react-native 手势操作和 react-naviagation 组件的手势返回功能的冲突解决
上篇我们说到过在react-native触摸及手势事件
那么我在项目中遇到的问题是在react-navigation中的子页面,希望保留在ios中的效果:从左侧往右侧滑动为退出该页面。
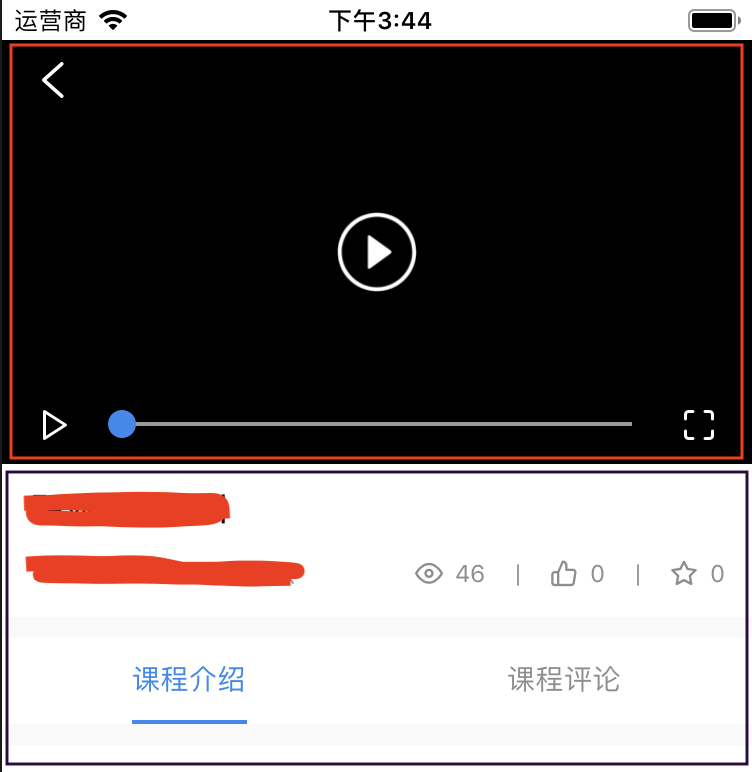
但是希望我在滑动页面的某一部分(视频区域)的时候,不要做出退出页面的操作,页面如下

在手势操作上面红色部分的时候,取消导航的手势返回,在拖动下方区域的时候,启用导航的手势返回
其实在react-navigation组件中,返回的返回手势是要求成为响应者的,我们不能修改react-navigation的默认机制。
但是我们可以动态的要求该页面到底能不能滑动返回:通过设置组件内部的navigationOptions的返回值 gesturesEnabled的取值来规定是否做返回操作
实现方法:
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state;
return {
gesturesEnabled: params && params.enableGestures
};
};
一种简单的实现方式:在视频的上层添加的组件绑定 onPressIn 和 onPressOut事件 , 当按下的时候屏蔽,当抬起的时候允许:
onPressIn={this.eventOnPressIn} onPressOut={this.eventOnPressOut}
eventOnPressIn = (event) => {
console.log(event.nativeEvent);
this.props.navigation.setParams({ enableGestures: false });
};
eventOnPressOut = (event) => {
this.props.navigation.setParams({ enableGestures: true });
};
但是,我们做的视频空间上层本身就应该有手势操作(视频的快进,视频的声音以及亮度调节),所以也可以在手势操作中控制是否允许返回
this._panResponder = PanResponder.create({
// 要求成为响应者:
onStartShouldSetPanResponder: (evt, gestureState) => true,
onStartShouldSetPanResponderCapture: (evt, gestureState) => true,
onMoveShouldSetPanResponder: (evt, gestureState) => true,
onMoveShouldSetPanResponderCapture: (evt, gestureState) => true,
},
onPanResponderMove: (evt, gestureState) => {
// 这里 -------------
this.props.navigation.setParams({ enableGestures: false });
},
onPanResponderTerminationRequest: (evt, gestureState) => true,
onPanResponderRelease: (evt, gestureState) => {
// 这里 --------------
this.props.navigation.setParams({ enableGestures: true });
},
onPanResponderTerminate: (evt, gestureState) => {
},
onShouldBlockNativeResponder: (evt, gestureState) => {
return true;
},
});
this.props.navigation.setParams({ enableGestures: false });
和
this.props.navigation.setParams({ enableGestures: true });
这两行代码的意思是在video上的手势开始拖动时,禁用导航器的手势返回,在拖动完成后,启用导航器的手势返回。
完美解决在导航器页面的某个位置进行手势操作取消/进行导航器的滑动返回
引用解决方案:https://github.com/react-navigation/react-navigation/issues/1274#issuecomment-334359018
react-native 手势操作和 react-naviagation 组件的手势返回功能的冲突解决的更多相关文章
- 基于React Native的Material Design风格的组件库 MRN
基于React Native的Material Design风格的组件库.(为了平台统一体验,目前只打算支持安卓) 官方网站 http://mrn.js.org/ Github https://git ...
- [RN] React Native 好用的时间线 组件
React Native 好用的时间线 组件 效果如下: 实现方法: 一.组件封装 CustomTimeLine.js "use strict"; import React, {C ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- [React Native]高度自增长的TextInput组件
之前我们学习了从零学React Native之11 TextInput了解了TextInput相关的属性. 在开发中,我们有时候有这样的需求, 希望输入区域的高度随着输入内容的长度而增长, 如下: 这 ...
- React 与 React Native 底层共识:React 是什么
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法,此小节主要介绍 React 的底层原理与 ...
- 2、手把手教React Native实战之从React到RN
###React简介 RN是基于React设计,了解React有助于我们开发RN应用: React希望将功能分解化,让开发变得像搭积木一样,快速而且可维护 React主要有如下3个特点: *作为UI( ...
- React Native填坑之旅--Stateless组件
Stateless component也叫无状态组件.有三种方法可以创建无状态组件. 坑 一般一个组件是怎么定义的: 很久以前的方法: const Heading = createClass({ re ...
- React Native 之轮播图swiper组件
注释:swiper组件是第三方组件 所以在使用之前应该先在命令行安装,然后将第三方的模块引入(第三方模块地址:https://github.com/leecade/react-native-swipe ...
- 「React Native笔记」在React的 setState 中操作数组和对象的多种方法(合集)
运用在React 中 setState的对象.数组的操作时是不能用类似array.push()等方法,因为push没有返回值,setState后会出现state变成Number,为了方便他人和自己查看 ...
随机推荐
- JS 对java返回的json格式的数据处理
var dataObj=eval("("+res+")"); alert(dataObj.billBuy) //res是如下的数据 {"billBuy ...
- Asp.net MVC 中Code First 迁移使用
如果模型类(数据库上下文类Context和POCO类)发生改变,与数据库中的结构不一致,系统默认会抛出一个异常.可以考虑使用代码优先迁移. 代码优先迁移执行UpSert数据库操作,它在每一次更新数据库 ...
- ASP.NET Core MVC 打造一个简单的图书馆管理系统 (修正版)(一) 基本模型以及数据库的建立
前言: 本系列文章主要为我之前所学知识的一次微小的实践,以我学校图书馆管理系统为雏形所作. 本系列文章主要参考资料: 微软文档:https://docs.microsoft.com/zh-cn/asp ...
- IE6 浏览器常见兼容问题 大汇总(23个)[转载]
IE6以及各个浏览器常见兼容问题 大汇总 综述:虽然说IE6在2014年4月将被停止支持,但是不得不说的是,IE6的市场并不会随着支持的停止而立刻消散下去,对于WEB前端开发工程师来说,兼容IE6 兼 ...
- Luogu P1160队列安排【链表/老文搬家】By cellur925
原文发表于2018-04-15 08:15:09,我的luogu博客qwq. 看到题以后,要求维护一个可在任意位置修改添加删除元素的序列,那么显然我们可以用到链表. 然而本蒟蒻不久前刚刚学会链表.链表 ...
- BIOS 和UEFI的区别
BIOS先要对CPU初始化,然后跳转到BIOS启动处进行POST自检,此过程如有严重错误,则电脑会用不同的报警声音提醒,接下来采用读中断的方式加载各种硬件,完成硬件初始化后进入操作系统启动过程:而UE ...
- 如何移除EditText自动焦点
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_cont ...
- java awt 乱码问题
问题:项目环境是utf-8,awt的元件比如label一直乱码 解决: (eclipse) 1.在你的具有main函数的类也即你应用运行的主类上点击右键,选择Run As中的Run Configura ...
- 227 Basic Calculator II 基本计算器II
实现一个基本的计算器来计算一个简单的字符串表达式. 字符串表达式仅包含非负整数,+, - ,*,/四种运算符和空格 . 整数除法仅保留整数部分. 你可以假定所给定的表达式总是有效的. 一些例子: &q ...
- [转]Monkey测试简介
转自:http://www.cnblogs.com/manuosex/p/3215270.html 在android手机上做自动化测试,monkey比cts,Android UnitTest 好用多了 ...
