first-child和last-child选择器 nth-child(n)第几个元素 nth-last-child(n)倒数第几个元素

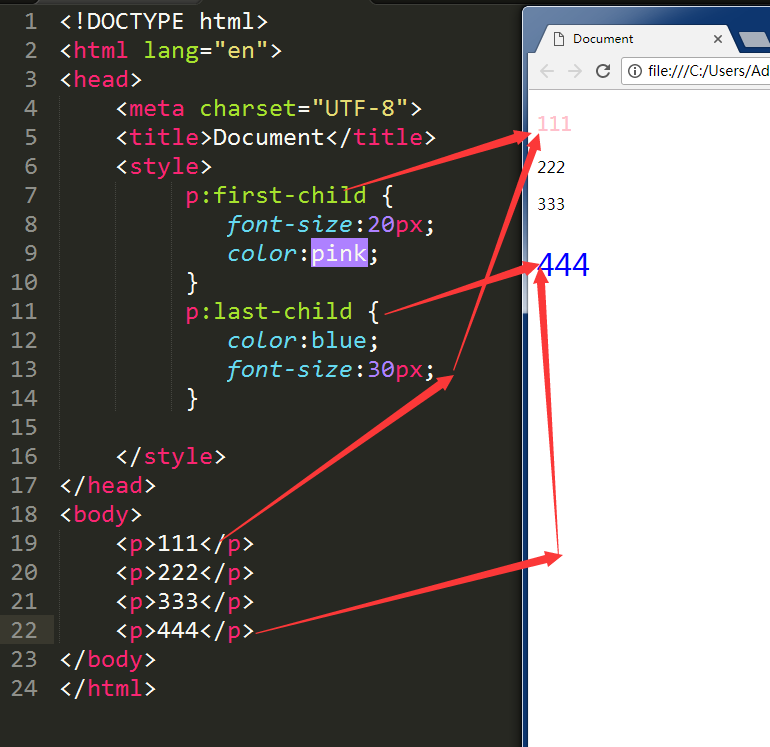
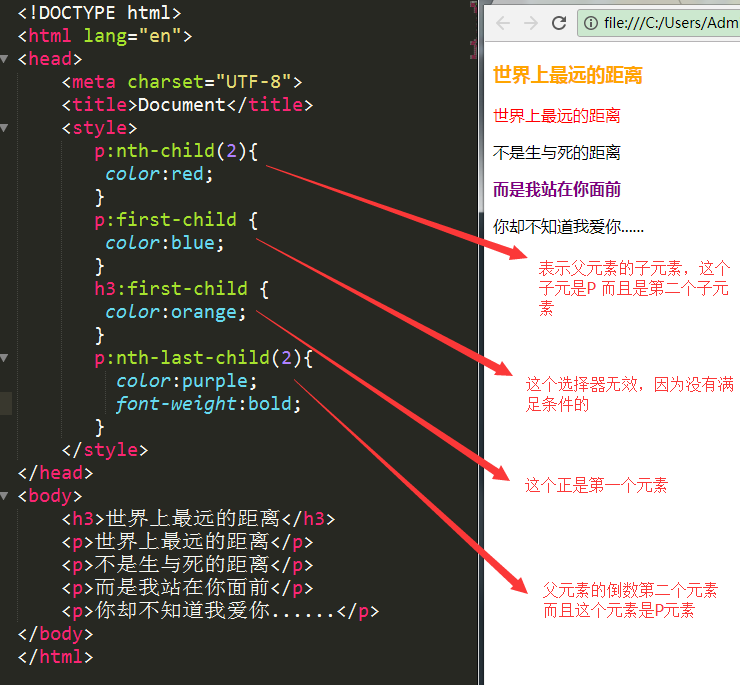
:first-child 和 :last-child 分别表示父元素中第一个 或者 最后一个 子元素设置样式,如上图

first-child和last-child选择器 nth-child(n)第几个元素 nth-last-child(n)倒数第几个元素的更多相关文章
- remove Nth Node from linked list从链表中删除倒数第n个元素
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
- 【CSS3】选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 从零开始学习前端开发 — 11、CSS3选择器
一.基本选择器 1.* 通配符(通用选择器) 2.id选择器 3.class选择器(类选择器) 4.标签选择器(元素选择符) 5.群组选择器 (选择符1,选择符2{...}) 二.层次选择器(关系选择 ...
- Selenium(九):Xpath选择器
1. Xpath选择器 1.1 Xpath语法简介 前面我们学习了CSS选择元素. 大家可以发现非常灵活.强大. 还有一种灵活.强大的选择元素的方式,就是使用Xpath表达式. XPath (XML ...
- 刷题19. Remove Nth Node From End of List
一.题目说明 这个题目是19. Remove Nth Node From End of List,不言自明.删除链表倒数第n个元素.难度是Medium! 二.我的解答 链表很熟悉了,直接写代码. 性能 ...
- sass-基础
导入: sass的导入(@import)规则和CSS的有所不同,编译时会将@import的scss文件合并进来只生成一个CSS文件. 但是如果你在sass文件中导入css文件如@import 'res ...
- JavaScript知识点
Day 01 1.Javascript 概述 1.什么是Javascript (JS) Javascript 是一种运行于 JS解释器/引擎 中的解释型脚本语言 JS解释器/引擎 :JS运行环境 1. ...
- python快速教程-vamei
2016年10月26日 12:00:53 今天开始着手python的学习,希望能高效快速的学完! Python基础(上)... 7 实验简介... 7 一.实验说明... 8 1. 环境登录... 8 ...
- 前端入门3-CSS基础
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
随机推荐
- Linux性能查看与分析--命令行工具介绍
本文介绍工作中常用的几个linux性能查看命令:top,sar,vmstat,iostat,pidstat等. 1.top top是最常用的linux性能分析工具,它能够实时的显示系统中各个进程的资源 ...
- Centos6-编译安装Redis
[root@tbwy02 ~]# cd /tools/[root@tbwy02 tools]# yum install -y wget gcc make tcl[root@tbwy02 tools]# ...
- WEBGIS控制图层的显示
看别人搞的GIS应用,常常有勾选.取消某个图层的操作,然后地图上就有相应的图形显隐,觉得好酷. 咋实现的? 其实说起来好像也不是特别复杂.在WEB端,实现该功能的原理和步骤是: 1.WEB端加载地图服 ...
- Service-level agreement
Service-level agreement - Wikipedia https://en.wikipedia.org/wiki/Service-level_agreement
- C++中的const完全解析
1. const修饰普通变量和指针 const修饰变量,一般有两种写法:const TYPE value;TYPE const value; 这两种写法在本质上是一样的.它的含义是:const修饰的类 ...
- Linux搭建lnmp环境
在CentOS 6上使用yum安装lnmp服务,原文链接http://www.qiansw.com/yum-lnmp.html
- rails elasticsearch searchkick用法
1.安装elasticsearch 之前要先安装java8: 参考https://www.elastic.co/guide/en/elasticsearch/reference/current/zip ...
- codeforces 459 A. Pashmak and Garden 解题报告
题目链接:http://codeforces.com/problemset/problem/459/A 题目意思:给出两个点的坐标你,问能否判断是一个正方形,能则输出剩下两点的坐标,不能就输出 -1. ...
- kafka 查询 SQL Query
. SELECT COUNT(*) FROM wiseweb_crawler_foreignmedias WHERE site_id= AND (gathertime BETWEEN '2017-05 ...
- codevs矩阵乘法系列
T1:矩阵乘法板子题,练手. #include <map> #include <set> #include <cmath> #include <ctime&g ...
