VUE学习——vue的内部指令学习(趁自己没忘,学习记录一下)
1.v-if&v-else&v-show
v-if用来判断是否加载html的DOM,v-if和v-else一般是一起用的。
v-show相当于display,DOM已经加载出来了,这个是判断它要不要显现出来
- <div id="app">
- <div v-if="isLogin">您好,CHENXQ</div>
- <div v-else>请登录后操作</div>
- <div v-show="isShow">CHENCHENYEAH</div>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- isLogin:true,
- isShow:false
- }
- })
- </script>
2.v-for,这个主要是循环输出的问题,js里不是有for..in...循环么?这个跟那个类似,可以说是一样的,只是写法有些许的不同,这个可以让一个数组直接输出
- <li v-for="item in items">
- {{item}}
- </li>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- items:[12,34,56,2,8,90],
- }
- });
- </script>
也可以对这个数组进行排序后输出,需要注意的是此时的排序的数组需要在computed重新声明,computed相当于属性的一个实时计算,如果实时计算里关联了对象,那么当对象的某个值改变的时候,同时会实时计算
- <div id="app">
- <ul>
- <li v-for="item in sortItems">
- {{item}}
- </li>
- </ul>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- items:[12,34,56,2,8,90],
- },
- computed:{
- sortItems:function(){
- return this.items.sort(sortNumber);
- },
- }
- });
- function sortNumber(a,b){
- return a-b;
- }
- </script>
以上是对纯数字数组的一个排序,数组对象的排序如下:
- <div id="app">
- <ul>
- <li v-for="item in sortItems">
- {{item}}
- </li>
- </ul>
- <div v-for="(student,index) in sortStudents">
- {{index+1}}: {{student.name}} :{{student.age}}
- </div>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- items:[12,34,56,2,8,90],
- students:[
- {name:'chenxq', age:21,subject:'English'},
- {name:'cxq',age:18,subject:'science'},
- {name:'Shaquila',age:24,subject:'math'},
- {name:'fengmo',age:7,majorin:'tecent'}
- ]
- },
- computed:{
- sortItems:function(){
- return this.items.sort(sortNumber);
- },
- sortStudents:function(){
- return sortByKey(this.students,'age');
- }
- }
- });
- function sortNumber(a,b){
- return a-b;
- }
- //数组对象方法排序:
- function sortByKey(array,key){
- return array.sort(function(a,b){
- var x=a[key];
- var y=b[key];
- return((x<y)?-1:((x>y)?1:0));
- });
- }
- </script>
3.v-bind 处理html中的标签属性,可以直接绑定标签中的属性,也可以绑定style,以及绑定class样式,简写“:”
- <div id="app">
- <img v-bind:src="imgSrc" width="400px" height="200px"/>
- <a :href="webUrl" target="_blank">技术胖</a>
- <div :class="className" width="200px" height="200px">
- 1.div绑定class
- </div>
- <div :class="{classA:isTrue}" width="200px" height="200px">
- 2.div绑定class中的判断
- </div>
- <div :class="[classA,classB]" width="200px" height="200px">
- 3.div绑定class中的数组判断
- </div>
- <div :class="isTrue?classA:classB" width="200px" height="200px">
- 4.div绑定class中的三元运算符
- </div>
- <hr>
- <div>
- <input type="checkbox" id="isTrue" v-model="isTrue">
- <label for="isTrue">isTrue={{isTrue}}</label>
- </div>
- <hr>
- <div :style="{color:red,fontSize:font}">
- 5.div绑定style.
- </div>
- <div :style="styleObject">6.绑定style对象</div>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- imgSrc:'http://jspang.com/wp-content/uploads/2017/02/vue01-2.jpg',
- webUrl:'http://jspang.com',
- className:'classA',
- isTrue:false,
- classA:'classA',
- classB:'classB',
- red:'red',
- font:'20px',
- styleObject:{
- color:'green',
- fontSize:'24px'
- }
- }
- })
- </script>
4.v-model把数据绑定在特定的表单元素上,实现双向绑定
- <div id="app">
- <p>原始文本信息{{message}}my name is chenxq</p>
- <h3>文本框</h3>
- <p>v-model:<input type="text" v-model="message"></p>
- <p>v-model.lazy:<input type="text" v-model.lazy="message"></p>
- <p>v-model.number:<input type="text" v-model.number="message"></p>
- <p>v-model.trim:<input type="text" v-model.trim="message"></p>
- <hr>
- <h3>文本域</h3>
- <textarea name="" id="" cols="30" rows="10" v-model="message"></textarea>
- <hr>
- <h3>多选框绑定一个值</h3>
- <input type="checkbox" id="isTrue" v-model="isTrue">
- <label for="isTrue">{{isTrue}}</label>
- <hr>
- <h3>多选框绑定一组值</h3>
- <p>
- <ol>
- <li><input type="checkbox" id="javascript" value="javscript" v-model="webnames">
- <label for="isTrue">javascript</label>
- </li>
- <li><input type="checkbox" id="python" value="python" v-model="webnames">
- <label for="isTrue">python</label>
- </li>
- <li>
- <input type="checkbox" id="java" value="java" v-model="webnames">
- <label for="isTrue">java</label>
- </li>
- <li>
- <input type="checkbox" id="angular" value="angular" v-model="webnames">
- <label for="isTrue">angular</label>
- </li>
- <li>
- <input type="checkbox" id="jquery" value="jquery" v-model="webnames">
- <label for="isTrue">jquery</label>
- </li>
- </ol>
- </p>
- <p>
- {{webnames}}
- </p>
- <hr>
- <h3>单选框绑定</h3>
- <p>
- <input type="radio" id="one" value="male" v-model="sex">
- <label for="one">male</label>
- <input type="radio" id="two" value="female" v-model="sex">
- <label for="two">female</label>
- <p>您选择的性别是:{{sex}}</p>
- </p>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- message:'v-model',
- isTrue:true,
- webnames: [],
- sex:'male'
- }
- })
- </script>
5.v-on 绑定事件监听器,触发一些事件,简写“@”
- <div id="app">
- 本场比赛得分:{{score}}
- <p><button v-on:click="add">加分</button>
- <button @click="sub">减分</button><br />
- <input type="text" v-on:keyup.enter="onEnter" v-model="score2">
- </p>
- </div>
- <script type="text/javascript">
- var app=new Vue({
- el:'#app',
- data:{
- score:0,
- score2:1
- },
- methods:{
- add:function(){
- this.score++;
- },
- sub:function(){
- this.score--;
- },
- onEnter:function(){
- this.score=this.score+parseInt(this.score2);
- }
- }
- })
- </script>
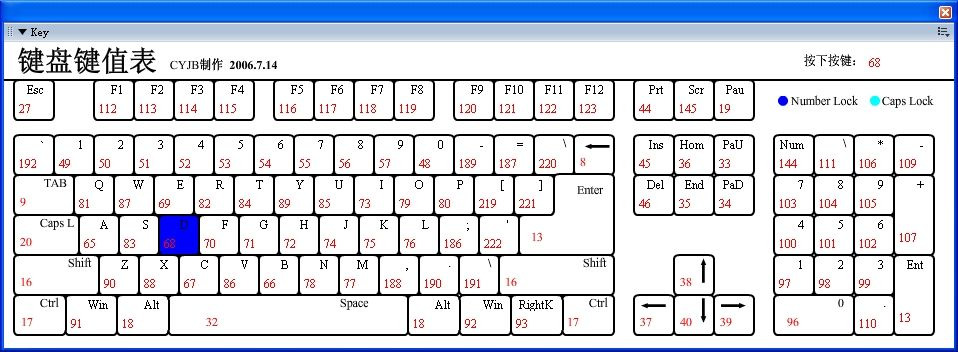
键盘事件可以用数字来表示,相关按键对应的数字:

6.v-pre&v-cloak&v-once
v-pre就是在模板中跳过vue的编译,直接输出原始值。就是在标签中加入v-pre就不会输出vue中的data值了。
v-cloak在vue渲染完指定的整个DOM后才进行显示。它必须和CSS样式一起使用。
v-once在第一次DOM时进行渲染,渲染完成后视为静态内容,跳出以后的渲染过程。
7.v-text&v-html
v-text,就是解决当我们网速很慢或者javascript出错时,{{xxx}}会暴露的问题。
如果在javascript中写有html标签,用v-text是输出不出来的,这时候我们就需要用v-html标签了。双大括号会将数据解释为纯文本,而非HTML。为了输出真正的HTML,需要使用v- html 指令.
需要注意的是:在生产环境中动态渲染HTML是非常危险的,因为容易导致XSS攻击。所以只能在可信的内容上使用v-html,永远不要在用户提交和可操作的网页上使用.
VUE学习——vue的内部指令学习(趁自己没忘,学习记录一下)的更多相关文章
- vue学习-day02(自定义指令,生命周期)
目录: 1.案例:品牌管理 2.Vue-devtools的两种安装方式 3.过滤器,自定义全局或私有过滤器 4.鼠标按键事件的修饰符 5.自定义全局指令:让文本框获取焦点 ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- [前端学习]vue的指令学习记录 vu-if | text | for | on | model | bind | pre
vue的指令学习记录 vue-if | text | for | on | model - 目录 vue的指令学习记录 vue-if | text | for | on | model ... 预备 ...
- 从零开始学习Vue.js,学习笔记
一.为什么学习vue.js methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- 学习Vue 入门到实战——学习笔记
闲聊: 自从进了现在的公司,小颖就再没怎么接触vue了,最近不太忙,所以想再学习下vue,就看了看vue相关视频,顺便做个笔记嘻嘻. 视频地址:Vue 入门到实战1.Vue 入门到实战2 学习内容: ...
- 【VUE】VUE相关学习和知识备份
一.学习资料参考 1.1.Vue.js 官网:Vue.js https://cn.vuejs.org/ 官方文档:介绍 - Vue.js https://cn.vuejs.org/v2/guide/ ...
- 学习vue就是那么简单,一个简单的案例
vue是前端兴起的一个javascript库,相信大家都使用过jQuery,虽然vue和jQuery没有可比性,但从熟悉的角度去理解新的东西或许会容易接受一些,有时候由于思想和模式的转变会带来阵痛,但 ...
- 手牵手,从零学习Vue源码 系列一(前言-目录篇)
系列文章: 手牵手,从零学习Vue源码 系列一(前言-目录篇) 手牵手,从零学习Vue源码 系列二(变化侦测篇) 手牵手,从零学习Vue源码 系列三(虚拟DOM篇) 陆续更新中... 预计八月中旬更新 ...
- 学习vue.js 第一天
最近听到很多人都在用Vue.js ,我也想凑凑热闹,来个入门 啥的 ,要不以后人家说,啥都不知道,多low 看到官网 是这样介绍Vue.js Vue.js(读音 /vjuː/, 类似于 view) 是 ...
随机推荐
- Intelij Idea 2016.3.4激活
https://www.haxotron.com/jetbrains-intellij-idea-crack-123/ http://idea.lanyus.com/
- Oracle10G各版本下载以及补丁地址
Oracle Database 10g Release 2 (10.2.0.1.0) Enterprise/Standard Edition for Microsoft Windows (32-bit ...
- 为datanode配置多个数据存储地
datanode配置多个数据存储地址,涉及到以下两个配置项 dfs.name.dir Determines where on the local filesystem the DFS name nod ...
- CocoaPods 安装相关问题
(1)pod install还是pod update都卡在Analyzing dependencies不动. 解决方法: 其实原因在于以上两个命令执行时会升级CocoaPods的spec仓库,加一个参 ...
- linux/unix下 pid文件作用浅析
l在linux系统的目录/var/run下面一般我们都会看到很多的*.pid文件.而且往往新安装的程序在运行后也会在/var/run目录下面产生自己的pid文件.那么这些pid文件有什么作用呢?它的内 ...
- 基于 Laravel 5 构建的、支持模块化和多语言的 CMS —— AsgardCMS
1.简介 AsgardCMS 是基于 Laravel 5 构建的.支持模块化和多语言的CMS. 官网:https://asgardcms.com/ Github:https://github.com/ ...
- qunar面试题及一位大牛的解答
本文摘自:http://www.cnblogs.com/jarson-7426/p/3989208.html 1.写一个函数padstare(string str1,min_lenthg,string ...
- .NETFramework:Stream
ylbtech-.NETFramework:Stream 1.返回顶部 1. #region 程序集 mscorlib, Version=4.0.0.0, Culture=neutral, Publi ...
- gdb调试带参数的程序 (转载)
转自:http://www.cnblogs.com/rosesmall/archive/2012/04/10/2440514.html 一般来说GDB主要调试的是C/C++的程序.要调试C/C++的程 ...
- Cg profiles,如何使用CGC编译Cg语言(转)
抄“GPU Programming And Cg Language Primer 1rd Edition” 中文名“GPU编程与CG语言之阳春白雪下里巴人” 计算机只能理解和执行由0.1序列(电压序列 ...
