我的第一次"闭包"应用
结论:
闭包可以当作强类型语言如C++、Java的全局变量使用,非常巧妙
需求:
ssm项目,使用pagehelper分页,在写前一页、后一页、第一页、最后一页等页面跳转时,遇到了问题,如果查询全部的数据,访问控制器返回全部数据,跳转页面时没有问题,如果是条件查询,就会出现问题:如何在跳转页面时把相应的查询参数带上,毕竟无条件查询可以不带参数,但是如果条件查询不带参数就会乱套。
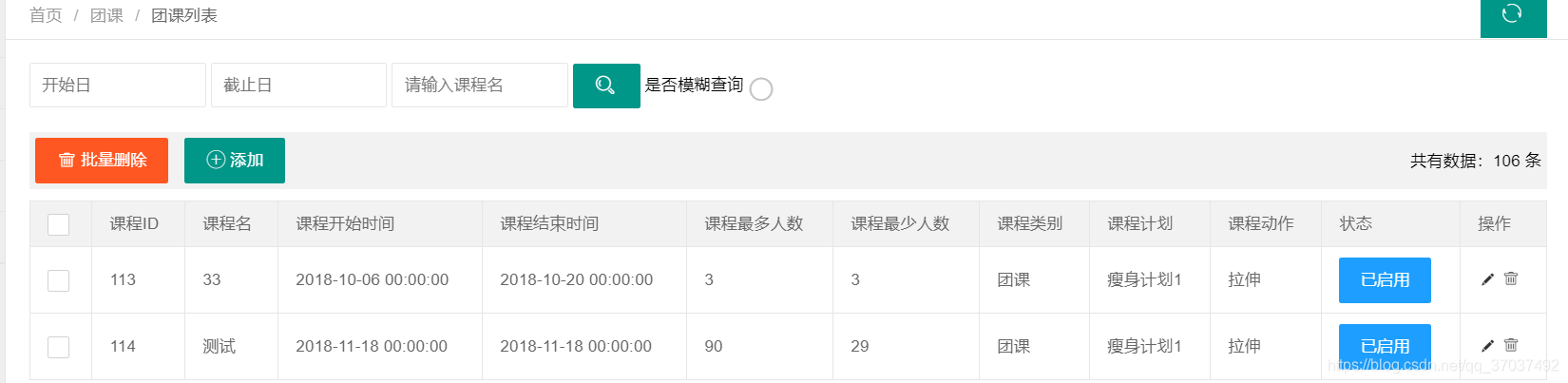
项目初始代码
最开始所有页面全部使用url进行跳转,其中queryCourseBynameandtime是条件查询,三个条件可以随机组合,也可以全为空,queryAllCourse为查询所有数据,

存在上面的问题,那么如何解决呢?
表单:
<form class="layui-form layui-col-md12 x-so" action="${pageContext.request.contextPath}/queryCourseBynameandtime">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input">
<button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery">
</form>
跳转页面:
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=1">首页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pageNum-1}">上一页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pageNum+1}">下一页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pages}">尾页</a>
尝试一:js全局变量保存拼接的url
在学习了部分JQuery后,我觉得利用JQuery和字符串拼接可以解决这个问题
情景一
- 步骤一:填写查询条件
- 步骤二:点击查询,触发onclick,调用封装的js函数,对参数进行保存,拼接成url,其url访问
queryCourseBynameandtime - 步骤三:利用js进行页面跳转,摒弃form的action方式(因为其的url是不可以变化的)
- 步骤四:利用js将“首页、上一页”等取代a标签的跳转功能,根据已保存的全局变量url,传入pn参数进行跳转
情景二
- 步骤一:不填写查询条件,查询全部数据
- 步骤二:不触发onclick,调用封装的js函数,对全局url进行初始化,设置为
queryAllCourse - 步骤单:利用js将“首页、上一页”等取代a标签的跳转功能,根据已保存的全局变量url,传入pn参数进行跳转
实验代码
表单:
<form class="layui-form layui-col-md12 x-so">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input" id="cname">
<button class="layui-btn" type="button" lay-submit="" lay-filter="sreach" id="submit"><i class="layui-icon"></i>
</button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery" id="fuzzquery">
</form>
跳转页面:
<a href = "javascript:;" onclick="tiaozhuan(1)">首页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum-1})">上一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum+1})">下一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pages})">尾页</a>
js:
//全局变量
window.url = null;
//模糊查询url监测
$("#submit").click(function () {
function initurl(){
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href =url;
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href =url;
}
};
function tiaozhuan(num) {
if (url == null) {
window.location.href = "queryAllCourse" + "?pn=" + num;
} else {
var tempurl = url + '?pn=' + num;
window.location.href = tempurl;
}
}
这个解法一开始我还很自信的,但是写完发现js 存在这样的规则:全局变量在页面跳转至新页面是自动置空,这个方法悲催的没有实现。
尝试二:js闭包保存拼接的url
我的理解,闭包可以巧妙地解决全局变量的问题,上面地代码只需稍加修改即可,将上面的JQuery使用id获取button改变为添加onclick,定义触发的函数
<form class="layui-form layui-col-md12 x-so">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input" id="cname">
<button class="layui-btn" type="button" lay-submit="" lay-filter="sreach" id="submit" onclick="initurl()"><i class="layui-icon"></i>
</button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery" id="fuzzquery">
</form>
<a href = "javascript:;" onclick="tiaozhuan(1)">首页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum-1})">上一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum+1})">下一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pages})">尾页</a>
js:
window.url = null;
//模糊查询url监测
function initurl(){
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href =url;
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href =url;
}
return function tz(){
url = url+'';
}
};
function tiaozhuan(num) {
var fn = initurl();
fn();
alert(url);
if (url == null) {
window.location.href = "queryAllCourse" + "?pn=" + num;
} else {
var tempurl = url + '?pn=' + num;
window.location.href = tempurl;
}
}
这样,url变量便一直存在于内存之中了。嘿嘿~js新手,存在错误请指正!
突然意识到,如果使用Ajax传递url和参数,只需要简单判断是否存在参数便确定了大部分的url,利用data-*自定义属性或者利用jquery操作dom获取部分参数,就避免了页面间传递参数的问题,emmmmmm~~~~~~~
再一次更新,突然发现闭包好像不能实现,emmmmmmm~~~~~~~~~ 这里使用window的location对象实现
function initurl() {
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href = url;
console.log("initurl1:" + url);
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href = url;
}
};
function tiaozhuan(num) {
console.log("tz2:" + window.location.href);
if(window.location.href.indexOf('pn')==-1){//url中没有出现pn
if(window.location.href.indexOf("queryAllCourse")==-1){//url中不存在queryAllCourse
//pn不是第一个参数
window.location.href =window.location.href + "&pn=" + num;
}else {
//pn是第一个参数
window.location.href =window.location.href + "?pn=" + num;
}
}else {//地址url中存在pn
//获取最后=的位置,左闭右开
index = window.location.href.lastIndexOf("=");
//获取上一次访问地址
url = window.location.href;
//地址拼接,拼接页数pn
window.location.href= url.substr(0,index)+"="+num;
}
}
我的第一次"闭包"应用的更多相关文章
- vue中methods中的方法闭包缓存问题
vue中methods中的方法闭包缓存问题 问题背景 需求描述 在路由的导航栏中需要, 判断是否为第一次点击 需要一个标志位来记录是否点击过 现状: 这个标志位只在一个函数中用过.不希望存放全局 希望 ...
- 深入浅出JavaScript之闭包(Closure)
闭包(closure)是掌握Javascript从人门到深入一个非常重要的门槛,它是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面写下我的学习笔记~ 闭包-无处不 ...
- 如何设计一门语言(七)——闭包、lambda和interface
人们都很喜欢讨论闭包这个概念.其实这个概念对于写代码来讲一点用都没有,写代码只需要掌握好lambda表达式和class+interface的语义就行了.基本上只有在写编译器和虚拟机的时候才需要管什么是 ...
- JavaScript学习总结(二)——闭包、IIFE、apply、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
- 匹夫细说C#:委托的简化语法,聊聊匿名方法和闭包
0x00 前言 通过上一篇博客<匹夫细说C#:庖丁解牛聊委托,那些编译器藏的和U3D给的>的内容,我们实现了使用委托来构建我们自己的消息系统的过程.但是在日常的开发中,仍然有很多开发者因为 ...
- 深入理解JavaScript——闭包
跟很多新手一样我也是初入前端,对闭包的理解花费的时间和精力相当的多.效果也还行,今天我就来根据自己的理解细致的讲一讲闭包,由于是初入学习的时候不免有一些弯路和困惑,我想信这也是很多跟我一样的人会同样遇 ...
- JavaScript学习总结——我所理解的JavaScript闭包
一.闭包(Closure) 1.1.什么是闭包? 理解闭包概念: a.闭包是指有权限访问另一个函数作用域的变量的函数,创建闭包的常见方式就是在一个函数内部创建另一个函数,也就是创建一个内部函数,创建一 ...
- 【转】深入浅出JavaScript之闭包(Closure)
闭包(closure)是掌握Javascript从人门到深入一个非常重要的门槛,它是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面写下我的学习笔记~ 闭包-无处不 ...
- javascript中的闭包
闭包一直是javascript中的难点,也比较不容易被初学者所掌握,"官方"的解释是:所谓"闭包",指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是 ...
随机推荐
- Codeforces Round #320 (Div. 2) [Bayan Thanks-Round] D "Or" Game 枚举+前缀后缀
D. "Or" Game ...
- C语言8大经典排序算法(2)
二.插入类排序 插入排序(Insertion Sort)的基本思想是:每次将一个待排序的记录,按其关键字大小插入到前面已经排好序的子文件中的适当位置,直到全部记录插入完成为止. 插入排序一般意义上有两 ...
- [RK3288][Android6.0] 调试笔记 --- Goodix GT9和GT9F区别【转】
本文转载自:http://blog.csdn.net/kris_fei/article/details/78341425 Platform: RK3288 OS: Android 6.0 Kernel ...
- http访问方式
package com.m.billingplug.util; import java.io.IOException; import java.net.UnknownHostException; im ...
- 类型配置命名空间 —— XML schema
对于基于 XML 的配置,Spring 2.0 以后告别 DTD 格式(Document Type Definition)的配置文件,开始采用 Schema 格式,Schema 的突出亮点即是可让不同 ...
- 分布式消息中间件Rabbit Mq的了解与使用
MQ(消息队列)作为现代比较流行的技术,在互联网应用平台中作为中间件,主要解决了应用解耦.异步通信.流量削锋.服务总线等问题,为实现高并发.高可用.高伸缩的企业应用提供了条件. 目前市面比较流行的消息 ...
- 51Nod 1486 大大走格子 —— 容斥
题目:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1486 对于每个点,求出从起点到它,不经过其他障碍点的方案数: 求一 ...
- 使用JS准确获取URL网址中参数的几种方法
记录下使用JS准确获取URL网址中参数的方法: 参考链接1. https://blog.csdn.net/Zhihua_W/article/details/54845945?utm_source=bl ...
- Echarts修改legend样式
legend: { icon: 'rect', itemWidth: 20, itemHeight: 10, itemGap: 10}
- PostgreSQL 流复制+高可用
QA PgPool-II 同步 Postgresql X1 服务器准备 192.168.59.121 PostgreSQL10 192.168.59.120 PGPool-II 3.7 X2 安装Po ...
