【03】json使用
【03】json使用
把 JSON 文本转换为 JavaScript 对象
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。为了更简单地为您讲解,我们使用字符串作为输入进行演示(而不是文件)。
JSON 实例 - 来自字符串的对象(字符串转JavaScript对象)
创建包含 JSON 语法的 JavaScript 字符串:
var txt ='{ "employees" : ['+'{ "firstName":"Bill" , "lastName":"Gates" },'+'{ "firstName":"George" , "lastName":"Bush" },'+'{ "firstName":"Thomas" , "lastName":"Carter" } ]}';
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误:
(魔芋:也就是说eval() 类似浏览器的编译器,可以编译解析JavaScript)
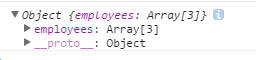
var obj = eval ("("+ txt +")");console.log(obj);

或者,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
在网页中使用 JavaScript 对象:
例子
<p>FirstName:<span id="fname"></span><br />LastName:<span id="lname"></span><br /></p><script type="text/javascript">document.getElementById("fname").innerHTML = obj.employees[1].firstNamedocument.getElementById("lname").innerHTML = obj.employees[1].lastName</script>
JSON数据格式和Serialize数据格式的异同和使用
例子:
<?php
function createHtmlTag($tag =""){
return"<h1>$tag</h1><br/>";
}
createHtmlTag("JSON和Serialize对比");
$member = array("username","age");
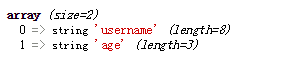
var_dump($member);
?>

例子:
<?php
header("Content-type:text/html;charset=utf-8");
function createHtmlTag($tag =""){
echo "<h1>$tag</h1><br/>";
} createHtmlTag("JSON和Serialize对比");
$member = array("username","age");
var_dump($member);
$jsonObj = json_encode($member);
$serializeObj = serialize($member);
createHtmlTag($jsonObj);
createHtmlTag($serializeObj); ?>

JSON 解析器
使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。JSON 解析器只能识别 JSON 文本,而不会编译脚本。在浏览器中,这提供了原生的 JSON 支持,而且 JSON 解析器的速度更快。较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。
| Web 浏览器支持 | Web 软件支持 |
|---|---|
|
|
对于较老的浏览器,可使用 JavaScript 库:
https://github.com/douglascrockford/JSON-js
JSON 格式最初是由 Douglas Crockford 制定的。
【03】json使用的更多相关文章
- [开源]JSON文本格式化工具(简码万能助手开源扩展程序)
现在的网站大多都是使用json进行API式前后端数据交互, 有时抓包得到的是一串没格式化的JSON文本, 不太方便分析, 所以我自行写了个开源扩展程序, 可以方便地格式化JSON文本. 当然,你也 ...
- 我为NET狂群福利:逆天常用的一些谷歌浏览器插件
逆天书库:http://www.cnblogs.com/dunitian/p/5734677.html 常用工具:http://www.cnblogs.com/dunitian/p/5640147.h ...
- 微冷的雨ASP.NET MVC之葵花宝典(MVC)
微冷的雨ASP.NET MVC之葵花宝典 By:微冷的雨 第一章 ASP.NET MVC的请求和处理机制. 在MVC中: 01.所有的请求都要归结到控制器(Controller)上. 02.约定优于配 ...
- 逸鹏说道公众号福利:逆天常用的一些谷歌浏览器插件V1.3
插件导出:http://www.cnblogs.com/dunitian/p/5426552.html 插件导入:https://www.cnblogs.com/dotnetcrazy/p/97537 ...
- 分析Ajax爬取今日头条街拍美图-崔庆才思路
站点分析 源码及遇到的问题 代码结构 方法定义 需要的常量 关于在代码中遇到的问题 01. 数据库连接 02.今日头条的反爬虫机制 03. json解码遇到的问题 04. 关于response.tex ...
- PHP. 03 .ajax传输XML、 ajax传输json、封装
XML简介 XML 指可扩展标记语言 EXtensible Markup Language .射击的时候是用来船体数据的,虽然格式跟HTML类似 xml示例 <?xml version=&quo ...
- 03标准对象-01-Date和JSON
0.写在前面的话 在JS世界中,一切都是对象,区别对象类型使用tyepof,返回一个字符串,如: typeof 123; // 'number' typeof NaN; // 'number' typ ...
- Jmeter 03 Jmeter断言之Json断言
json断言可以让我们很快的定位到响应数据中的某一字段,当然前提是响应数据是json格式的,所以如果响应数据为json格式的话,使用json断言还是相当方便的. 还是以之前的接口举例 Url: htt ...
- 【03】Python 文件读写 JSON
1 打开文件 文件操作步骤: 1.打开文件获取文件的句柄,句柄就理解为这个文件 2.通过文件句柄操作文件 3.关闭文件. 1.1 打开方法 f = open('xxx.txt') #需f.close( ...
随机推荐
- bzoj 3942: [Usaco2015 Feb]Censoring【kmp+栈】
好久没写kmp都不会写了-- 开两个栈,s存当前串,c存匹配位置 用t串在栈s上匹配,栈每次入栈一个原串字符,用t串匹配一下,如果栈s末尾匹配了t则弹栈 #include<iostream> ...
- P3482 [POI2009]SLO-Elephants
传送门 首先,交换关系肯定是构成一个环的时候最优 如果这个环是自环,不用交换了 如果环的大小为2,直接交换便是 否则的话,我们可以用环里最小的点最为交换媒介,然后去和其他交换直到到达正确的位置,那么环 ...
- js 本地存储 localStorage 之 angular
今天项目中用到 php yii框架 用的不是 angular路由 所以用rootScope传值是不行的 我就用到了 localStorage 本地持久化存储 如下 set 顾名思义是设置 值 loca ...
- AMD的规范使用
1.解决命名冲突 2.解决繁琐的文件依赖 3. 可读性.可依赖性 参考这里 // foobar.js // 私有变量 var test = 123: // 公有方法 function foot ...
- Extjs grid禁用头部点击三角下拉菜单
表格头部的三角在点击的时候禁止出现下拉菜单,给每一列添加属性menuDisabled:true xtype:'grid', enableColumnResize:false, columns:[ {t ...
- Asp.NET 知识点总结(一)
1.简述 private. protected. public. internal 修饰符的访问权限. 答 . private : 私有类,私有成员, 在类的内部才可以访问. protected : ...
- DP Codeforces Round #FF (Div. 1) A. DZY Loves Sequences
题目传送门 /* DP:先用l,r数组记录前缀后缀上升长度,最大值会在三种情况中产生: 1. a[i-1] + 1 < a[i+1],可以改a[i],那么值为l[i-1] + r[i+1] + ...
- 02—IOC实现项目中的解耦
- C# 相关概念
解决方案 在磁盘上由 .sln 文件表示,是一个或多个相关项目的容器. 例如,如果为 Python 应用程序编写 C++ 扩展,该 C++ 项目可以驻留在同一解决方案中. 解决方案还可以包含 Web ...
- Visual C++ Windows 桌面应用程序样例(摘抄)
//================================== //Windows应用程序框架结构(例子) //参考:<Visual C++宝典>陈国建等编著 //======= ...
