operamasks—omMessageBox的使用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="CPMS.views.test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title> <script src="../resources/js/jQueryv1.7.1.js"></script>
<script src="../resources/js/operamasks-ui.min.js"></script>
<link href="../resources/css/apusic/om-apusic.css" rel="stylesheet" />
<style>
.om-messageBox-content .om-messageBox-image-myDefined{
background-image: url("smile.png"); } </style>
<script type="text/javascript">
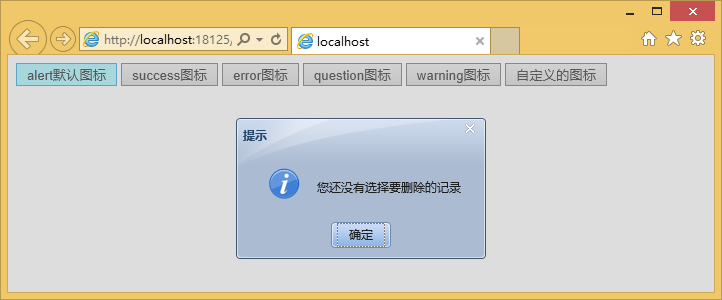
function showAlert() {
$.omMessageBox.alert({
content: '您还没有选择要删除的记录',
onClose: function (v) {
showResult('我知道了!');
} });
}
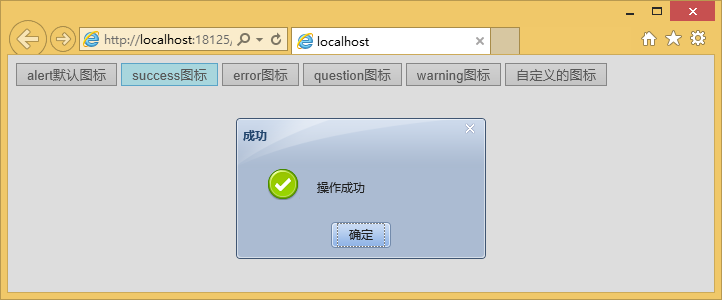
function showSuccess() {
$.omMessageBox.alert({
type: 'success',
title: '成功',
content: '操作成功',
onClose: function (v) {
showResult('我知道了!');
}
}); }
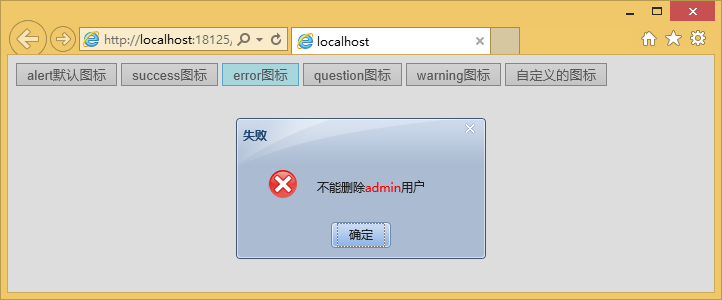
function showError() {
$.omMessageBox.alert({
type: 'error',
title: '失败',
content: '不能删除<font color="red">admin</font>用户',
onClose: function (v) {
showResult('我知道了!');
}
}); }
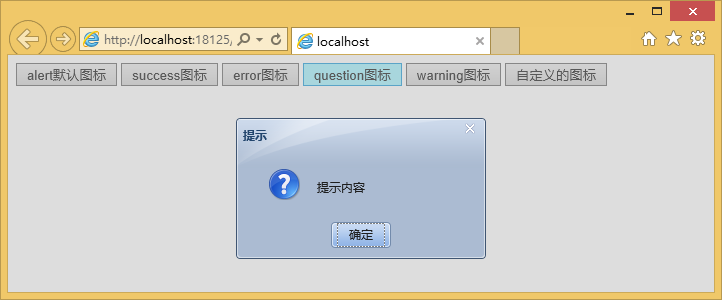
function showQuestion() {
$.omMessageBox.alert({
type: 'question',
title: '提示',
content: '提示内容',
onClose: function (v) {
showResult('我知道了!');
}
});
}
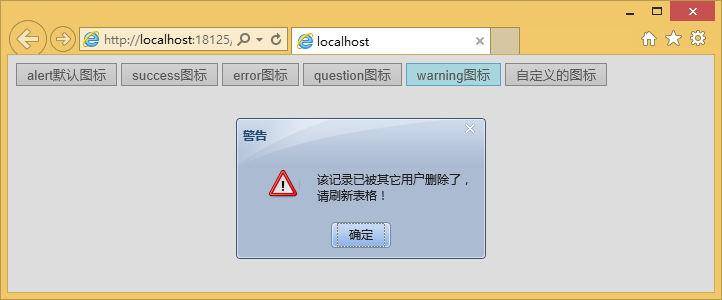
function showWarning() {
$.omMessageBox.alert({
type: 'warning', title: '警告',
content: '该记录已被其它用户删除了,请刷新表格!',
onClose: function (v) {
showResult('我知道了!');
}
});
}
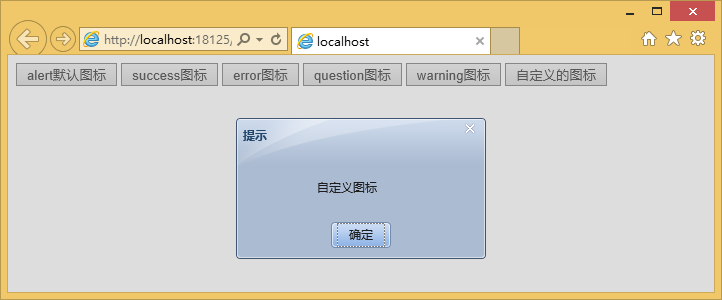
function showDefined() {
$.omMessageBox.alert({
content: '自定义图标',
type: 'myDefined',
onClose: function (v) {
showResult('我知道了!');
}
});
}
function showResult(msg) {
$('#result').html(msg).fadeIn('slow').delay(1500).fadeOut('slow');
}
</script>
</head>
<body>
<button onclick="showAlert();">alert默认图标</button>
<button onclick="showSuccess();">success图标</button>
<button onclick="showError();">error图标</button>
<button onclick="showQuestion();">question图标</button>
<button onclick="showWarning();">warning图标</button>
<button onclick="showDefined();">自定义的图标</button>
<br/><br/>
<div style="color:red;font-size: 2em" id="result"></div>
</body>
</html>
效果如下:






operamasks—omMessageBox的使用的更多相关文章
- 为operamasks增加HTML扩展方式的组件调用
#为operamasks增加HTML扩展方式的组件调用 ##背景 之前的[博文](http://www.cnblogs.com/p2227/p/3540858.html)中有提及到,发现easyui中 ...
- operamasks—omGrid/omBorderLayout的混合使用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs&q ...
- operamasks—omMessageTip的使用
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- operamasks—omBorderLayout布局
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Web前端框架汇总
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
- RequireJS首次加载偶尔失败
现象:第一次加载JS文件,首次加载偶尔失败: 原因:require(['jquery', 'operamasks', 'zTree', 'jQueryCookie'],中前后引用同步加载: 解决方式: ...
- RequireJS使用及JS目录规划
1.RequireJS学习文档: http://www.requirejs.cn/ 2.目录规划(参考:ColUdf.vm) 1)一个完整的html,对应一个js文件,模块js在主页面对应的js文件中 ...
- java前端选择
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
- omDialog设计造成控件无法后台取值
http://ui.operamasks.org/website/homepage.html 使用服务端控件,前台进行赋值,但后台确无法取值. 不仅如此,如果里面放置了一个ASp:Button同样无法 ...
随机推荐
- vue--组件中的自定义事件
父组件通过props向子组件传递数据,子组件通过自定义事件向父组件传递信息. 在子组件中通过$emit触发事件,父组件在直接使用子组件的地方使用v-on(即@)来监听子组件触发的事件. 举例:(不知道 ...
- jQuery实现复选框的全选与全不选
对于复选框的选中checked属性,实在是无力吐槽. 从上图可以看出,当复选框不设置checked属性时,默认没有被选中:其它三种情况,设置checked属性但不设置属性值即置空,或者将checked ...
- numpy基本用法
numpy 简介 numpy的存在使得python拥有强大的矩阵计算能力,不亚于matlab. 官方文档(https://docs.scipy.org/doc/numpy-dev/user/quick ...
- ansible配置mysql主从复制
配置主机1.下载安装所需安装包 [root@server1 ansible]# lsansible-2.7.8-1.el7.noarch.rpmansible-tower-setup-bundle-3 ...
- Python_练习_VS清理器
#导入os import os #创建列表放入后缀 d=[ '.txt','obj','tlog','lastbuildstate','idb','pdb','pch','res','ilk','sd ...
- LeetCode137只出现一次的数字——位运算
题目 题目描述:给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现三次.找出那个只出现一次的元素. 说明:你的算法应该具有线性时间的复杂度.你可以不使用额外的空间来实现吗? 思路 题 ...
- 用cesium本身添加水纹效果
参考网站:https://blog.csdn.net/XLSMN/article/details/78752669 1.首先来看一下整体效果 2.具体方法如下: 首先,你必须有两张很重要的图片,你可以 ...
- MySQL索引的用处
MySQL索引在MySQL数据库中,可以有效提高查询的效率,尤其是查询数据量非常大时,效果更为明显,往往能使查询速度加快成千上万倍. MySQL索引是很重要的概念,应用的范围非常广.那么,MySQL索 ...
- CAD参数绘制圆(网页版)
CAD绘制图像的过程中,画圆的情况是非常常见的,用户可以设置圆的圆心位置及半径属性. 主要用到函数说明: _DMxDrawX::DrawCircle 绘制一个圆.详细说明如下: 参数 说明 DOUBL ...
- faster rcnn结构
rpn-data层输入的是data即整张图片,然后是根据映射生成roi框 rpn-loss-bbox输入的才是整个网络预测的roi框 bbox_transform在rpn-data层使用,把生成的ac ...
