npm安装使用及vue脚手架安装
公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
注:自己是在win10上进行安装的,可能其他系统会遇到一些问题,具体遇到具体分析解决吧。
********** BEGIN **********
下载node.js,https://nodejs.org/en/ ,LTS下载(node.js中自带着npm,版本可能较老,但下面会通过npm install来升级)

双击安装到任意目录,eg: D:\ProgramFiles\nodejs ,会默认将path添加到环境变量中
查看安装信息
- echo %PATH%
- node -v
- npm -v

修改npm本地仓库位置
首先先在对应目录下新建 node_global ,node_cache

然后通过下面命令配置指定(可通过 npm config list 命令对比查看配置信息)
- npm config set prefix "D:\ProgramFiles\nodejs\node_global"
- npm config set cache "D:\ProgramFiles\nodejs\node_cache"

配置镜像站,可极大提升npm更新下载速度
- npm config set registry=http://registry.npm.taobao.org
检查配置镜像
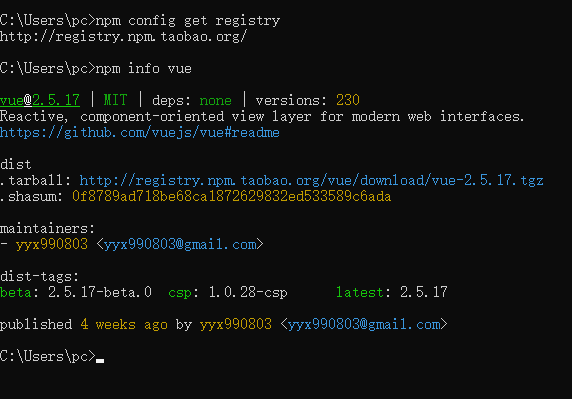
- npm config get registry #检查配置镜像
或者
npm info vue #检测获取vue模块信息

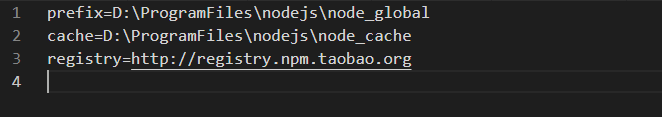
刚才的配置信息其实存在与C盘用户目录文件下


npm安装更新
- npm install npm -g
- 注:npm install 安装/更新命令,npm 模块名字,-g 表明装到global目录下(即配置的D:\ProgramFiles\nodejs\node_global)
也可以看出npm从之前的5.6.0升级到了6.4.1

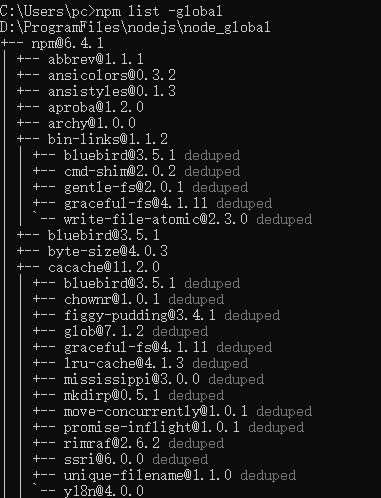
查看global有哪些模块
- npm list -global

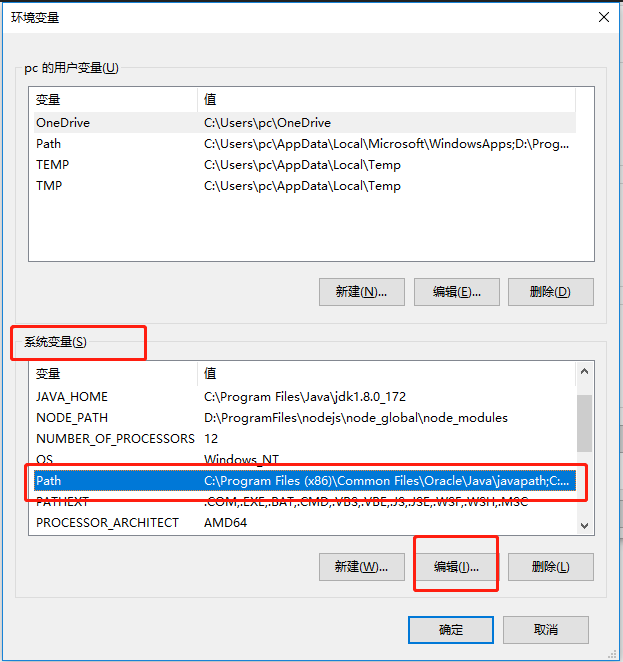
增加环境变量NODE_PATH ,内容为: D:\ProgramFiles\nodejs\node_global\node_modules ,重新打开cmd使其生效

安装vue
- npm install vue -g
安装vue-router
- npm install vue-router -g
安装vue脚手架
- npm install vue-cli -g

编辑系统环境变量Path,添加 D:\ProgramFiles\nodejs\node_global ,保存后记得重新打开cmd命令窗口


查看vue脚手架版本
- vue -V

初始化
切换到根目录(必须保证在根目录?这个未验证) d:
初始化webpack
- vue init webpack vuedemo
- 注: vuedemo为自定义目录名称

安装依赖
- cd vuedemo
- npm install
运行
- npm run dev

浏览器可访问 http://localhost:8080/#/

生成静态文件(可在dist目录下可查看到)
- npm run build
项目目录描述


参考地址:https://www.cnblogs.com/goldlong/p/8027997.html
npm安装使用及vue脚手架安装的更多相关文章
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- vue脚手架安装,新建项目,打包
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了. 2.安装cnpm 淘宝镜像 npm install -g cnpm --registry=ht ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- vue 脚手架安装
首先安装node.js npm 配置全局安装路径和缓存 node 安装路径下新建两个目录,node_cache和node_global npm config set prefix "E:\n ...
- vue脚手架安装步骤vue-cli
1.环境搭建 安装node.js: 从node.js官网下载并安装node,安装过程很简单. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3 ...
- vue脚手架安装
1. 脚手架: 如何: 1. 安装脚手架的工具命令: npm i -g @vue/cli 电脑安装完命令后 : 直接创建 vue create 文件夹名字 2. 用命令反 ...
- 安装Vue和创建一个Vue脚手架项目
首先 安装node.js,安装成功可以在控制台输入[node --version ]查看node的版本,因为安装了node会自带npm所以我们可以用 [npm --version]查到npm版本 如 ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
随机推荐
- 对象数组、集合、链表(java基础知识十五)
1.对象数组的概述和使用 * 需求:我有5个学生,请把这个5个学生的信息存储到数组中,并遍历数组,获取得到每一个学生信息. Student[] arr = new Student[5]; //存储学生 ...
- Oracle:datafile删除后,重启server报ORA-01110
模拟实验: 创建一个表空间后,直接把数据文件删除了:然后重启server. 1. create tablespace w56 datafile '/u01/app/oracle/product/10. ...
- codeforces 691D D. Swaps in Permutation(dfs)
题目链接: D. Swaps in Permutation time limit per test 5 seconds memory limit per test 256 megabytes inpu ...
- bzoj2337 XOR和路径——高斯消元
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2337 异或就一位一位考虑: x为到n的概率,解方程组即可: 考虑了n就各种蜜汁错误,所以索性 ...
- Autolayout UIScrollView
http://www.cocoachina.com/ios/20141011/9871.html Xcode6中如何对scrollview进行自动布局(autolayout) Xcode6中极大的 ...
- 仿照 QQ 的 cell 的左滑删除、置顶、标记未读效果
侧滑删除.置顶.取消关注,在iOS8之前需要我们自定义,iOS8时苹果公司推出了新的API,UITableViewRowAction类,我们可以使用该类方便的制作出如下图的效果. 下面是实现的主要代码 ...
- gitbucket
github固然强大,但不怎么适合企业级的开发版本管理,原因相信大家都明白,首先在github上上传和拉取代码速度是比较慢的,再者,在Github上创建一个私有仓库是收费的,那么gitbucket是一 ...
- Codeforces 378C
DFS连通块,思路就是搜到底,然后一个一个回溯(填上X)上来 #include <iostream> #include <stdio.h> #include <strin ...
- bzoj 4044: [Cerc2014] Virus synthesis【回文自动机+dp】
建回文自动机,注意到一个回文串是可以通过一个长度小于等于这个串长度的一半的回文串添上一些字符然后复制得到的,也就是在自动机上向fa走,相当于treedp 每次都走显然会T,记录一个up,指向祖先中最下 ...
- 纯JS阻止浏览器默认滚动事件,实现自定义滚动方法
首先该方法兼容IE7+以上浏览器,可以实现页面上下滚动,而且也可以实现页面左右滚动,每次滚动的距离为屏幕的大小,滚动为加速滚动 javaScript代码如下: //滚动实现方法,使用鼠标滚轮每次滚动浏 ...
