MVC validate.js下使用 ajaxSubmit
首页定义验证实体
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc; namespace MvcApplication1.Models
{
public class Student
{
[Display(Name = "名称")]
[Required(AllowEmptyStrings = false, ErrorMessage = "输入名称")]
public string Name { get; set; } [Display(Name = "Age")]
[Required(AllowEmptyStrings = false, ErrorMessage = "输入年龄")]
[Remote("CheckAge", "Home")]
public int Age { get; set; }
}
}
编写Controller
using MvcApplication1.Models;
using System.Web.Mvc; namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} [HttpPost]
public ContentResult Index(Student student)
{
return Content("success");
} public JsonResult CheckAge(int age)
{
if (age < )
{
return Json(true, JsonRequestBehavior.AllowGet);
}
return Json("Error", JsonRequestBehavior.AllowGet);
}
}
}
前端
@model MvcApplication1.Models.Student
@{
ViewBag.Title = "index";
}
<h2>index</h2>
<script src="~/script/jquery.min.js"></script>
<script src="~/script/jquery.validate.min.js"></script>
<script src="~/script/jquery.validate.unobtrusive.min.js"></script>
<script src="~/script/jquery.form.js"></script>
@using (Html.BeginForm(null, null, FormMethod.Post, new { name = "from1", id = "from1" }))
{
@Html.TextBoxFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.TextBoxFor(model => model.Age)
@Html.ValidationMessageFor(model => model.Age)
<input type="submit" value="提交" id="js_button" />
}
采用Mvc + jquery.validate.js 验证好处:
1.快速开发
2.支持后台验证 [Remote("CheckAge", "Home")]
3.不用在脚本中写入验证规rules如:
$("#from1").validate({
rules: {
Name: { required: true, maxlength: },
Age: { required: true, maxlength: }
}
});
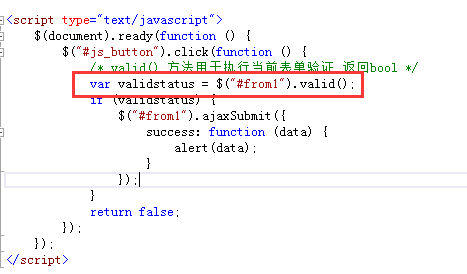
实现Ajax
网上查找基本上都是
$(document).ready(function () {
$("#from1").validate({
submitHandler: function (form) {
form.submit();
}
})
})
但是此方法根本就不能进入,因为jquery.validate.unobtrusive.min.js已经重写了jquery.validate.min.js的validate方法

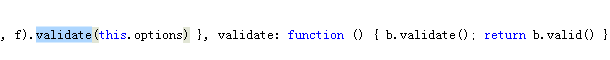
看了源码
b.valid() b是个form 所以果断修改验证代码如下,亲测成功。

帮你们解决问题的,点个赞
作者:释迦苦僧 出处:http://www.cnblogs.com/woxpp/p/5791296.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
MVC validate.js下使用 ajaxSubmit的更多相关文章
- jquery.validate.js在IE8下报错不运行
因为项目要表单验证,所以特意去找了jquery.validate这个应该是jquery官方团队出品的表单验证插件. 实际应用时,却在IE8调试时碰到了问题. 从jquery.validate官网下载了 ...
- Asp.Net 服务器控件下使用Jquery.validate.js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery验证控件jquery.validate.js使用说明
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- jquery.validate.js插件使用
jQuery验证控件jquery.validate.js使用说明+中文API 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-valid ...
- jQuery表单验证插件——jquery.validate.js
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一.导入js库 <script src="../j ...
- jQuery插件之验证控件jquery.validate.js
今天学习一下jQuery.Validate插件,为便于日后翻阅查看和广大博客园园友共享,特记于此. 本博客转载自:jQuery Validate jQuery Validate 插件为表单提供了强大的 ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- (转)jQuery验证控件jquery.validate.js使用说明+中文API
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
随机推荐
- 搭建selenium grid简单配置
1.使用selenium提供的服务端独立jar包 :服务端.客户端都是运行于java7环境. 2.启动hub: hub配置文件如下: Java -jar selenium-server-standal ...
- Angular表单验证
novalidate 去掉html5自带的验证 ng-minlength 规定输入文本的最小长度 ng-maxlength 规定输入文本的最大长度 ng-submit 接收一个方法名 ...
- 未能加载文件或程序集“Microsoft.ReportViewer.WinForms 解决办法
异常信息: 未能加载文件或程序集“Microsoft.ReportViewer.WinForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken= ...
- Linux内核笔记--网络子系统初探
内核版本:linux-2.6.11 本文对Linux网络子系统的收发包的流程进行一个大致梳理,以流水账的形式记录从应用层write一个socket开始到这些数据被应用层read出来的这个过程中linu ...
- 0_MVC+EF+Autofac(dbfirst)轻型项目框架_基本框架
前言 原来一直使用他人的开源项目框架,异常的定位会很麻烦,甚至不知道这个异常来自我的代码还是这个框架本身.他人的框架有一定的制约性,也有可能是我对那些框架并没深入了解,因为这些开源框架在网上也很难找到 ...
- linux 下使用配置文件
最近鼓捣双机热备,写了些shell脚本 适用配置文件 以 ifbeat 为例,linux的标准的配置文件中等号两遍不能存在括号, 空格 或特殊符号可以用转衣服 ' \' beat=true prima ...
- php 迭代器使用
/** * 执行入口 * @author tianyunchong * Time: 4:48 pm * @return null */ public function run() { /** 遍历下所 ...
- 优化curl并发使用
经典curl并发的处理流程:首先将所有的URL压入并发队列, 然后执行并发过程, 等待所有请求接收完之后进行数据的解析等后续处理. 在实际的处理过程中, 受网络传输的影响, 部分URL的内容会优先于其 ...
- java的值传递笔记
1. 背景:开发小伙伴突然问我java是值传递还是引用传递,我说当然是值传递,只不过有时候传递一个对象时实际传递的是对象的地址值,所以让人容易产生一种引用传递的假象,貌似在李刚的疯狂java讲义有提到 ...
- centos7安装mysql5.7
http://jingyan.baidu.com/album/93f9803f010d8fe0e56f555e.html?picindex=15
