrap: wrap; /*增*/
}

flex-wrap: wrap可以让我们指定当容器“装不下”项目时,是否换行
属性值如下:
- no-wrap
- wrap
- wrap-reverse
前两个我们都理解了
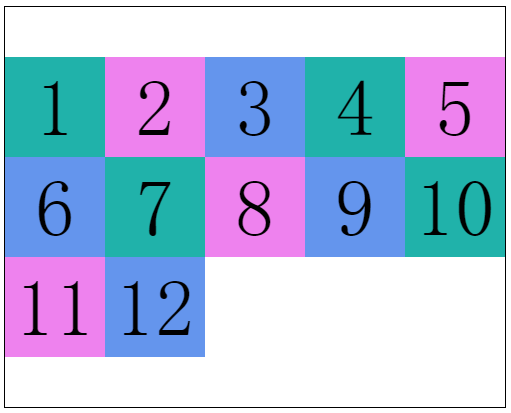
第三个属性值wrap-reverse
换行的项目会排在上面像这样

flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
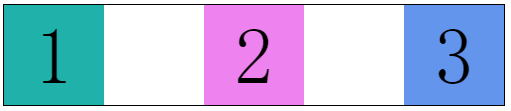
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end:

center:

space-between:

space-around:

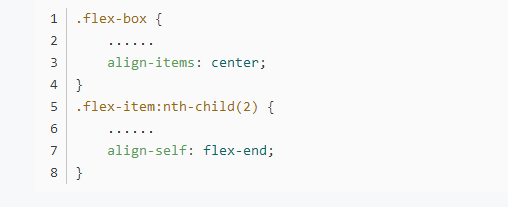
align-items
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
baseline:项目第一行文字的基线对齐
flex-start:

flex-end:

center:

baseline:

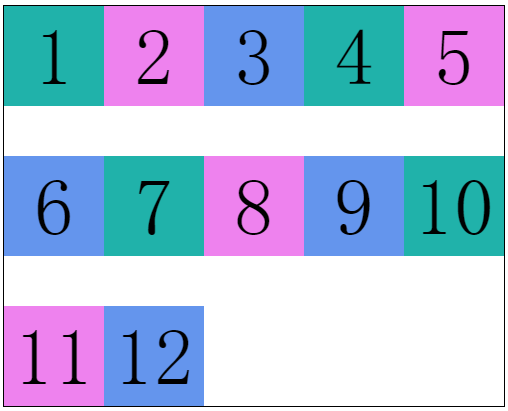
align-content
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start:

flex-end:

center:

space-between:

space-around:

项目属性
弹性盒布局“项目”有如下属性
- order
- flex:flex-grow、flex-shrink、flex-basis
- align-self
order
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
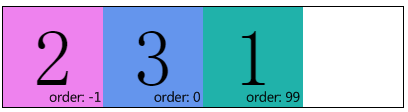
.flex-item:nth-child(1) {
......
order: 99;
}
.flex-item:nth-child(2) {
......
order: -1;
}
.flex-item:nth-child(3) {
......
}

flex-grow
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片


这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
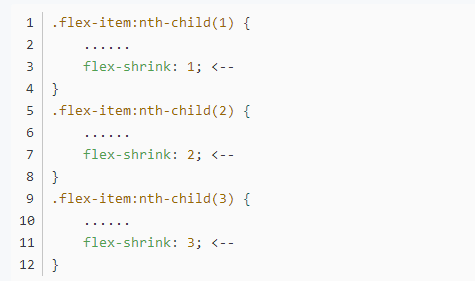
flex-shrink
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例


这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
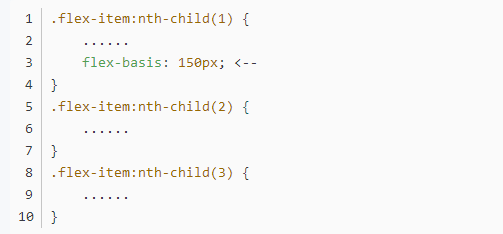
flex-basis
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度


flex
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
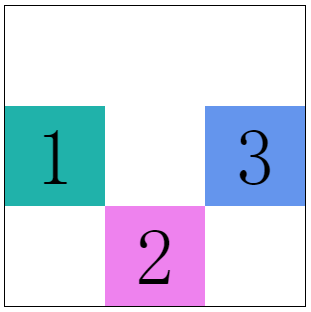
align-self
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline

弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法:
display: box
2011年非官方规范语法:
display: flexbox
最新版本规范语法:
display: flex
本文转载:https://blog.csdn.net/dx18520548758/article/details/54316024
响应式布局(CSS3弹性盒flex布局模型)的更多相关文章
- css基础--深入理解弹性盒flex布局
欢迎访问我的个人博客:http://www.xiaolongwu.cn 1. 前言 flex弹性盒,是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素 拥有更恰当的排布行为, ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- 前端笔记之移动端&响应式(中)视口&百分比布局&弹性盒模型&rem&fillpage
一.viewport视口 1.1什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕尺寸:指屏幕的对角线的长度,单位是英寸,常见的屏幕尺寸有3.5.3.7.4.2.4.7.5.0.5.5.6.0等. 屏幕 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3 弹性盒布局模型(转)
简介 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列. 对齐和分配空白空间.即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作.在该布局模型中,容器会根 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- CSS3弹性盒布局方式
一.CSS3弹性盒子 弹性盒子是CSS3的一种新布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的 ...
随机推荐
- [JSOI 2007] 字符加密
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1031 [算法] 将字符串倍长 , 构建后缀数组 , 然后按要求输出即可 时间复杂度 ...
- UVa11077
dp+置换 可以把排列分成几个循环,然后dp统计 dp[i][j]=dp[i-1][j-1]*(i-1)+dp[i-1][j],表示当前有i个元素,至少换j次,然后如果不在自己应该在的位置有i-1种情 ...
- c#操作rabbitmq
今天将会介绍如果使用rabbitmq进行简单的消息入队,出队操作,因为本文演示的环境要用到上文中配置的环境,所以要运行本文sample,请先按上一篇中完成相应环境配置. 首先,我们下载 ...
- perceptron and ANN
%% Perceptron Regression close all clear %%load data x = load('ex4x.dat'); y = load('ex4y.dat'); x=o ...
- 【WEB基础】HTML & CSS 基础入门(3)段落及文本
写在前面:CSS选择器 网页要显示很多内容,想要为每个内容设置不同的样式,我们就得首先选中要设置样式的内容,CSS选择器就是指明该样式是针对HTML里哪一个元素的.简单的例子,网页上有几段文字,我们想 ...
- vs2010中的ADO控件及绑定控件
要在项目中添加某一个ActiveX控件,则该ActiveX控件必须要注册.由于VS2010中,并没有自动注册ADO及ADO数据绑定控件(Microsoft ADO Data Control,Micro ...
- [NOIP2018校模拟赛]T1 阶乘
题目: 描述 有n个正整数a[i],设它们乘积为p,你可以给p乘上一个正整数q,使p*q刚好为正整数m的阶乘,求m的最小值. 输入 共两行. 第一行一个正整数n. 第二行n个正整数a[i]. 输出 共 ...
- 题解报告:hdu 4135 Co-prime(容斥定理入门)
Problem Description Given a number N, you are asked to count the number of integers between A and B ...
- 当css样式表遇到层2
9.定制层的display属性:层的表现是通过框这种结构来实现的.框可以是块级对象也可以是行内对象. Display属性就是用来控制其中内容是块级还是行级.定义为block则为kuai块级,inlin ...
- servlet基础概念
一.servlet是什么? 运行在Web服务器上(如:tomcat),作为浏览器请求与数据库或其他应用程序之间的中间层 二.servlet主要任务: 1.读取浏览器发送的显式数据(如:html表单)隐 ...
