jquery ajax在IE9以下进行跨域请求时无效的问题
第一步:设置浏览器安全属性,启用【通过域访问数据源】选项:
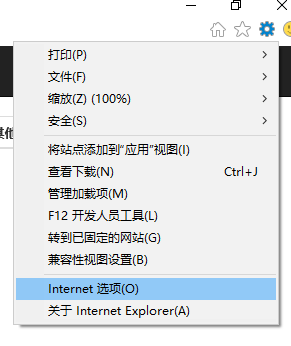
1、选择Internet选项

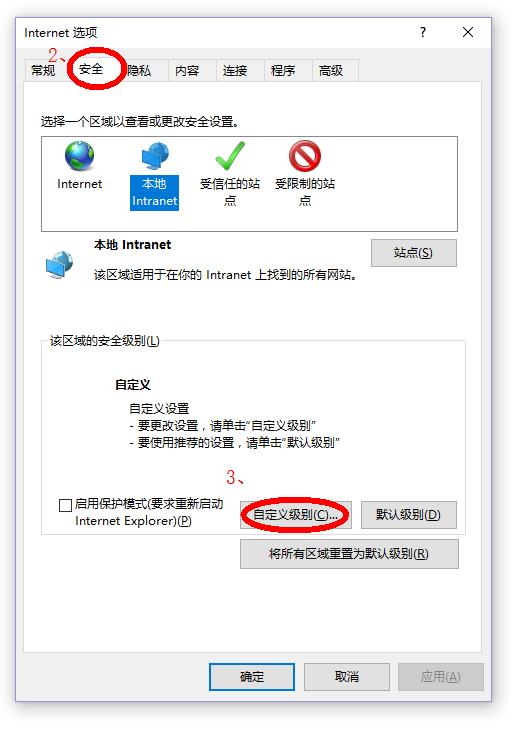
2、选择安全---自定义级别

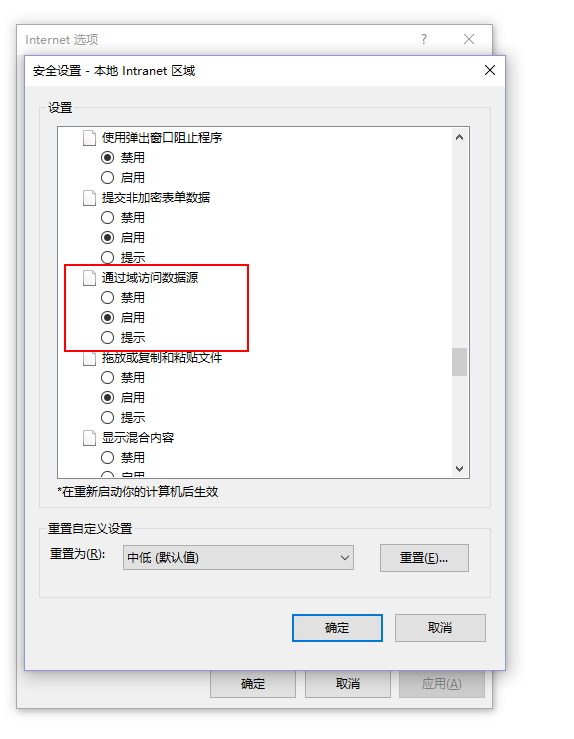
3、找到其他---通过域访问数据源,选择启用,然后确定就可以了。

第二步:调用ajax方法时,设置crossDomain为相反的值
$(document).ready(function () {
$.ajax({ url: "http://dreamfactorysql.cloudapp.net/API/index.php", dataType: "text", async: true, type: 'GET', cache: false, crossDomain: true == !(document.all), success: function (data) { alert(data); } }); });这样就可以了。
jquery ajax在IE9以下进行跨域请求时无效的问题的更多相关文章
- 为什么返回的数据前面有callback? ashx/json.ashx?的后面加 callback=? 起什么作用 js url?callback=xxx xxx的介绍 ajax 跨域请求时url参数添加callback=?会实现跨域问题
为什么返回的数据前面有callback? 这是一个同学出现的问题,问到了我. 应该是这样的: 但问题是这样的: 我看了所请求的格式和后台要求的也是相同的.而且我也是这种做法,为什么他的就不行呢? ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
- SpringMVC处理跨域请求时的一个注意事项
由于公司对SpingMVC框架里面的东西进行了扩展,在配置SpringMVC时没有使用<mvc:annotation-driven>这个标签.而且是自己手动来配置HandlerMa ...
- javascript fetch 跨域请求时 session失效问题
javascript 使用fetch进行跨域请求时默认是不带cookie的,所以会造成 session失效. fetch(url, { method: 'POST', credentials: 'in ...
- 在用AJAX跨域请求时遇到的问题
刚刚接触ajax就遇到一个词--跨域. 在我百度了各种资料以后总结了一句话:“只要不是在一个协议.域.名端口下,都属于跨域(127.0.0.1本地也属于跨域)”. 在做ajax请求的时候,请求不到并且 ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(三)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 3,带验证信息的请求 身份验证是Web开发中经常遇到的问题,在跨 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(二)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 2,预检请求 预检请求首先需要向另外一个域名的资源发送一个 HT ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(一)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站 ...
随机推荐
- URAL 1108 简单的树形dp背包问题
题目大意: 一颗苹果树上,每条边都对应了一个权值,最后留下包括root : 1在的含有 m 条边的子树 , 希望留下的子树中权值之和最大 这里保留m条边,我们可以看作是保留了 m + 1 个点 令dp ...
- [K/3Cloud] 表单python脚本使用QueryService的做法
听说有些朋友想在表单里做自定义的界面数据处理,一般来说写个表单插件会很容易解决这类问题.但是鉴于C#插件开发的不便性和实施搭建开发环境的麻烦,在现场做C#开发可能会不太方便(没部署开发环境之类的问题) ...
- Docker website
https://github.com/docker/labs/ (nguo123gmail Cooooos123!) Docker Tutorials and Labs At this time ...
- 洛谷(cogs 1293/bzoj 1212) P2292 [HNOI2004]L语言
1293. [HNOI2004] L语言 ★★★ 输入文件:language.in 输出文件:language.out 简单对比时间限制:1 s 内存限制:162 MB [题目描述] ...
- js部分基础
1.js的基本类型有哪些?引用类型有哪些?null和undefined的区别. 基础类型:number,null,regex,string,boolean 引用类型 : object,function ...
- 每日五题(jsp)
1.forward 和 redirect 的差别 答: 1.从地址栏显示来说 forward是server请求资源,server直接訪问目标地址的URL,把那个URL的响应内容读取过来,然后把这些内容 ...
- 1.7-BGP②
BGP的更新源(BGP Neighbor Update Source Address): 原则1: 在默认情况下, BGP路由器以自己路由表中,到达对方BGP邻居的地址的那条路由所指示的出接口(物理接 ...
- FTP用户-禁止登录系统
OS是Ubuntu 11.10. 1. which nologin #/usr/sbin/nologin 2. vim /etc/shells #在该文件后添加/usr/sbin/nolo ...
- [Vue-rx] Pass Template Data Through domStreams in Vue.js and RxJS
domStreams enable you to pass additional data along the stream that can be provided by the template ...
- 常用样式制作思路 自定义按钮~自适应布局~常见bug seajs简记 初学者必知的HTML规范 不容忽略的——CSS规范
常用样式制作思路 学习常用样式总结参考来自这里 带点文字链接列表利用:before实现 1 <!DOCTYPE html> 2 <html lang="en" ...
