JS学习-事件响应小结-简单的计算器
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var fnum=document.getElementById("txt1").value;//获取第一个输入框的值
var snum=document.getElementById("txt2").value;//获取第二个输入框的值
var sel=document.getElementById("select").value//获取选择框的值
var sum=0;
switch(sel){//获取通过下拉框来选择的值来改变加减乘除的运算法则
case "+":
sum=parseFloat(fnum)+parseFloat(snum);//通过getElementById方式获取的value值默认为字符串类型
break;
case "-":
sum=fnum-snum;
break;
case "*":
sum=fnum*snum;
break;
default:
sum=fnum/snum;
break; }
//设置结果输入框的值
document.getElementById("fruit").value=sum;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick='count()'/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
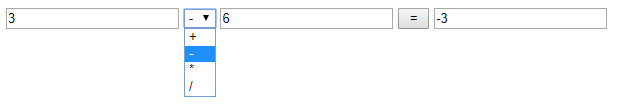
效果图:

能够实现基本的算数运算,一个选择框,两个文本框,一个按钮
主要的事件响应:
- onclick 鼠标单击事件(通常与按钮一起使用)
- onmouseover 鼠标经过事件(一般用于提示)
- onmouseout 鼠标移开事件
- onchange 文本框内容改变事件
- onselect 文本框内容被选中事件
- onfocus 光标聚焦事件
- onblur 光标离开事件
- onload 加载事件(加载页面时,触发onload事件,事件写在<body>标签。写哪监听哪。)
- onunload 卸载事件(当用户退出页面时,如页面关闭“这里的关闭指的是页面的跳转”、刷新时触发)
onload事件的作用:
加载事件可以在页面加载前通过JS代码对页面样式做出调整,比如检测浏览器宽度屏幕分辨率之后,调整页面的相应尺寸
JS学习-事件响应小结-简单的计算器的更多相关文章
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- js利用点击事件做一个简单的计算器
先放一个样式图: 源代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- 2-4 js基础-事件对象小结
var e=ev||event; e.cancelBubble=true; document.documentElement html document.body ...
- cube.js 学习(一)简单项目创建
cube.js 是一个很不错的模块化分析框架,基于schema生成sql 同时内置可代码生成,可以快速的搞定 web 分析应用的开发 安装cli 工具 npm install -g cubejs-cl ...
- JS keycode 事件响应
<script language="javascript"> function keyevent(){ if(event.keyCode==13) alert(&quo ...
- js eval函数写一个简单的计算器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Node.js学习起步
Node.js学习: 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一个事件驱 ...
随机推荐
- 优秀Java程序员必须了解的GC工作原理
一个优秀的Java程序员必须了解GC的工作原理.如何优化GC的性能.如何与GC进行有限的交互,因为有一些应用程序对性能要求较高,例如嵌入式系统.实时系统等,只有全面提升内存的管理效率 ,才能提高整个应 ...
- js中获取时间new date()的用法 获取时间:
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.getF ...
- javascript中的_return_false和return_true
1. [代码][JavaScript特效]代码 关于javascript中的 return false和return true 2008年12月22日 星期一 下午 09:31return 是 ...
- servlet的<url-pattern>
① 完全匹配 <url-pattern>/test/list.do</url-pattern> ② 路径匹配 <url-pattern>/*</url-pat ...
- python-----实现print不换行
python中print输出是默认换行的,那如何我们不想换行,且需要用多个print函数输出时,就需要改变print默认换行的属性: 例: print('Hello') print('!') 输出结果 ...
- sublime 插件:Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示: ...
- bzoj4750
单调栈+前缀和 max很明显用单调栈搞,但是异或和呢?异或和我们拆位,对于每段区间的异或和[l[i]-i],[i,r[i]]答案就是0->1,1->0的乘积,但是统计的时候事实上是[l[i ...
- 洛谷 - P1433 - 吃奶酪 - dfs
https://www.luogu.org/problemnew/show/P1433 并不是每一个求最短距离就是bfs,这个肯定是dfs. 直接计算15!可以知道枚举必定超时,但是! 我们dfs非常 ...
- 洛谷 - P1111 - 修复公路 - 并查集
https://www.luogu.org/problemnew/solution/P1111 并查集的水题,水题都错了好多发. 首先并不是有环就退出,而是连通分支为1才退出,每次合并成功连通分支才会 ...
- hdoj3711【水】
题意: 给你两个集合,对于每个B集合的元素,从A集合找一个数使得a^b的二进制的1个数最少. 思路: 直接搞= = #include <bits/stdc++.h> using names ...
