014、BOM与DOM对象的应用
Screen屏幕对象
Width:屏幕的宽度
Height:屏幕的高度
availWidth:屏幕的有效宽度(不含任务栏)
availHeight:屏幕的有效高度(不含任务栏)
colorDepth:色深
- <script type="text/javascript">
- //实例:测试自己显示屏幕相关信息
- var str = "<h2>自己屏幕的相关信息</h2>";
- str += "总宽度:"+screen.width;
- str += "<br>总高度:"+screen.height;
- str += "<br>有效宽度:"+screen.availWidth;
- str += "<br>有效高度:"+screen.availHeight;
- str += "<br>颜色色深:"+screen.colorDepth;
- document.write(str);
- </script>
navigator浏览器对象
appName:浏览器软件的名称
appVersion:版本号
platform:操作平台
systemLanguage:系统语言
userLanguage:用户语言
cookieEnabled:cookie是否启用。Cookie是用来记录用户账号信息
- <script type="text/javascript">
- //实例:当前浏览器的相关信息
- var str = "<h2>当前浏览器的相关信息</h2>";
- str += "浏览器名称:"+navigator.appName;
- str += "<br>浏览器版本:"+navigator.appVersion;
- str += "<br>操作平台:"+navigator.platform;
- str += "<br>系统语言:"+navigator.systemLanguage;
- str += "<br>用户语言:"+navigator.userLanguage;
- str += "<br>cookie是否启用:"+navigator.cookieEnabled;
- document.write(str);
- //根据不同的浏览器,输出窗口的内宽
- if(navigator.appName=="Netscape")
- {
- //Firefox浏览器
- document.write("<hr>Firefox窗口的内宽是:"+window.innerWidth);
- }else
- {
- //IE浏览器
- document.write("<hr>IE窗口的内宽是:"+document.documentElement.clientWidth);
- }
- </script>
location地址栏对象
href:指完整的地址栏中的地址
hash:取出锚点名称
protocol:取出地址的协议
host:取出主机地址和端口号
hostname:取出主机名称
pathname:取出文件路径和文件名
search:取出查询字符串
location对应的方法
reload():刷新网页,相当于单击浏览器的“刷新按钮”
- <script type="text/javascript">
- var str = "<h2>location获取地址的各个部分</h2>";
- str += "完整地址:"+location.href;
- str += "<br>协议:"+location.protocol;
- str += "<br>主机名称:"+location.hostname;
- str += "<br>文件和路径:"+location.pathname;
- str += "<br>查询字符串:"+location.search;
- str += "<br>锚点名称:"+(location.hash ? location.hash : "不存在");
- document.write(str);
- </script>
- </head>
- <body>
- <h2>刷新网页,我就出来了</h2>
- <input type="button" value="刷新网页" onclick="location.reload()" />
- <input type="button" value="关闭窗口" onclick="window.close()" />
- </body>
history对象
back():相当于浏览器的“后退”按钮
forward():相当于浏览器的“前进”按钮
go(n):跳转到哪个历史记录。N代表历史记录
go(1):相当于“前进”按钮
go(0):相当于“刷新”按钮
go(-1):相当于“后退”按钮
问题:Firefox无法正常关闭,怎么办?(有待考证)
第一步:在地址栏中输入:about:config
第二步:将选项“dom.allow_scripts_to_close_windows”的值改为“true”
Firefox通过javascript:window.close()只能关闭点击链接或新打开的窗口,不能关闭地址栏输入打开的窗口;
如果只是自己测试用,可以在地址栏中输入about:config,找到dom.allow_scripts_to_close_windows项,将其修改为true,重启Firefox。
DOM简介
W3C的DOM使用JS程序或脚本,可以动态的改变网页中元素的结构、外观和内容。
网页对应的标准:结构(XHTML)、表现(css)、行为(js)
DOM可以操作结构化的文档非常方便,结构化的文档有:html、XML。
HTML文档:具有一定的层次结构、层次关系。
HTML文档只有一个根元素(根标记),就是<html>。
HTML文档中,各元素之间是有一定层级关系。
DOM操作HTML元素,都是从根元素,一级一级的往下查找,直到找到目标元素为止。
DOM分类
核心DOM:核心DOM中的属性和方法,可以共享于HTML和XML文档。
HTML DOM:针对HTML文档的专用接口,也就是一些专用的属性和方法。
XML DOM:针对XML文档的专用接口,也就是一些专用的属性和方法。
CSS DOM :针对CSS定义的专用接口,用于JS给HTML元素增加样式或外观。
事件DOM:针对不同的浏览器,定义不同的事件模型对象。IE有自己的事件模型、Firefox也有自己的事件模型。
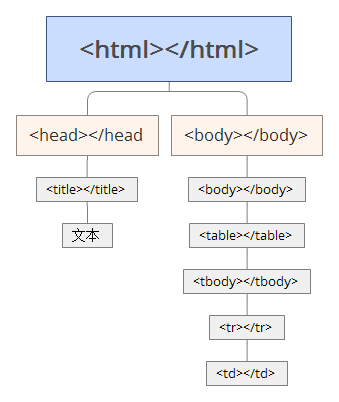
HTML节点树
根节点:每一个HTML文档都有肯只能一个根节点,就是<html>
子节点:某一个节点的下级节点。
父节点:某一个节点的上级节点。
兄弟节点:平级关系的两个节点,同属于同一个父节点

DOM节点类型
DOM中定义了12种节点类型,针对HTML文档的节点类型只有5个。
Document节点:文档节点。对应整个HTML文档。访问其它节点都是从Document节点开始的。
其它节点都包含在Document节点之下。
Element节点:元素节点。对应于网页中的各种标记。比如:<img>、<table>
Attribute节点:属性节点。对应于网页中各标记的属性。比如:<img src=“” />
Text节点:文本节点。对应于标记中的内容。Text节点必须是最底层节点。
Comment节点:注释节点(作个了解)

示例代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>document文档</title>
- <script language="javascript">
- function get_node_table(){
- //因为有文档标题,所以此处应该是第二个节点
- var html = document.childNodes[1];
- var bodyNode = html.lastChild;
- var tableNode = bodyNode.firstChild;
- alert(tableNode.nodeName);
- }
- function get_node_tr(){
- var bodyNode = document.body;
- var tableNode = bodyNode.firstChild;
- var tbodyNode = tableNode.firstChild;
- alert(tbodyNode.childNodes[1].nodeName);
- }
- function edit_node_text(){
- var bodyNode = document.body;
- var tableNode = bodyNode.firstChild;
- var tbodyNode = tableNode.firstChild;
- var trNode = tbodyNode.childNodes[1];
- var tdNode = trNode.childNodes[1];
- tdNode.innerHTML = "<font color='red'>Demo</font>";
- }
- </script>
- </head>
- <body><table width="500" border="1"><tr><th>编号</th><th>新闻标题</th></tr><tr><td>1001</td><td>DEMO</td></tr></table>
- <input type="button" value="取得table节点的名称" onClick="get_node_table()" />
- <input type="button" value="取得第二个tr节点名称" onClick="get_node_tr()" />
- <input type="button" value="更改'DEMO'内容" onClick="edit_node_text()" />
- </body>
- </html>
核心DOM节点属性
核心DOM中的属性是公共属性,可以应用于HTML DOM,每一个HTML标记都继承核心DOM中的属性。
一、访问节点
nodeName:节点的名称
nodeValue:节点的值,只有Text节点才有nodeValue属性。
提示:nodeValue中内容不能增加任何的标记。nodeValue和innerHTML不一样。
innerHTML中可以加各种其它的标记
nodeValue只能输入普通文本;
firstChild:第一个子节点。
lastChild:最后一个子节点。
childNodes:子节点的列表,是一个数组。只有一个子节点,也返回一个数组。
parentNode:父节点
二、给节点增加属性、删除属性、取得某一个属性的值
setAttribute(name,value):给某一个HTML元素增加一个属性。
例如:setAttribute(“style”,”width:400;height:200px;”) //给某个标记增加行内样式
setAttribute(“src”,”images/bg.gif”) //给图片标记增加一个src属性,属性值为“images/bg.gif”
setAttribute(“id”,”result”); //给某个标记增加一个id属性,属性值为“result”
getAttribute(name):取得某个属性的值
例如: var style = document.getAttribute(“style”)
removeAttribute(name):删除指定的一个属性
例如:obj.removeAttribute(“style”);
如果访问某一个节点呢?
访问每一个节点的起始点都是Document节点对应的document对象。
<html>节点:document.firstChild
document.documentElement
<body>节点:document.body
document.firstChild.lastChild
为什么XHTML通过document.firstChil.lastChild取不到<body>节点?
核心DOM最初是给HTML4.0文档用的。
XHTML和HTML的主要区别:DTD定义。
因此,在XHTML文档中无法使用document.firstChild.lastChild这种方式访问节点。
解决办法:将DTD定义删除,恢复HTML4.0的结构。
为什么Firefox浏览器下,经常会出现,取得某一个节点,反而返回文本节点?
Firefox会把空格、换行都当成一个节点,当成一个文本节点。
解决办法:<body>和<table>之间不能有任何的空白。
实例代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <style type="text/css">
- .set{border:1px solid #660066;
- position:fixed;
- top:50px;
- right:100px;
- }
- </style>
- <script language="javascript">
- function change_div_style(){
- var divNode = document.getElementsByTagName('div')[0];
- var style = "width:600px;margin:50px auto;border:1px solid #e7e7e7;background-color:#e2e2e2";
- divNode.setAttribute("style",style);
- }
- function remove_div_style(){
- var divNode = document.getElementsByTagName('div')[0];
- divNode.removeAttribute('style');
- }
- function change_h2_style(){
- var h2Node = document.getElementsByTagName('h2')[0];
- var style = "text-align:center;color:#FF0000";
- h2Node.setAttribute('style',style);
- }
- function remove_h2_style(){
- var h2Node = document.getElementsByTagName('h2')[0];
- h2Node.removeAttribute('style');
- }
- function change_p_style(){
- var divNode = document.getElementsByTagName('div')[0];
- var pNodes = divNode.childNodes;
- var style = "color:#00F;";
- for(var i=1;i<pNodes.length;i++){
- pNodes[i].setAttribute('style',style);
- }
- }
- function remove_p_style(){
- var divNode = document.getElementsByTagName('div')[0];
- var pNodes = divNode.childNodes;
- for(var i=1;i<pNodes.length;i++){
- pNodes[i].removeAttribute('style');
- }
- }
- </script>
- </head>
- <body>
- <div><h2>新闻标题</h2><p>段落一</p><p>段落二</p></div>
- <div class="set">
- <input type="button" value="改变层的外观" onclick="change_div_style()" />
- <input type="button" value="移除层的外观" onclick="remove_div_style()" /><br />
- <input type="button" value="改变标题外观" onclick="change_h2_style()" />
- <input type="button" value="移除标题外观" onclick="remove_h2_style()" /><br />
- <input type="button" value="改变内容外观" onclick="change_p_style()" />
- <input type="button" value="移除内容外观" onclick="remove_p_style()" />
- </div>
- </body>
- </html>
三、节点的增删
createElement(tagName):创建一个HTML元素。注意:tagName不加尖括号,如:createElement(“h2”)
createTextNode(text):创建文本节点
appendChild(node):将某一个子节点追加到父节点
removeChild(node):移取某一个子节点
示例代码:(随机显示星星的数量)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script type="text/javascript">
- //实例:随机显示小星星
- /*
- 分析结果:
- (1)网页背景色为黑色
- (2)图片大小不一样
- (3)图片的坐标不一样:上下左右四个边界
- (4)图片大小和坐标是随机产生的
- (5)网页加载完成,开始显示星星
- (6)创建星星的图片,并追加到body节点
- (7)当点击某个星星时,该星星消失
- (8)定时器的应用
- */
- //变量初始化
- var x_left = ; //窗口的左边界
- var x_right = ; //窗口的右边界
- var y_top = ; //窗口的顶边界
- var y_bottom = ; //窗口的底边界
- var img_width_max = ; //图片的最大宽
- var img_width_min = ; //图片的最小宽
- //初始化
- function init()
- {
- //更改网页背景色
- document.body.bgColor = "#000";
- //计算右边界和底边界
- x_right = window.innerWidth - img_width_max;
- y_bottom = window.innerHeight - img_width_max;
- //定时器
- setInterval("start()",);
- }
- function start()
- {
- //求图片大小的随机值
- var width = getRandom(img_width_min,img_width_max);
- //求图片坐标的随机值
- var x = getRandom(x_left,x_right);
- var y = getRandom(y_top,y_bottom);
- //创建图片
- var node_img = document.createElement("img");
- //给图片增加src属性
- node_img.setAttribute("src","images/xingxing.gif");
- //给图片增加style属性
- node_img.setAttribute("style","position:absolute;top:"+y+"px;left:"+x+"px;width:"+width+"px;");
- //给图片增加onclick事件属性,去调用一个函数removeImg()
- node_img.setAttribute("onclick","removeImg(this)");
- //将图片追加到body节点
- document.body.appendChild(node_img);
- }
- //删除图片节点
- function removeImg(obj)
- {
- document.body.removeChild(obj)
- }
- //随机数的函数
- function getRandom(min,max)
- {
- return Math.floor(Math.random()*(max-min)+min);
- }
- </script>
- </head>
- <body onload="init()">
- </body>
- </html>
014、BOM与DOM对象的应用的更多相关文章
- javascript的BOM,DOM对象
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- 百万年薪python之路 -- JS的BOM与DOM对象
BOM对象 location对象 location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载 ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- Bom和Dom对象
BOM-JavaScript是运行在浏览器中的,所以提供了一系列对象用于和浏览器窗口进行交互,这些对象主要包括window.document.location.navigator和screen等.通常 ...
- css样式的部分拓展, NuMber对象、 BoM、 DoM对象的模型的间述,ing...
css部分代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- 56、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 一.BOM对象 1.window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个windo ...
- 8、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 本篇导航: BOM对象 DOM对象 DOM Event(事件) 实例练习 一.BOM对象 1.window对象 所有浏览 ...
- 【Python之路】特别篇--ECMA对象、DOM对象、BOM对象
ECMA对象 从传统意义上来说,ECMAScript 并不真正具有类.事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词. ECMAScript 定义了“对象定义”,逻辑上等价 ...
- JavaScript 参考手册——javascript本地和内置对象、BOM、DOM
本部分提供完整的 JavaScript 参考手册: JavaScript 本地对象和内置对象 Browser 对象(BOM) HTML DOM 对象 JavaScript 对象参考手册 本参考手册描述 ...
随机推荐
- UVA - 10004 Bicoloring(判断二分图——交叉染色法 / 带权并查集)
d.给定一个图,判断是不是二分图. s.可以交叉染色,就是二分图:否则,不是. 另外,此题中的图是强连通图,即任意两点可达,从而dfs方法从一个点出发就能遍历整个图了. 如果不能保证从一个点出发可以遍 ...
- unity-Fatal Error GC-GetThreadContext Failed
这几次在使用unity5.3打windows包后,运行x.exe不久总是会弹出"fatal error GC: GetThreadContext Failed"的错误.到网上查了, ...
- Gym - 100342J:Triatrip(Bitset加速求三元环的数量)
题意:求有向图里面有多少个三元环. 思路:枚举起点A,遍历A可以到的B,然后求C的数量,C的数量位B可以到是地方X集合,和可以到A的地方Y集合的交集(X&Y). B点可以枚举,也可以遍历.(两 ...
- 用 SDL2 加载PNG平铺背景并显示前景
上一篇中加载的是BMP,这次可以引用 SDL2_image.lib,加载更多格式的图像. LoadImage函数做了改动,区别在于不用将surface转换成texture了. 环境:SDL2 + VC ...
- 【215】◀▶ IDL 文件操作说明 (黑底)
参考:I/O - General File Access Routines —— 基本文件操作函数 01 CD 修改当前的工作空间路径. 02 FILE_SEARCH 对文件名进行特定的查找. ...
- 4种java复制文件的方式
尽管Java提供了一个可以处理文件的IO操作类,但是没有一个复制文件的方法.复制文件是一个重要的操作,当你的程序必须处理很多文件相关的时候.然而有几种方法可以进行Java文件复制操作,下面列举出4中最 ...
- Unity网格合并_材质合并[转]
http://blog.csdn.net/chenggong2dm/article/details/41699029
- 两行代码搞定网站gzip压缩
网站使用gzip压缩的好处就不用多说了吧,自行脑补,来说一下如何使用nodejs实现gzip压缩,只需要两行代码,so ease. 通过nodejs实现gzip 需要用到的模块 compression ...
- POJ2063【完全背包】
题意: 给一个初始的钱,年数, 然后给出每个物品的购买价格 与 每年获得的利益, 求在给出的年份后手上有多少钱. 思路: 背包重量还是资金. dp[0]=初始资金: 重物的重量是他的价格,获利是价值. ...
- 关于国债的一些计算: 理论TF价格2(缴款日前有付息)
计算 ExpectedTFPrice 是一个比较复杂的计算,我们这里讨论复杂的一种情况. 给定一只可交割国债bond(一般为CTD),一个国债期货tf, 在t日(表示tf的一个交易日期,我们通过bon ...
