svg image 图片无法铺满 circle 的问题解决
引子
使用d3.js绘制了力布图后,需要在circle中绘制图片,方法如下:
// 绘制图片drawPattern(gContainer) {let that = this;let gPattern = gContainer.append("g").attr("class", "g-pattern");// 添加patternpattern = gPattern.selectAll("pattern").data(that.nodes, function(node) {return "pattern" + node.id;});// 赋予宽高pattern.enter().append("pattern").attr("id", function(node) {return "pattern" + node.id;}).attr("x", 0).attr("y", 0).attr("height", 64).attr("width", 64).append("svg:image");// 插入图片pattern.selectAll("image").data(that.nodes, function(node) {return "pattern-image" + node.id;}).attr("xlink:href", function(node) {return node.image;}).attr("x", 0).attr("y", 0).attr("height", function(node) {return that.imageHeight;}).attr("width", function(node) {return that.imageWidth});}
circle中加入指向
circles.style('fill',function(node){ return "url(#" + "pattern" + node.id + ")"; })
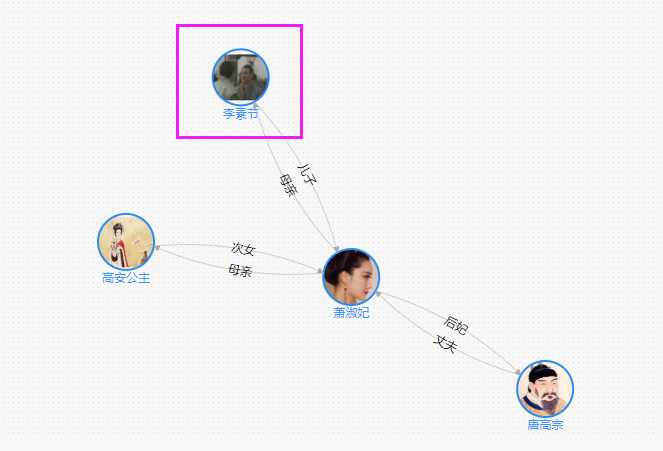
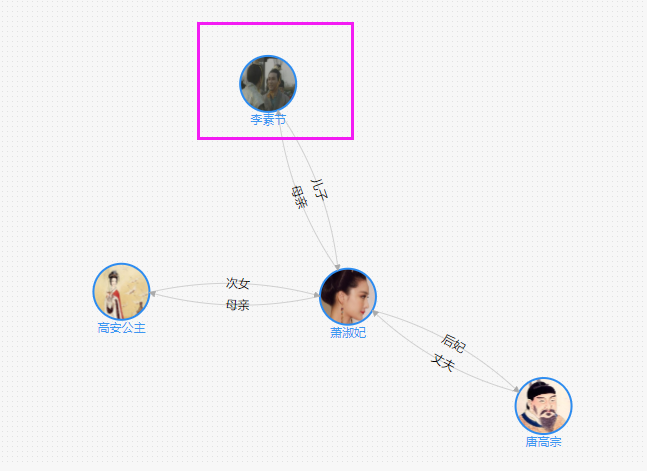
实现后的:

发现一个问题就是当图片宽高不一致的时候,会出现无法填充圆圈的问题

问题解决
给图片加入preserveAspectRatio的属性后问题解决了~
... 省略代码...pattern.selectAll("image").data(that.nodes, function(node) {return "pattern-image" + node.id;}).attr("preserveAspectRatio","none").attr("xlink:href", function(node) {return node.icon;})....省略代码...

一脸懵逼吗.gif
关于preserveAspectRatio
<image>的控制图片比例的属性,指的是引用的图像如何与参考视图进行匹配,以及是否应该相对于当前用户坐标系保留参考图像的长宽比
它的值有2个 <align> <meetOrSlice>
<align>

<meetOrSlice> 是可选的,如果提供的话, 与 间隔一个或多个的空格

上面尼,我们就是希望图片按照我们指定的宽高使得元素的边界完全匹配视图圆形,因此设置成"none"
参数说明源自:https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/preserveAspectRatio
该属性可还和viewBox属性联用,关于该部分的说明,张鑫旭的这篇博客介绍的很全面:https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
svg image 图片无法铺满 circle 的问题解决的更多相关文章
- java实现图片和pdf添加铺满文字水印
依赖jar包 <!-- pdf start --> <dependency> <groupId>com.itextpdf</groupId> <a ...
- ExtJS-Viewport背景图片铺满浏览器视图并自动伸缩
var viewport = Ext.create('Ext.container.Viewport', { style : 'background-image:url(login_bj.jpg);ba ...
- js控制图片自动缩放,实现铺满盒子,不变形,完全局中
此js一般用于控制图片铺满盒子,但是比例不变,并且绝对局中原理:判断图片的高宽与盒子高宽的大小的关系,然后通过比例来控制图片的缩放及定位<!DOCTYPE html PUBLIC "- ...
- 设置ImageView显示的图片铺满全屏
转自:http://m.blog.csdn.net/blog/wjwj1203/32334459 为适应不同屏幕的手机,ImageView显示的图片可能不铺满屏幕,如果定高的话,两边可能会出现空白 ...
- Duilib技巧:背景图片平铺
贴图的描述 方式有两种 // 1.aaa.jpg // 2.file='aaa.jpg' res='' restype='0' dest='0,0,0,0' source='0,0,0,0 ...
- video作为背景全屏铺满问题
项目中我打算使用一个MP4视频作为登录界面背景,首先在静态页面都没法显示出来,后来发现需要将视频的编码格式转换为H264的格式方能正常显示(使用格式工厂转换即可): 后又发现视频没办法铺满全屏,在不同 ...
- 【QT】QPixmap在Label中自适应大小铺满
KeepAspectRatio:设置pixmap缩放的尺寸保持宽高比. setScaledContents:设置label的属性scaledContents,这个属性的作用是允许(禁止)label缩放 ...
- js svg转图片格式
1.情景展示 闲来无事的时候,发现chrome扩展程序里面有图像,本想下载下来,却发现文件格式是svg格式,如何将svg文件改成图片格式? chrome-extension://jlgkpaici ...
- ie8下背景图片平铺问题
IE9+及其他浏览器实现背景图片平铺可能需要一个属性就可以background-size:100%/cover; 但是ie8下background-size是不兼容的,因此我们需要用到滤镜,来解决背景 ...
随机推荐
- 下载Spring4.1.x源码并用IntelliJ IDEA打开-----
下载Spring4.1.x源码并用IntelliJ IDEA打开-------https://blog.csdn.net/boling_cavalry/article/details/79426075 ...
- hihoCoder#1119 小Hi小Ho的惊天大作战:扫雷·二
原题地址 没有复杂算法,就是麻烦,写起来细节比较多,比较考验细心,一次AC好开心. 代码: #include <iostream> #include <vector> #inc ...
- Python模块基础
概念: 在Python中,一个.py文件就称之为一个模块(Module) 好处: 1. 提高可维护性 2. 可重用 3. 避免函数名.变量名冲突. 每个模块有独立的命名空间,因此相同名字的函数和变量完 ...
- MySQL查看表结构及查看建表语句
查看表结构:desc 表名 mysql> use recommend; Database changed mysql> desc user; +--------------+------- ...
- 自己打断点走的struts流程&拦截器工作原理
①. 请求发送给 StrutsPrepareAndExecuteFilter ②. StrutsPrepareAndExecuteFilter 判定该请求是否是一个 Struts2 请 求(Actio ...
- poj-1979 && hdoj - 1312 Red and Black (简单dfs)
http://poj.org/problem?id=1979 基础搜索. #include <iostream> #include <cstdio> #include < ...
- MongoDB小结15 - find【查询条件$ne】
$ne表示不相等 db.user.find({"name":{"$ne":"william"}})
- 冲刺Offer - 二叉树的深度
https://www.nowcoder.net/practice/435fb86331474282a3499955f0a41e8b?tpId=13&tqId=11191&tPage= ...
- CentOS command
管理centos服务器的时候常会对文件进行一些常规操作,除了ftp之外了解在ssh下必要的文件操作命令那也是必不可少的,以下摘录一些常用的文件操作命令: 文件操作: ls ####查看目录中的文件## ...
- Android 实现形态各异的双向側滑菜单 自己定义控件来袭
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39670935.本文出自:[张鸿洋的博客] 1.概述 关于自己定义控件側滑已经写了 ...
