css中border制作各种形状
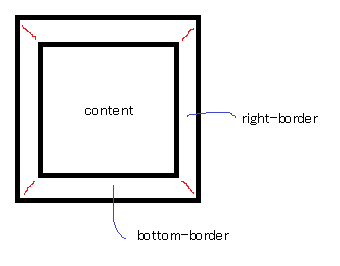
css利用border制作各种形状的原理如图:
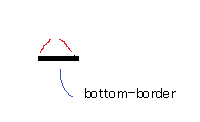
使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图:

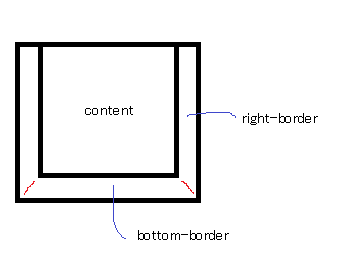
没有了上border如图所示:

再设置border的宽度为0:

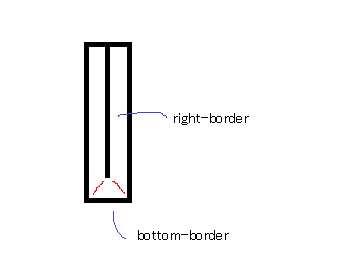
设置border的高度为0:如图

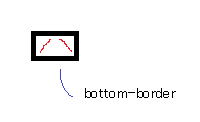
最后设置左右border的颜色为透明,如下图:

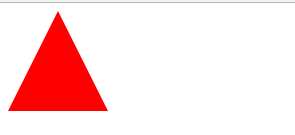
贴代码,做个小三角形
<style>
.border{
width:;
height:;
border-bottom:100px solid red;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
</style>
<body>
<div class="border"></div>
</body>

看了这个大神的作品,感觉学到了好多。这个是展示的css的另一个属性,clip-path.
https://segmentfault.com/a/1190000010936207
附上其中2个比较有用的链接
1.css利用边框做各种样子
https://css-tricks.com/examples/ShapesOfCSS/
2.利用clip-path做各种形状,类似svg
http://bennettfeely.com/clippy/
css中border制作各种形状的更多相关文章
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- Div+Css中transparent制作奥运五环
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS中border和outline的区别
border: border-width:1px; border-style:solid; border-color:#ccc; 可以简写为:border:1ox solid #ccc; outlin ...
- css中clip-path属性的运用
今天看到一位同学的需求,要在一个div中加一个小尖尖,对话时发的图片,旁边这个三角是怎么实现与图片的颜色一致,效果如下: 当然,解决这个问题有各种奇淫巧技,现在我们来看一个css属性clip-path ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
- css中的border还可以这样玩
在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可以这样玩".这篇文章主要是很早以前看了别人 ...
- css中元素border属性的构成以及配合属性值transparent可得到一些特殊形状1.0
css中我们经常使用到元素的border属性和属性值transparent,可能好多人还不太了解border的构成以及配合transparent的一些效果: 1.border的构成如下所示: ht ...
- 利用CSS中的:after、: before制作的边三角提示框
小颖昨天分享了一篇参考bootstrap中的popover.js的css画消息弹框今天给大家再分享一篇使用:before和:after伪元素画消息弹框的CSS. 画出来是介个酱紫的: 有没有觉得画的萌 ...
- CSS中cursor属性给标签加上小手形状
HTML/CSS 2012-08-10 CSS,标签 我们发现a标签在网页中有一个值得注意的地方,即鼠标移到a标签上光标会变成一只小手的图标,移出a标签后又恢复为默认箭头. 如今,JS在网页中的功能越 ...
随机推荐
- [转] 买彩票的利器--gun
源链接 还在自己买彩票吗,有个现成的:GNU shuf命令. shuf -i - -n | 这样就会产生两组彩票(1~36个数字任选) 当然还可以派其他用途,比如: shuf -e clubs hea ...
- 连接sql2008时报错
最近把公司的项目搭建到本地(周末回家要加班),可是连接后,发现程序后台出错,错误信息:不支持此服务器版本.目标服务器必须是 SQL Server 2000 或更高版本. 本地是SqlServer200 ...
- VMware一些使用心得
这段时间VMware workstation用得较多,装了好几个虚拟机,有win2003,win2008,win7,还分32位,64位.装了这么多,要么是用于安装一些软件,比如oracle12c,因为 ...
- 电商系统的演变可以看出架构演变 Dubbo入门 远程过程调用 需要解决的问题
Dubbo入门---搭建一个最简单的Demo框架 - CSDN博客 https://blog.csdn.net/noaman_wgs/article/details/70214612 Dubbo背景和 ...
- es的forcemerge——按照天分割
归并线程配置 segment 归并的过程,需要先读取 segment,归并计算,再写一遍 segment,最后还要保证刷到磁盘.可以说,这是一个非常消耗磁盘 IO 和 CPU 的任务.所以,ES 提供 ...
- 四.OC基础--1.文档安装和方法重载,2.self和super&static,3.继承和派生,4.实例变量修饰符 ,5.私有变量&私有方法,6.description方法
四.OC基础--1.文档安装和方法重载, 1. 在线安装 xcode-> 系统偏好设置->DownLoads->Doucument->下载 2. 离线安装 百度xcode文档 ...
- Ubuntu Nginx uwsgi django 初试
/************************************************************************************** * Ubuntu Ngi ...
- I.MX6 查看baudrate确定是否被其他程序占用
/*********************************************************************** * I.MX6 查看baudrate确定是否被其他程序 ...
- python-----群发图片
使用wxpy库给3个人群发同一张图片 #!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/2/22 15:25 # @Author ...
- Nvidia GPU 算力查询
GPU Compute Capability Tesla K80 3.7 Tesla K40 3.5 Tesla K20 3.5 Tesla C2075 2.0 Tesla C2050/C2070 2 ...
