Linux微信web开发者工具
Linux微信web开发者工具
https://github.com/cytle/wechat_web_devtools
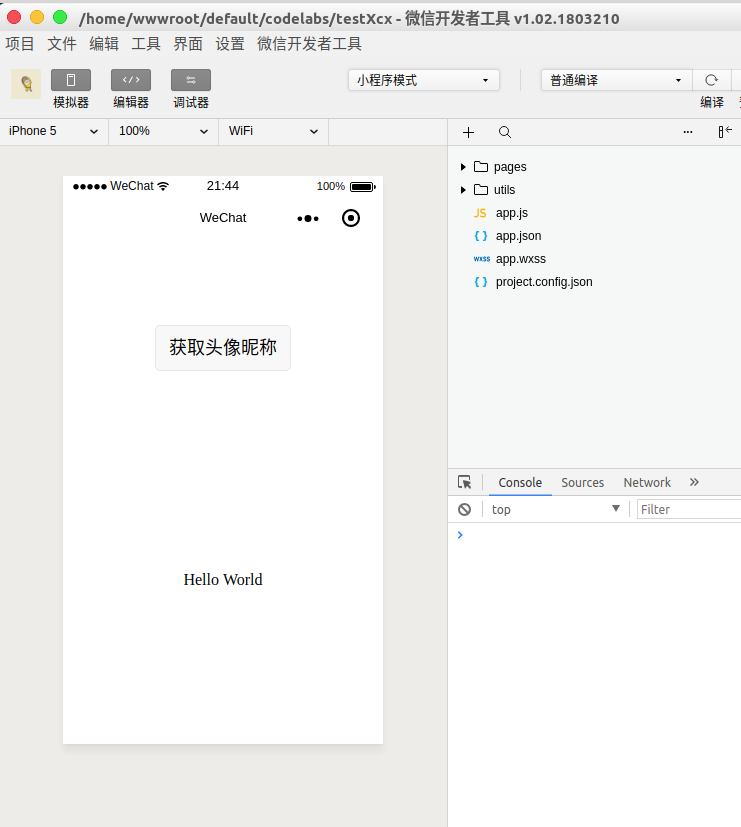
Linux微信web开发者工具, 可在 linux 桌面环境跑起 微信开发者工具,
原理是 微信开发者工具 本质是 nw.js 程序, 把它移植到 linux 下没大问题.
负责编译 wxml 和 wxss 的 wcc 和 wcsc (可能还有其他功能),
则利用 wine 来跑即可.
安装 Wine
请先安装 Wine
建议安装wine1.6
sudo apt-get install wine1.6
$ wine --version
wine-1.6.2
安装完记得配置,配置后会生成一个~/.wine的目录
winecfg
安装开发者工具
1.下载项目,可以选择一个发布的版本
https://github.com/cytle/wechat_web_devtools/releases
sudo wget https://github.com/cytle/wechat_web_devtools/archive/v1.02.1910121.tar.gz
2.解压
sudo tar -zvxf v1.02.1910121.tar.gz -C /usr/local
3.进入目录
cd /usr/local/wechat_web_devtools-1.02.1910121/
3.自动下载最新 nw.js , 同时部署目录 ~/.config/wechat_web_devtools/
./bin/wxdt install
如果./bin/wxdt install 报错失败
sudo rm -rf dist/*
sudo rm -rf /tmp/wxdt_xsp/
4.运行
./bin/wxdt
5.设置文件夹权限和wine权限,否则无法解析小程序
sudo chmod -R 777 ~/.config/wechat_web_devtools/
sudo chmod -R 777 ~/.wine
6.设置菜单
sudo ./bin/install_desktop.sh
小程序

升级篇
1.先卸载
sudo chmod 777 uninstall.sh
./uninstall.sh
2.清理之前的文件夹
sudo rm -rf wechat_web_devtools-1.02.1910121
3.下载最新的,解压到opt中
4.进入安装
sudo ./bin/wxdt install
5.跟上面的安装步骤一样!
6.搜索启动!
字体
Ubuntu环境下编辑器字体安装
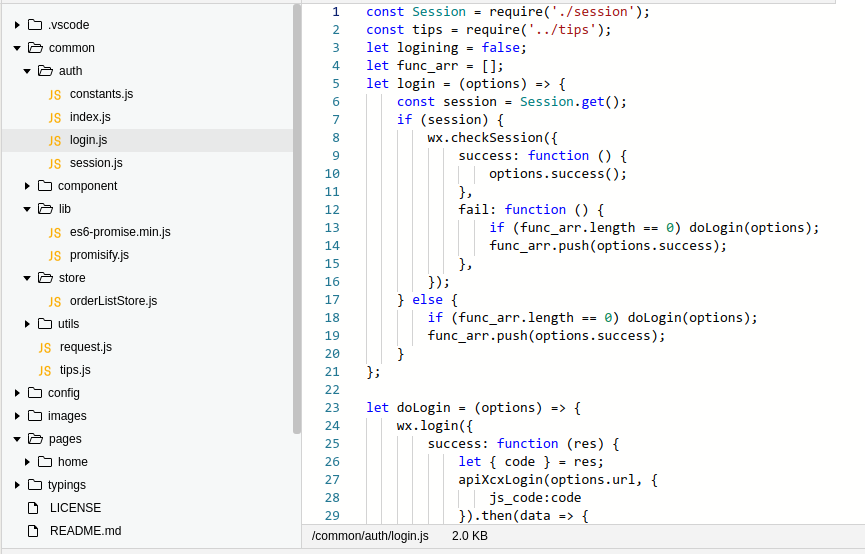
Ubuntu环境下默认没有Cosolas字体,同时目前无法修改字体,因此下载安装Consolas字体是较优方案,使得编辑器将显示更舒服。
下载
Consolas.ttf 至/usr/local/share/fonts or ~/.fonts
重建字体缓存
# sudo fc-cache -f
确认字体安装成功
#sudo fc-list|grep Consol
重启微信开发者工具


字体对比,修改后漂亮多了!!!
Linux微信web开发者工具的更多相关文章
- 在Linux系统下运行微信Web开发者工具
微信Web开发者工具只有window版本和mac版本,如果想要在Linux系统下运行微信Web开发者工具,需要花费很大周折. 注:带 * 的步骤或文件为不确定是否管用的步骤或文件.本人系统为Linux ...
- 微信小程序IDE(微信web开发者工具)安装、破解手册
1.IDE下载 微信web开发者工具,本人是用的windows 10 x64系统,用到以下两个版本的IDE安装工具与一个破解工具包: wechat_web_devtools_0.7.0_x64.exe ...
- 使用eclipse+fiddler+微信web开发者工具调试本地微信页面
前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnb ...
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是做一个记录,方便自己以后使 ...
- mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
微信小程序概念的提出,绝对可以算得上中国IT界惊天动地的一件大事,这可能意味着一场新的开发热潮即将到来, 我也怀着激动的心情准备全身心投入其中,不过截止目前,在官方网站上下载的最新版本都无法使用,打开 ...
- 微信web开发者工具初探
最近需要在微信企业号中挂接网页,之前也没有接触过微信开发,刚开始也不知道怎么调试,后来同事介绍使用“微信web开发者工具”,于是在网上下了一个,使用了一下的确很好用.它不仅支持Android和IOS同 ...
- 微信web开发者工具调试
微信web开发者工具调试 前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是 ...
- 微信web开发者工具使用
1.首先启动微信web开发者工具, 2.启动之后,点击移动端调试, 3.选择普通调试,然后,将手机和电脑置于同一个网段之中,可以通过电脑发出一个wifi,让手机连入就行 4.如果,电脑室台式机的话,没 ...
- 【实战问题】【4】Vue写的页面在微信手机端和微信web开发者工具中都能正常显示,但是在微信pc端上显示空白
原因:pc端微信浏览器不支持es6,而代码中使用了 let . 解决:将 let 改为 var(若使用 es6 语法比较多,可以进行转换,将 es6 语法转为 es5) 参考博客: 1,h5微信页面在 ...
随机推荐
- VM虚拟机中CentOS6.4操作系统安装一
在 VMware中鼠标单击“编辑虚拟机设置”,在弹出的“虚拟机设置”对话框中的“硬件”标签中选择“CD/DVD(IDE)”,然后在右侧的“CD /DVD(IDE)”连接选项中选择“使用ISO映像文件” ...
- LeetCode(30) Substring with Concatenation of All Words
题目 You are given a string, s, and a list of words, words, that are all of the same length. Find all ...
- Springboot 缓存使用
. CachingProvider . CacheManager . Cache . Entry . Expiry 1. 开启基于注解的缓存 @EnableCaching 下面列出几个核心的注解 @C ...
- ASP.NET获取客户端IP及MAC地址
朋友最近问如何获取客户端IP及MAC地址,一直想把这段给整理一下,契机来了:下边分为了C#后台获取的方法和前台Javascript(调用ActiveX)获取的方法,大家如果有好的方法一起讨论撒O(∩_ ...
- Leetcode 153.寻找旋转数组中的最小值
寻找旋转数组中的最小值 假设按照升序排序的数组在预先未知的某个点上进行了旋转. ( 例如,数组 [0,1,2,4,5,6,7] 可能变为 [4,5,6,7,0,1,2] ). 请找出其中最小的元素. ...
- POJ 1679 判最小生成树的不唯一性 或 利用次小生成树求解
题目大意: 给定一个无向图,寻找它的最小生成树,如果仅有一种最小生成树,输出所有边的和,否则输出unique! 根据kruscal原理来说,每次不断取尽可能小的边不断添加入最小生成树中,那么可知如果所 ...
- CRT(secureCRT)中文显示研究&Linux中文字符显示
关于secureCRT设置编码: 基本上只需要设置crt字符编码与远程服务器一致就可以了.要注意的是,有时设置完之后要重启secureCRT, 不然不会生效.
- [USACO5.3]巨大的牛棚Big Barn
题目背景 (USACO 5.3.4) 题目描述 农夫约翰想要在他的正方形农场上建造一座正方形大牛棚.他讨厌在他的农场中砍树,想找一个能够让他在空旷无树的地方修建牛棚的地方.我们假定,他的农场划分成 N ...
- 【BZOJ2527】Meteors(整体二分)
题意: Byteotian Interstellar Union有N个成员国.现在它发现了一颗新的星球,这颗星球的轨道被分为M份(第M份和第1份相邻),第i份上有第Ai个国家的太空站. 这个星球经常会 ...
- Gym 100801 J. Journey to the “The World’s Start” DP+单调队列优化+二分
http://codeforces.com/gym/100801 题目大意:有从左到右有n个车站,有n-1种车票,第i种车票一次最多可以坐 i 站(1<=i<=n) 每种票有固定的价钱 ...
