一个简陋的个人小项目,也是个人第一个真正意义上的独立项目——Graph
由来
我最早接触到图这个概念是在大二的离散数学当中图论相关的内容,当时是以著名的哥尼斯堡七桥问题引出图论的概念,现在依然记忆犹新(不过只是记得这个名字,具体的解题思路我重新温习了一下才想起来),当时也提出了求最短路径的迪杰斯特拉算法,不过没有用编程语言具体实现。
之后在数据结构的学习中,又出现了图的相关知识,提出了在计算机中存储图的几种方式,我们学校的课程中学习的是邻接表和邻接矩阵,同时也用编程语言实现了具体的算法。
离散数学中的图用几何图形表示,清晰明了,但实现算法时步骤不清晰;邻接矩阵和邻接表适合实现算法,但可视化效果不好,只能用字符串输出。那么能不能写一个小项目,既能实现算法,又能用可视化较好的形式显示出来呢?之前其他人可能也写过同样功能的项目,但这个想法是我自己独立提出的,而且我有一套自己独特的实现方法,至于实现方法,请看下文详细讲解。
DOT语言
DOT语言是贝尔实验室发明的绘图语言,它可以非常方便地绘制出数学概念中的图,包括有向图和无向图,可以在顶点内添加信息,也可以在边上添加信息,还可以设置不同的顶点形状和边的形状等等功能,它的文档在此:https://graphviz.gitlab.io/_pages/doc/info/lang.html
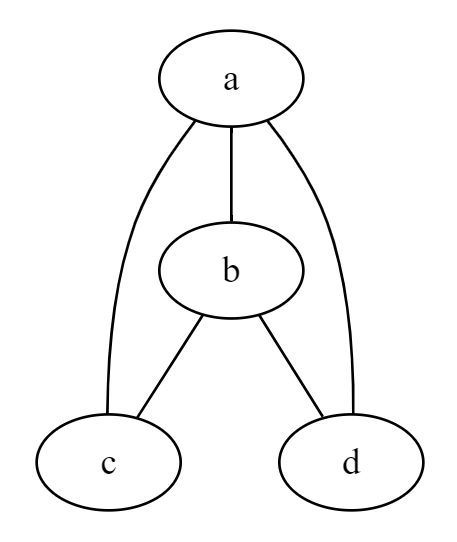
下面我给出一个DOT语言的使用示例,代码和绘图效果如下:
graph g{
a--b--c,d--a
}
我是在使用Markdown Preview Enhanced插件的过程中了解到了DOT语言。在Graph项目中,DOT语言是非常重要的一环,它就可以实现将文本到可视化图形的转换
DOT语言最早是在桌面端的一个应用程序叫做Graphviz中实现的,不过现在已经有人在浏览器端用一个名为Viz.js的工具来实现了,也正符合了那句话:“能用 js 实现的功能,最终一定会用 js 实现”。Viz.js也是这个项目主要的依赖文件
Graph项目目前实现的功能
- 输入邻接矩阵生成无向图
- 输入邻接矩阵生成有向图
- 输入邻接表生成无向图
- 输入邻接表生成有向图
- 输入邻接矩阵、开始点和结束点的信息,计算最短路径并生成可视化结果
- 输入邻接表、开始点和结束点的信息,计算最短路径并生成可视化结果
Graph项目的简要工作流程

Graph项目的Github地址
https://github.com/aopstudio/Graph
生成的HTML文件的位置
- 完整的有向图或无向图:D:/graph.html
- 要求的最短路径示意图:D:/shortestPath.html
主函数代码分析和使用效果
目前我还没有写输入模块,只能在源代码中给定数据来生成图。在源代码中给出五个顶点,
String[] nodes= {"北京","上海","台北","泰州","宁波"};
初始化邻接矩阵的边矩阵,再给定边的权值
int[][] m=new int[nodes.length][nodes.length];
m[0][1]=1213;
m[1][4]=200;
m[1][2]=900;
m[4][2]=600;
m[0][3]=1200;
m[3][4]=400;
将存储边信息的m和存储顶点信息的node包装成我自定义的数据结构MatrixGraph
MatrixGraph mg=new MatrixGraph(m,nodes);
调用MatrixGraph的generateDG方法生成完整图的DOT语言代码,调用shortestPath生成最短路径示意图的DOT语言代码,这里输入的参数0和4代表顶点编号,0是指北京,4是指宁波,也就是求从北京到宁波的最短路径
String graph=mg.generateDG();
String shortestPath=mg.printShortestPath(0, 4);
再将DOT语言代码嵌入到HTML代码中
String html1=GenerateHTML.Generate(graph);
String html2=GenerateHTML.Generate(shortestPath);
最后将HTML代码写入文件
WriteFile.write(html1);
WriteFile.writeShortest(html2);
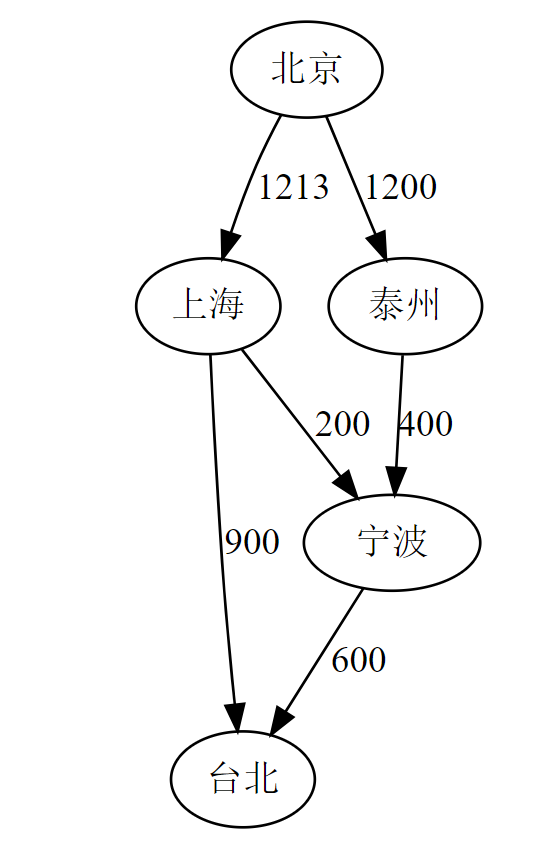
生成的效果如下:
- 完整图
- 最短路径示意图
一个简陋的个人小项目,也是个人第一个真正意义上的独立项目——Graph的更多相关文章
- 在开源中国(oschina)上创建托管项目
***************************************************************** 目标: 1.能上传自己的项目到oschina上并且进行管理 2.能进 ...
- 从Github上下载了项目,导入Android Studio,gradle 报错,应该怎么修改
一.从Github上获取源代码 我这里是直接下载ZIP文件 二.在本机的Android Studio上新建一个空白项目,目的主要是与刚从Github上下载的项目文件结构做对比 三.替换gradle文件 ...
- 一个简单的Android小实例
原文:一个简单的Android小实例 一.配置环境 1.下载intellij idea15 2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台 3.安装J ...
- 利用java开发一个双击执行的小程序
之前我们利用java写了很多东西,但是好像都没有什么实际意义. 因为有意义桌面小程序怎么都得有个界面,可是界面又不太好搞.或者 了解到这一层的人就少之又少了. 呀,是不是还得开辟一些版面来介绍awt和 ...
- 两天快速开发一个自己的微信小程序
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Songti SC" } p.p2 { margin: 0.0px 0. ...
- Ajax传递json数据简介和一个需要注意的小问题
Ajax传递json数据 Ajax操作与json数据格式在实际中的运用十分广泛,本文为大家介绍一个两者相结合的小案例: 项目结构 我们新建一个Django项目,在里面创建一个名为app01的应用: p ...
- Java学习笔记二十九:一个Java面向对象的小练习
一个Java面向对象的小练习 一:项目需求与解决思路: 学习了这么长时间的面向对象,我们只是对面向对象有了一个简单的认识,我们现在来做一个小练习,这个例子可以使大家更好的掌握面向对象的特性: 1.人类 ...
- 快速开发一个自己的微信小程序
一.写在前面 1.为什么要学小程序开发? 对于前端开发而言,微信小程序因为其简单快速.开发成本低.用户流量巨大等特点,也就成了前端开发工程师必会的一个技能. 2.先看看小程序效果 (1)欢迎页 (2) ...
- 用 C# 写一个 Redis 数据同步小工具
用 C# 写一个 Redis 数据同步小工具 Intro 为了实现 redis 的数据迁移而写的一个小工具,将一个实例中的 redis 数据同步到另外一个实例中.(原本打算找一个已有的工具去做,找了一 ...
随机推荐
- React & search & keyboard ghost
React & search & keyboard ghost DOM events https://www.w3schools.com/jsref/dom_obj_event.asp ...
- Codeforces915F. Imbalance Value of a Tree
n<=1e6的树问所有路径的极差之和. 被遗忘的套路...以后绝对不会再忘了QAQ 只要算最大值之和即可,最小值同理.数字从大到小排序(反正都是要排序的,如果从大到小不行等会反过来试试),然后逐 ...
- Linux下汇编语言学习笔记53 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- HDU 5642 King's Order【数位dp】
题目链接: http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?cid=677&pid=1003 题意: 求长度为n的序列 ...
- 使用idea编译spring-framework5.0源码
自从迈入java开发这个行当,从来没有好好的研究过源码,深感惭愧,话不多说,今天上一篇使用idea编译spring5.0源码. 以下在win中构建和编译过程分为 jdk环境的配置 gradle的下载和 ...
- Linux下重启加载命令
nginx -s reload
- Dubbo 2.7.1 踩坑记
Dubbo 2.7 版本增加新特性,新系统开始使用 Dubbo 2.7.1 尝鲜新功能.使用过程中不慎踩到这个版本的 Bug. 系统架构 Spring Boot 2.14-Release + Dubb ...
- java多线程断点下载原理(代码实例演示)
原文:http://www.open-open.com/lib/view/open1423214229232.html 其实多线程断点下载原理,很简单的,那么我们就来先了解下,如何实现多线程的断点下载 ...
- bzoj 1266 [AHOI2006] 上学路线 route 题解
转载请注明:http://blog.csdn.net/jiangshibiao/article/details/23989499 [原题] 1266: [AHOI2006]上学路线route Time ...
- MySql command line client 命令系列
—————————————————————————————————————————————————————————— 一.启动与退出 1.进入MySQL:启动MySQL Command Line Cl ...