HTML入门与基础 —— 标签《一》
一、标签概述
1.HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
2.标签分为嵌套关系与并列关系。
嵌套关系:
<head>
<title>
</title>
<head>
并列关系:
<head></head>
<body></body>
二、基本标签
1.html标签:作为整个html中所有标签的一个根节点。
2.head标签:用于存放title,meta,base,style,link,script等标签。
2.title标签:放到head中,让页面拥有一个自己的标题。
4.body标签:页面的主体部分,用于存放页面中的所有标签。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> </body>
</html>
三、常用标签
1.标题标签:HTML提供了6个等级的标题。
<h1></h1>,<h2></h2>,<h3></h3>,<h4></h4>,<h5></h5>,<h6></h6>
h1字体为最大,然后逐渐递减。标题标签帮助我们使页面更加具有语义化。
2.段落标签:<p></p>,用来存放文本段落。默认情况下,会根据浏览器窗口的大小自动换行。
注:块级元素不能放到p标签中。
3.水平线标签:<hr />,可以将页面中出现一个通栏的水平线。将页面分开显示,使页面更加请先。
4.换行标签:<br />,默认为从左往右显示不下的时候换行。通过<br>标签实现强制换行。
5.文本格式换标签:
<b></b><strong></strong> : 加粗:推荐使用strong
<i></i>和<em></em> : 斜体:推荐使用em
<s></s>和<del></del> : 删除线:推荐使用del
<u></u>和<ins></ins> : 下划线:推荐使用ins
6.图像标签:<img src="URL"/> : 用来在页面中显示图像,src属性为必需属性。用来指定图片的路径。
7.链接标签:<a href="URL"></a> : 超链接标签,用来实现超链接的功能。页面之间的相互跳转。
注:不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
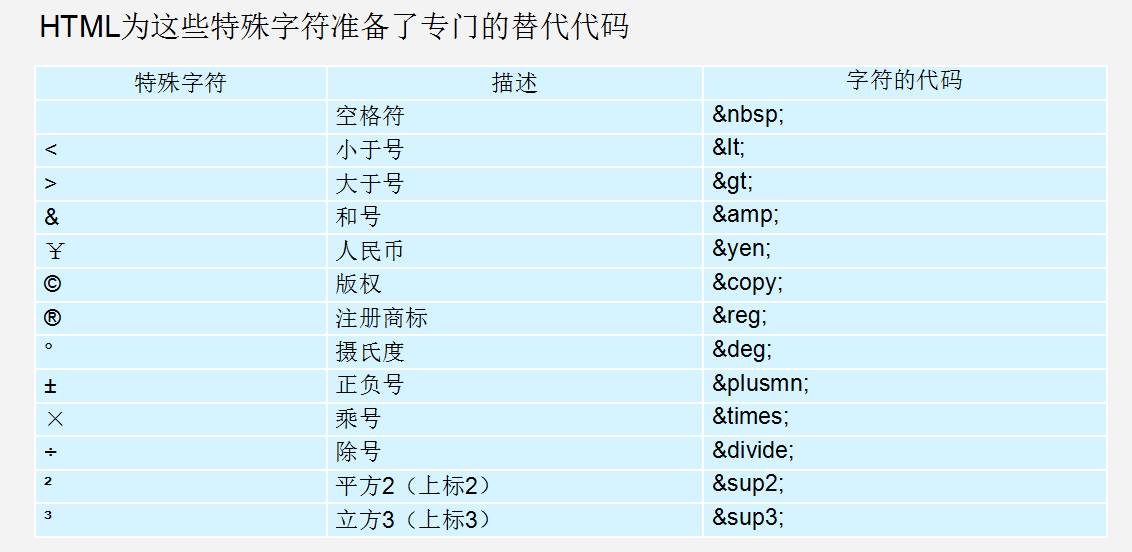
8.特殊字符标签:因为好多字符都有特殊的含义,我们没有办法直接书写,就需要依靠一些特殊标签来实现。
详情见下图:

9.注释标签:<!-- 注释内容 -->,不会显示在浏览器窗口中,但是会作为HTML文档的一部分。
HTML入门与基础 —— 标签《一》的更多相关文章
- HTML基础标签入门
HTML基础标签 昨天学习了一些HTML的基本标签以及基本属性: HTML是一种超文本标记语言,其中PHP是世界上最好的语言(增加学习的动力荣誉感). HTML文档里包含三部分: <html&g ...
- Qt入门之基础篇 ( 二 ) :Qt项目建立、编译、运行和发布过程解析
转载请注明出处:CN_Simo. 题解: 本篇内容主讲Qt应用从创建到发布的整个过程,旨在帮助读者能够快速走进Qt的世界. 本来计划是讲解Qt源码静态编译,如此的话读者可能并不能清楚地知道为何要静态编 ...
- Spring Boot 入门之基础篇(一)
原文地址:Spring Boot 入门之基础篇(一) 博客地址:http://www.extlight.com 一.前言 Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是 ...
- Python入门篇-基础语法
Python入门篇-基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编程基础 1>.程序 一组能让计算机识别和执行的指令. 程序 >.算法+ 数据结构= 程 ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
- HTML5入门以及新标签
HTML5 学习总结(一)--HTML5入门与新增标签 目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 ...
- Qt入门之基础篇(三):掌握Qt4的静态编译基本方法
转载载请注明出处:CN_Simo. 导语: 前两章都提到过“静态编译”(Static Compilation),在Windows下一次静态编译差不多需要长达三个小时才能完成,而且还非常容易由于各种原因 ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- html_基础标签
块级标签: 默认情况会占位一整行行内(内联)标签:默认只有自己的大小 块级标签如: <div>我是字</div> <h1>标题1</h1> < ...
随机推荐
- 文件管理中心iOS版简介
App Store地址:https://itunes.apple.com/cn/app/id1023365565?mt=8 文件管理中心-装机必备的文件管家,专业的rar-zip 解压工具,局域网看片 ...
- mac的终端窗口的工作组的使用
1.打开终端,打开多个tab,分别进入目录, 2.点击窗口,将窗口存储为组,弹窗如下图 可以勾选恢复所有命令,存储 3.下次使用时,点击窗口,打开工作组即可
- (30)java web的hibernate使用-c3p0连接池配置
hibernate支持c3p0连接池 需要导入c3p0的jar包 <!-- 配置连接驱动管理类 --> <property name="hibernate.connecti ...
- VC FTP服务器程序分析(四)
下面是数据传输的重点-CDataSocket类,函数不多,都比较重要. 1.OnAccept 数据tcp服务器被连接的虚函数,由框架调用. void CDataSocket::OnAccept(in ...
- 获取Android系统应用信息
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- 关于树论【动态树问题(LCT)】
搬运:看一道caioj1439 题目描述 一开始给你一棵n个点n-1条边的树,每个点有一个权值wi. 三种操作: op=1 u v :在点u和点v之间建一条边. op=2 u v:摧毁点u到点v之间的 ...
- js split分割字符串成数组
str = "2,2,3,5,6"; //这是一字符串 var strs = new Array(); //定义一数组 strs = str.split("," ...
- Struts2的各种标签库
1 在JSP中使用taglib编译指令导入标签库 <%@ taglib prefix="s" uri="/struts-tags" %> ----- ...
- 「LuoguP3384」【模板】树链剖分
题目描述 如题,已知一棵包含N个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作1: 格式: 1 x y z 表示将树从x到y结点最短路径上所有节点的值都加上z 操作2: 格式 ...
- 一梦浮生2012 IOS高级进阶目录
一梦浮生2012 精通iphone的UI开发,能熟练操作复杂表视图,熟练使用图层技术, 可以自定义UI控件,使用类别扩展系统控件功能; 擅长通讯技术,熟悉各种通信协议,精通xml, json, 二进制 ...
