开发微信小程序入门前
开发微信小程序入门前
百牛信息技术bainiu.ltd整理发布于博客园
2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅。个大新闻、论坛都在讨论这个事情。
作为互联网的一猿,我们怎能不紧跟时代的脚步。于是第二天上午也对微信发布的“小程序” 进一步的做了相关了解。
很多人问我这是什么?
我一般回答:这是未来。
安装教程#
关于使用教程网上已经有非常多的教程了,我在这里也不过多赘述,就简单的介绍一下。
想要快速的学习及开发微信的“小程序”(虽然它还没正式发布)我们首先需要一个“微信web开发着工具”这么一个软件,windows版与Mac版都有。注意,是0.9及以上的版本,0.7版本无法运行。
Mac版下载地址:wechat_web_devtools_0.9.092100.dmg
windows下载地址:wechat_web_devtools_0.9.092100_x64.exe
Mac的安装方式很简单,与普通应用的安装方式一样。
- 打开下载好用dmg文件
- 把"微信web开发者工具"拖进Application就算是安装完成了
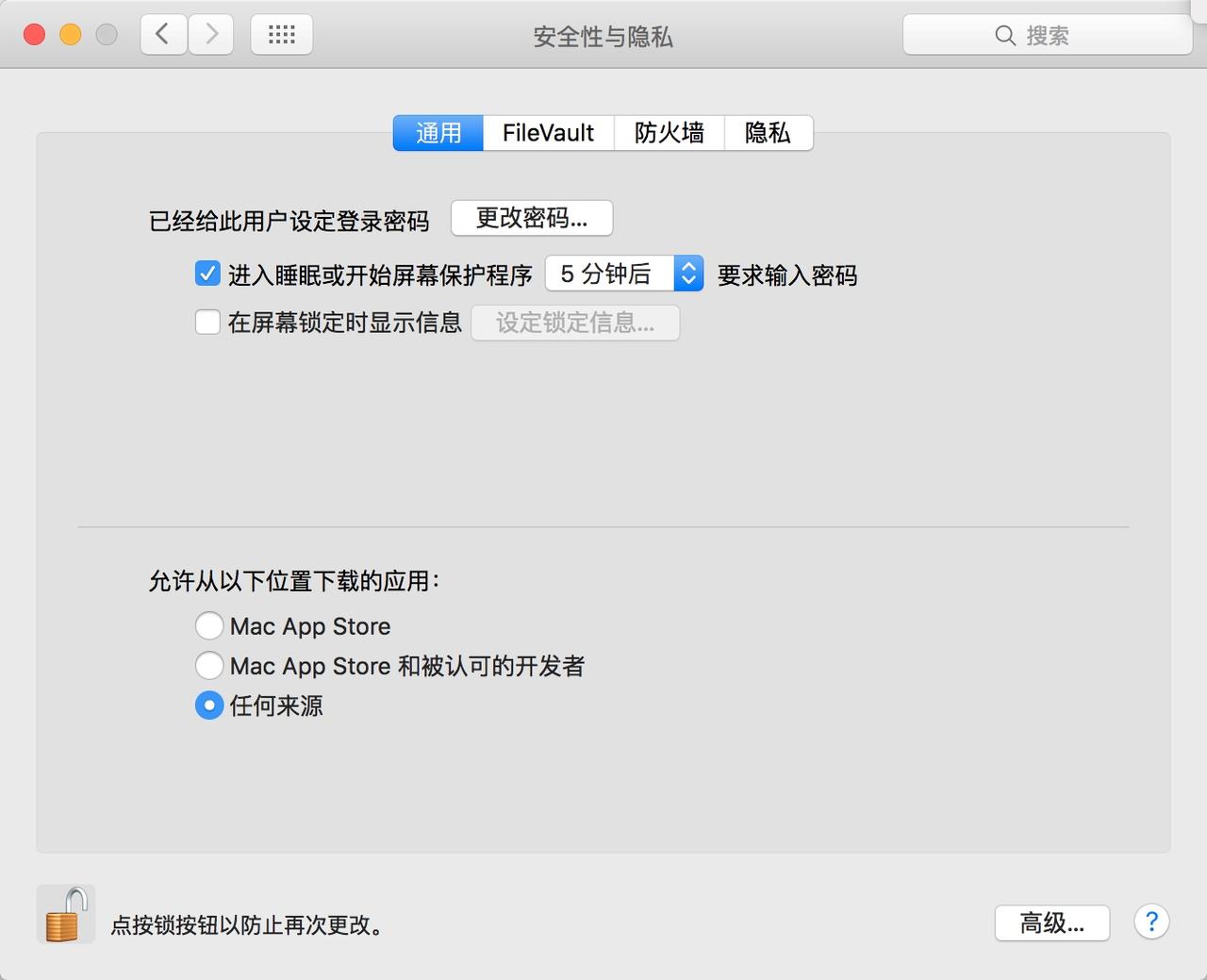
- 依次打开"系统便好设置"->"安全与隐私"->"点按锁按钮以进行更改"->选择"任何来源"
- 根据提示点"是"、"打开" 然后就可以正常的打开应用了
以下是截图:


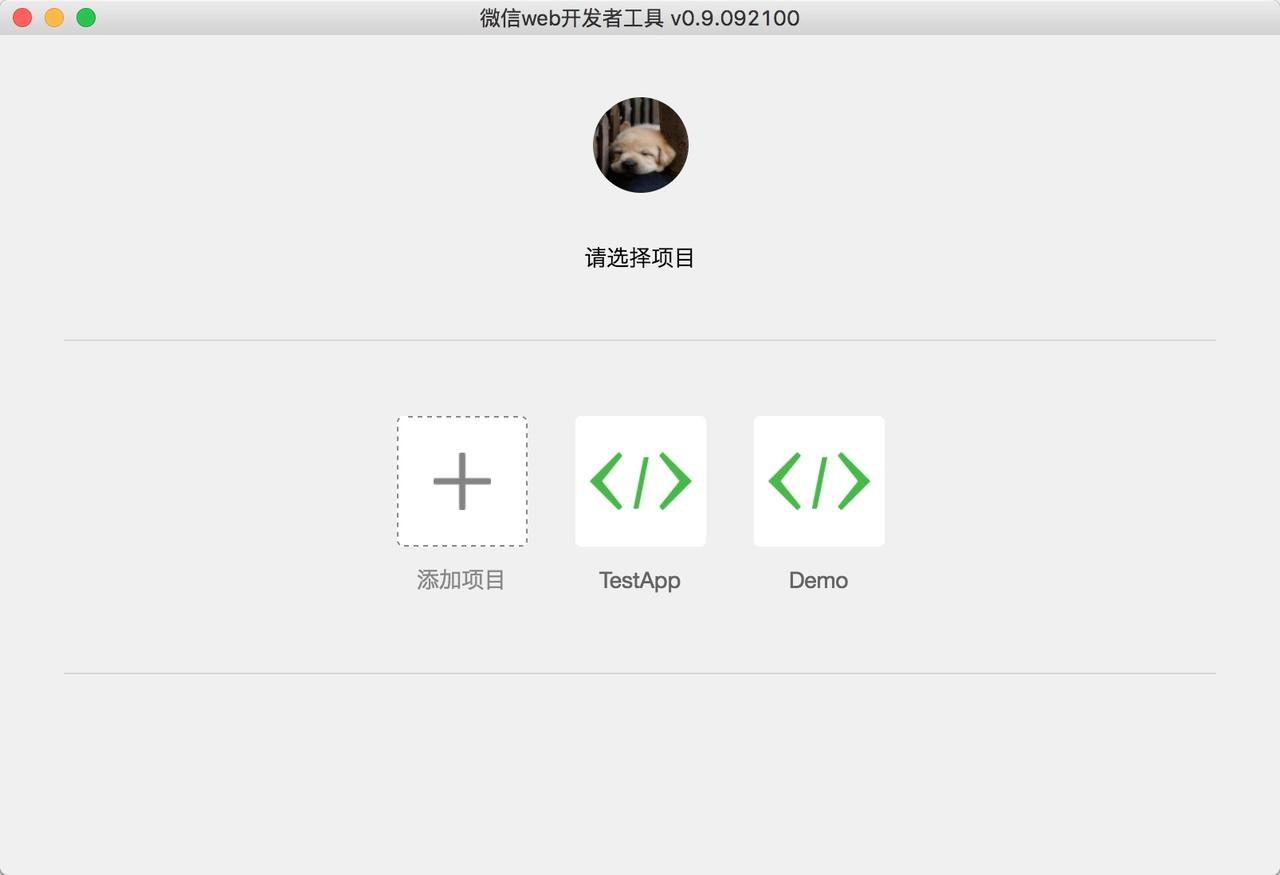
先用自己的开发者账号扫一下二维码登陆“微信开web发者工具”,登陆成功后会出现一下界面:

(我已经添加过了,所以不用在意这些细节)
点击“添加项目”
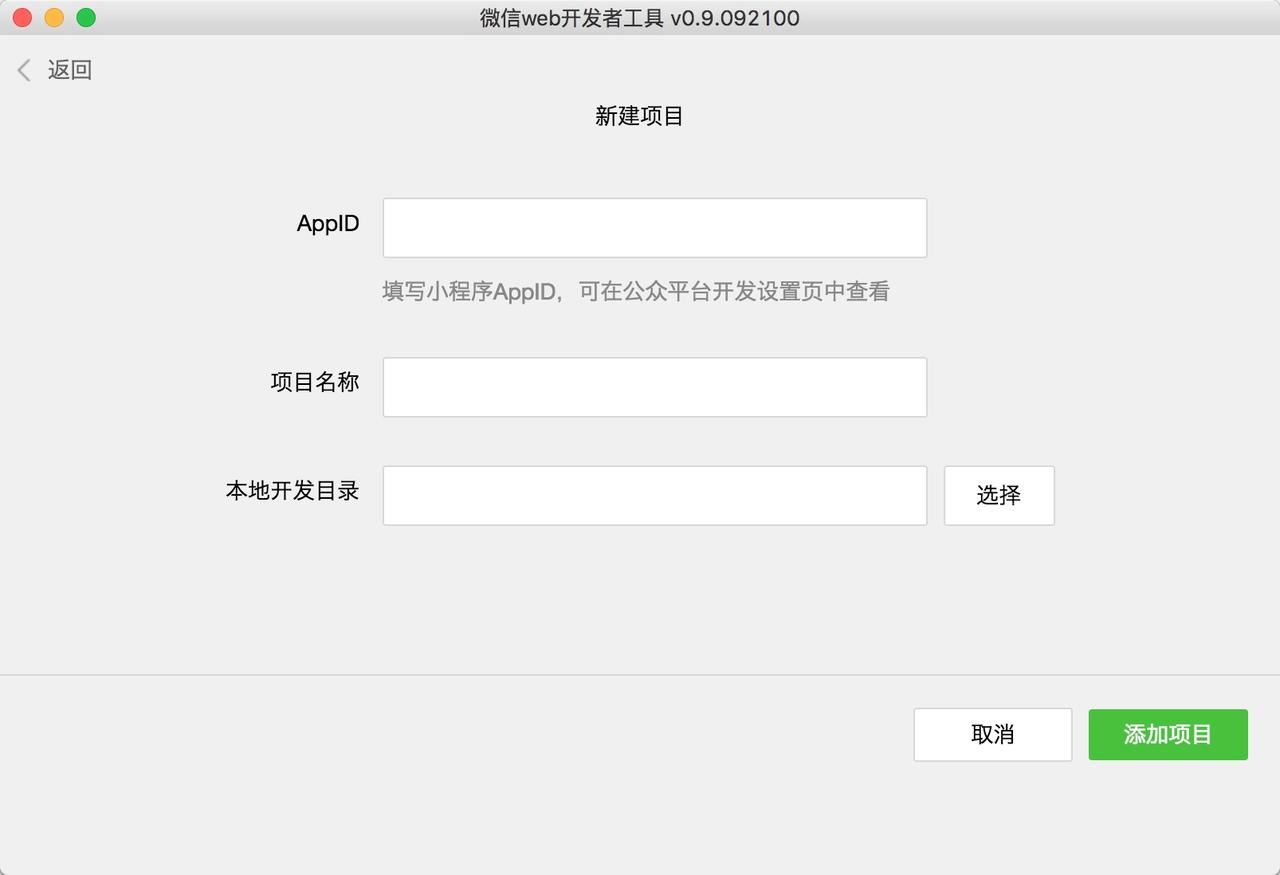
这是会提示输入AppId、项目名称、及项目地址, 如下图

什么是AppID?
注意:这里的App ID不是原来开发者帐号的那个App ID。
众所周知,腾讯只给发了200个开发者账号,那像咱们这种没有资格的怎么办?
我们是猿诶,在不影响他人利益的情况下当然选择破解。
题外话:
听说开发者帐号已经吵到300万了,不知道是真的还是假的!
- 每个用户只能有20个“小程序”
- “小程序”不能打开第三方应用
- 每个应用开发完后打包提交给微信进行审核
- 应用是在微信的服务器的
- 无法独立出一个独立的应用,只能在微信上使用
然后点"添加项目"就完成了一个项目的创建。

破解方法#
windows与mac的破解方法基本相同,这里只以mac为例
先关闭开发者工具
下载这两个JS文件,分别替换各个目录中的文件
文件1: createstep.js
文件2: projectStores.js
替换的路径
createstep.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/create/createstep.jsprojectStores.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/stroes/projectStores.js
替换完后启动应用,然后输入App ID(随便输入一个就行了)然后项目名、路径等。
这样就可以真正进入开发界面了。
注意:按照网上的教程需要重新启动一下“微信web开发者工具”原因可能是使用某些功能的时候会提示AppId未注册。
网上有一个微信Demo,也不知道是不是微信官方的,里边有大量的例子。
demo下载:demo.zip
这是一个比较全的demo,包含了大部份功能,及微信所开放的api。

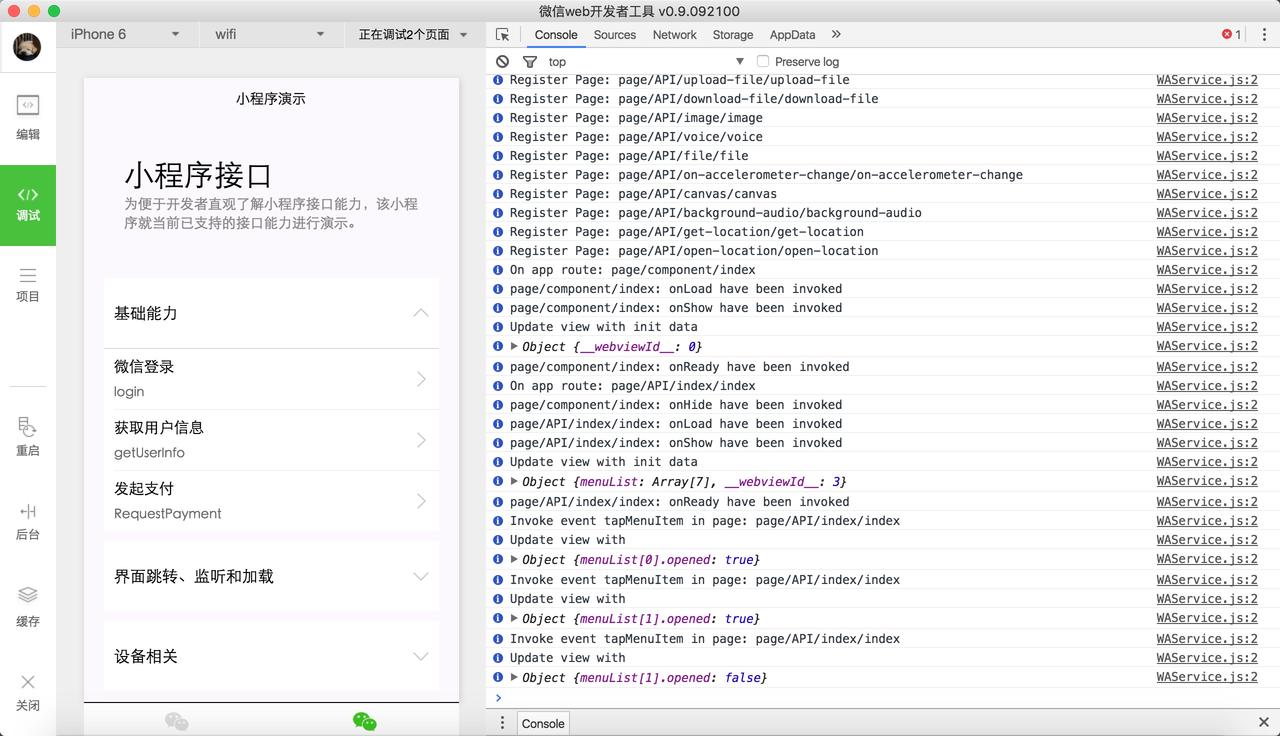
点击关闭退出到项目选择页面,然后选择“添加应用”与上面方法相同,注意,“项目路径”选择刚刚所下载的“Demo” 让后启动,就可以体验大量demo了。
写一个hello world!#
一般有三个文件:
.wxml相当于html与xml的结合体.js就是js文件.wxss某种css吧
需要注意的是目前小应用暂时不支持其他插件比如jQuery啥的。
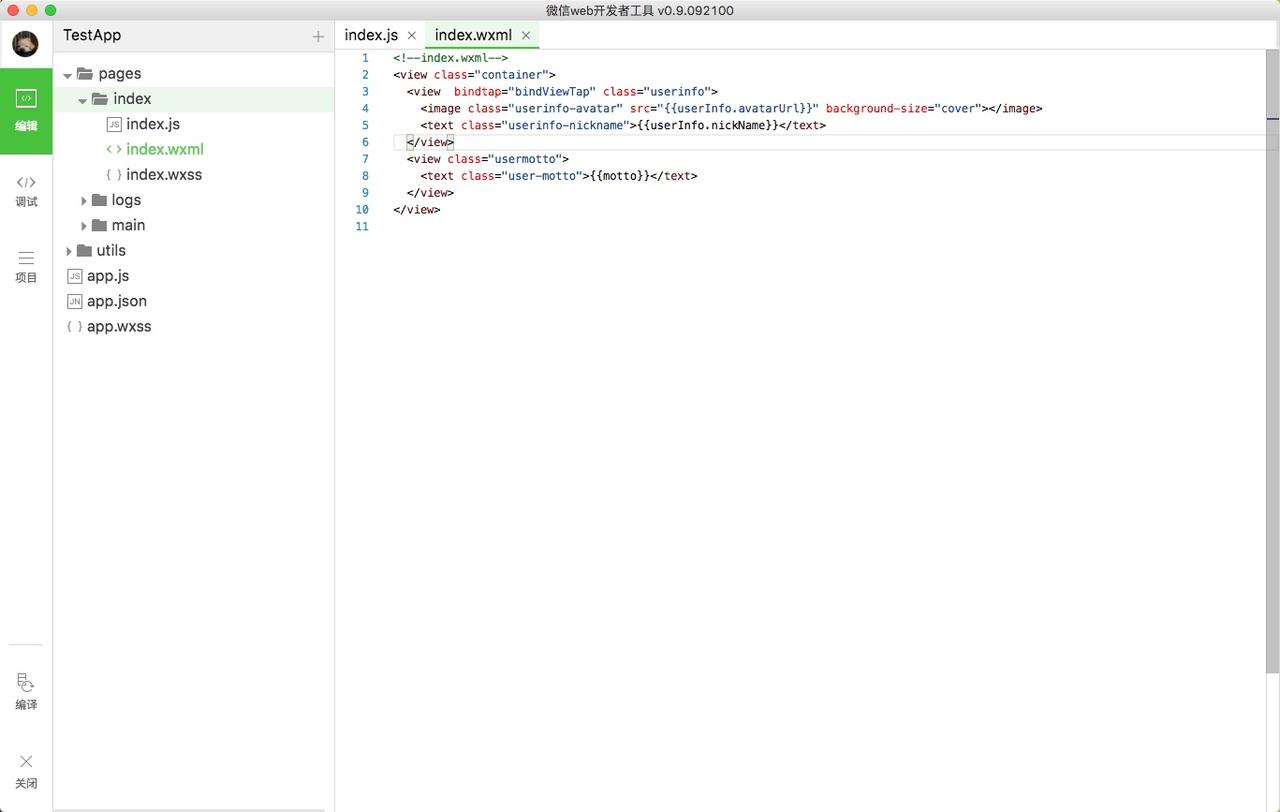
选择"编辑"选项卡, 打开/pages/index/index.wxml

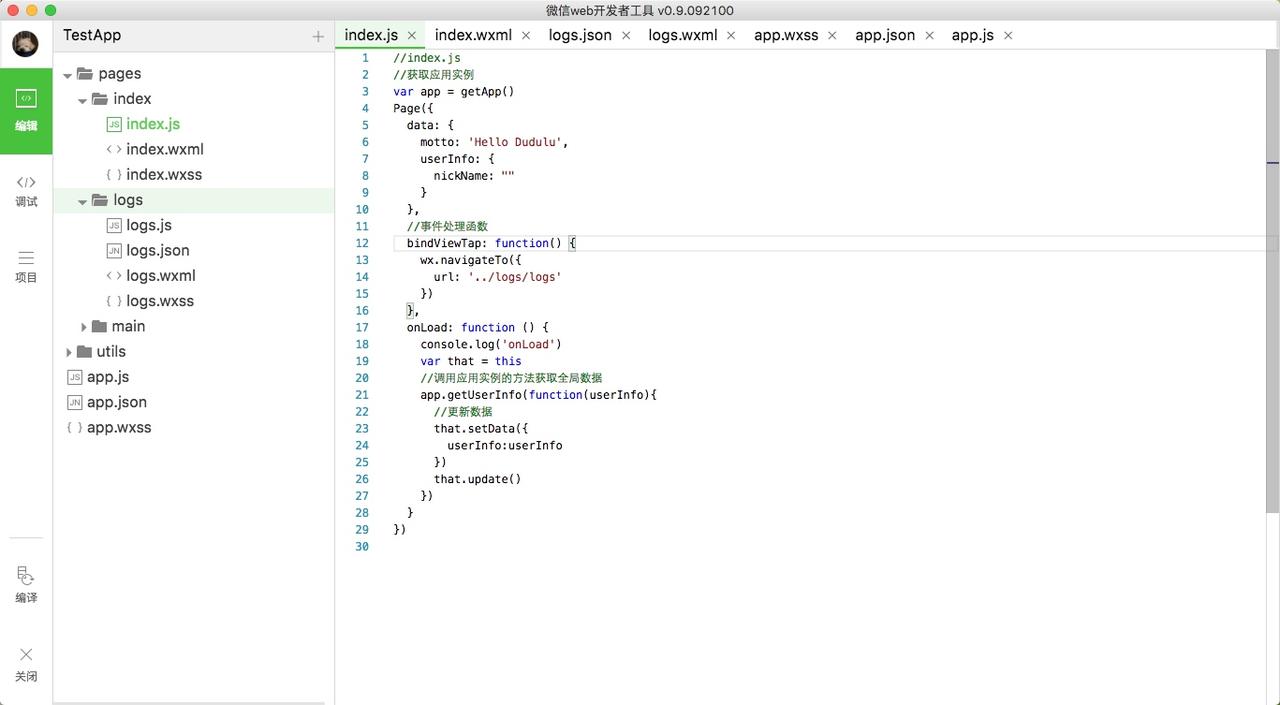
是不是很熟悉,就是html与xml的结合 先不做修改。然后打开 /pages/index/index.js

在Page函数里的 data 对象里的 motto的值改成Hello Dudulu
bindViewTap 这个方法是绑定的跳转,如果你设置了userInfo的nickName的值,它将会显示在页面正中央,当你点击"nickName"的时候,它路由跳转到/pages/logs/logs.wxml了
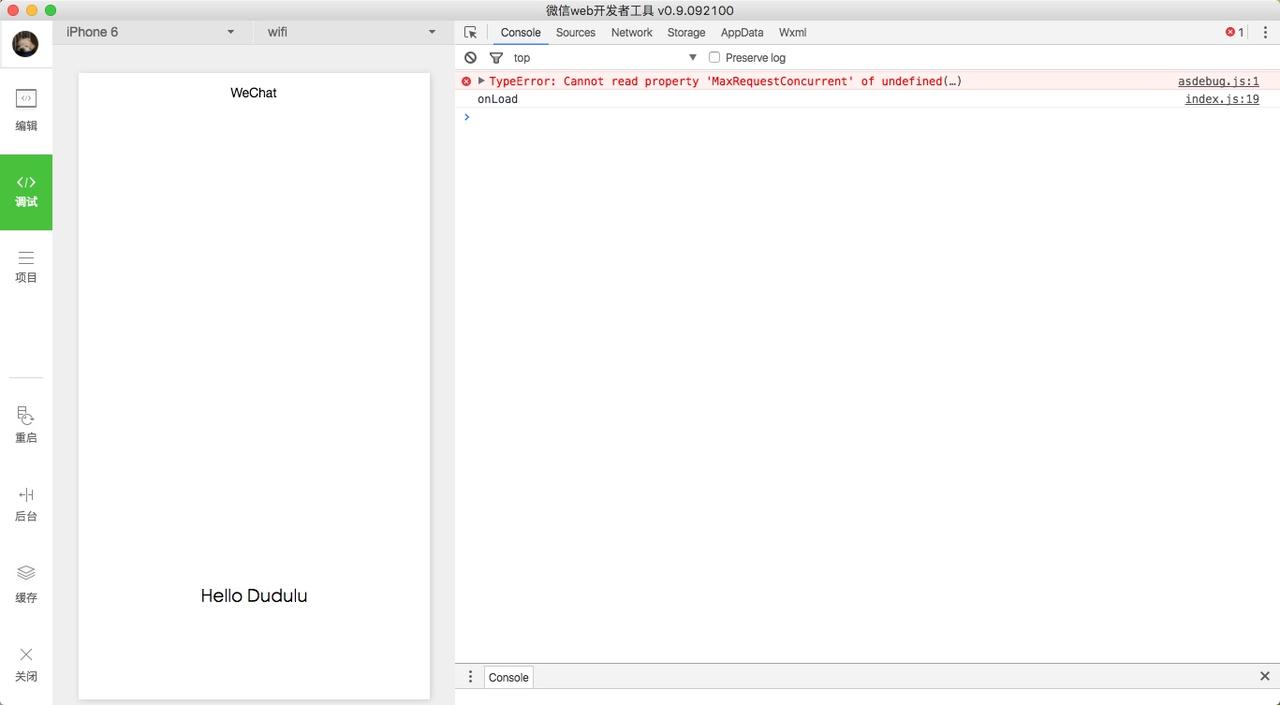
改完后回到"调式"选项卡,点击"重启"就可以刷新刚刚所修改的文本了。
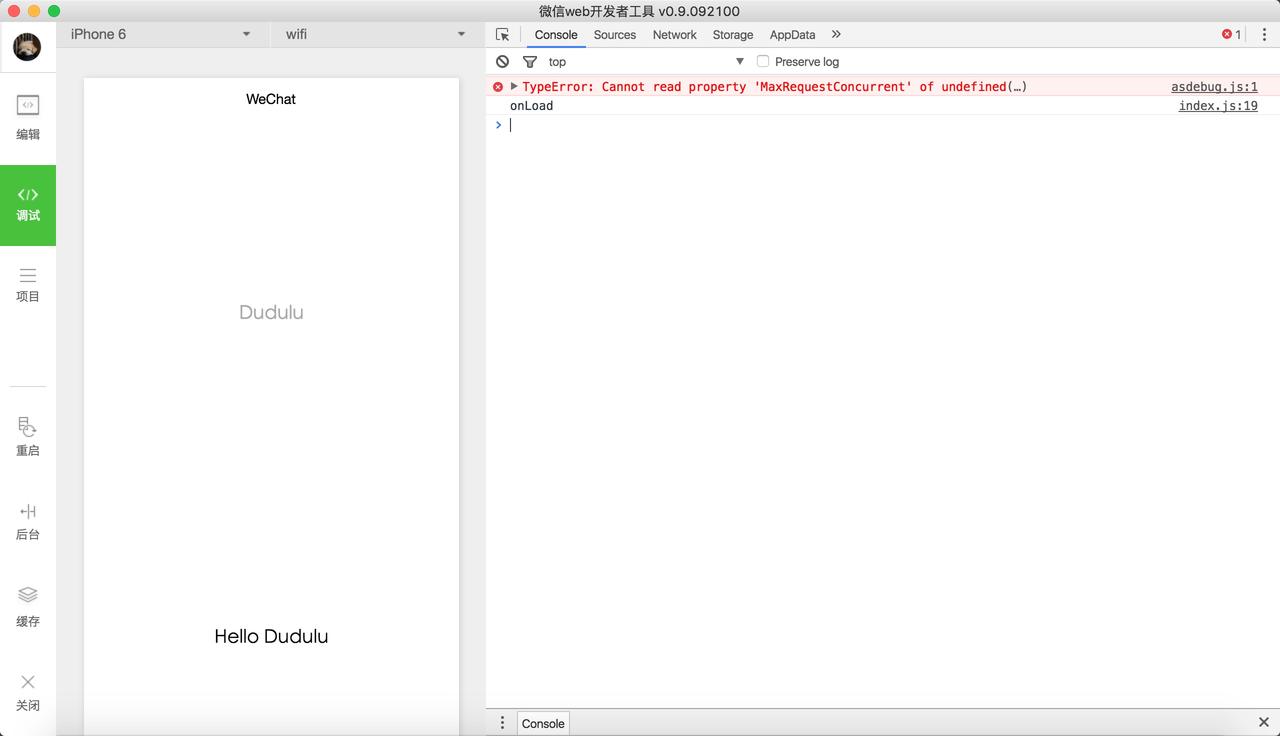
运行效果:

这里有一个错误,github上已经有修复改错误的方法了,还需要替换一个文件:
- 文件3: asdebug.js
替换目录: /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
就可解决以上报错的问题。
已经有大神把微信的官方文档给抓取下来了, 文档地址: http://notedown.cn/weixin/component
尾巴#
咱们这种破解方式显然是不行的,我觉得微信可能会封掉这种方法,所以大家赶紧。
我说它是未来,这个大家自己体会,这次我们不能再错过了。
我们一起加油!
趁微信还没有封掉这种开发方式,趁这股热还在,我得赶紧发。
开发微信小程序入门前的更多相关文章
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- C#开发微信小程序(五)
导航:C#开发微信小程序系列 关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中 ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
随机推荐
- 2017-10-28-afternoon-清北模拟赛
T1 水题(water) Time Limit:1000ms Memory Limit:128MB 题目描述 LYK出了道水题. 这个水题是这样的:有两副牌,每副牌都有n张. 对于第一副牌的每张牌 ...
- 春哥的nginx systemtap调试脚本简单介绍
http://card.weibo.com/article/h5/s#cid=2304185311ad2d0102v9gd&vid=0&extparam=&from=11100 ...
- linux 文件属性、权限、所有人、所属组
Linux命令行模式下,文件还是需要通过ls -l来查看 可以通过ll查看长文件,会有如下类型显示drwxr-xr-x 2 root root 4096 Nov 10 2010 conf 总共有7 ...
- chrome备份网站
chrome备份网站 https://www.chromedownloads.net/
- DataGuard备库ORA-01196故障恢复一则
问题现象 在使用shutdown abort停DataGuard备库后.备库不能open,报ORA-01196错误. 详细例如以下: 发现一备库不能应用日志.查看备库日志没发现报错.怀疑是备库应用日志 ...
- spinlock,mutex,semaphore,critical section的作用与差别
某年深信服的笔试题,考的就是多线程的同步.简单的解释下方便记忆: 1.spinlock:自旋锁.是专为防止多处理器并发而引入的一种锁. 2.mutex:相互排斥量. 仅仅有拥有相互排斥对象的线程才有訪 ...
- 初识glib(1)
最近搞DLNA,发现download的源码有许多glib库的使用.于是在Ubuntu中安装了glib库,以及简单测试了一些glib库函数,以此增加对glib的了解. 概述:glib库是Linux平台下 ...
- MVC 基于FormsAuthentication 方式的权限验证
1.登录的代码 1 [HttpPost] 2 public ActionResult Index(User entity) 3 { 4 User user = GetUser(entity.Name, ...
- DRF 之 版本控制
1.版本控制是干什么用的,为什么要有版本? 我们都知道每一个程序都是有版本的.而且版本也会升级从v1升级到v2.v3.v4·····,但是我们不可能因为新版本出现旧版本就不去维护,因为用户有权选择不更 ...
- 网络基础 二 (TCP协议代码,UDP协议代码)
TCP 三次握手,四次断开 三次握手(必须先由客户端发起) 客户端:发送请求帧给服务器. 服务器:收到客户端的请求,并回复可以建立连接 客户端:与服务器建立连接 四次断开 (谁先发起都行,以客户端为 ...
