(转载)不错的CSS写法
根据微信订阅号“设计达人”推送的文章,学到了如题知识。个人尝试了一下,感觉还不错。原文链接:http://mp.weixin.qq.com/s/g9TyBwB9xIi45TGwTBOLSQ。
字体

从用户体验角度来讲,段落文本阅读体验最好的是黑体(无衬线体),而非宋体(衬线体),Win7的时候,字体默认的宋体,而从Windows 10开始,浏览器默认字体改成微软雅黑了,而 Mac OS 默认也是黑体而非宋体。
推荐字体:
Windows:MicroSoft YaHei(微软雅黑)
Mac OS:PingFang SC(苹方)或 Hiragino Sans GB(冬青黑体)
body{
fomt-family: Hiragino Sans GB, MicroSoft YaHei;
}
字体颜色 Color

大部网页背景颜色是使用白色,所以字体应该是使用黑色较为友好,但不建议使用纯黑(#000),这是因为纯白底与纯黑的对比太过于强烈,可以使用灰一点的黑色,这样能减轻用户视觉负担。
推荐字体颜色:#333
字体 Font-Size
由于现在的电脑屏都是宽屏,手机的屏幕更是高清屏,所以字体大小建议采用16PX字号会比较适合阅读。
推荐字体szie:16px
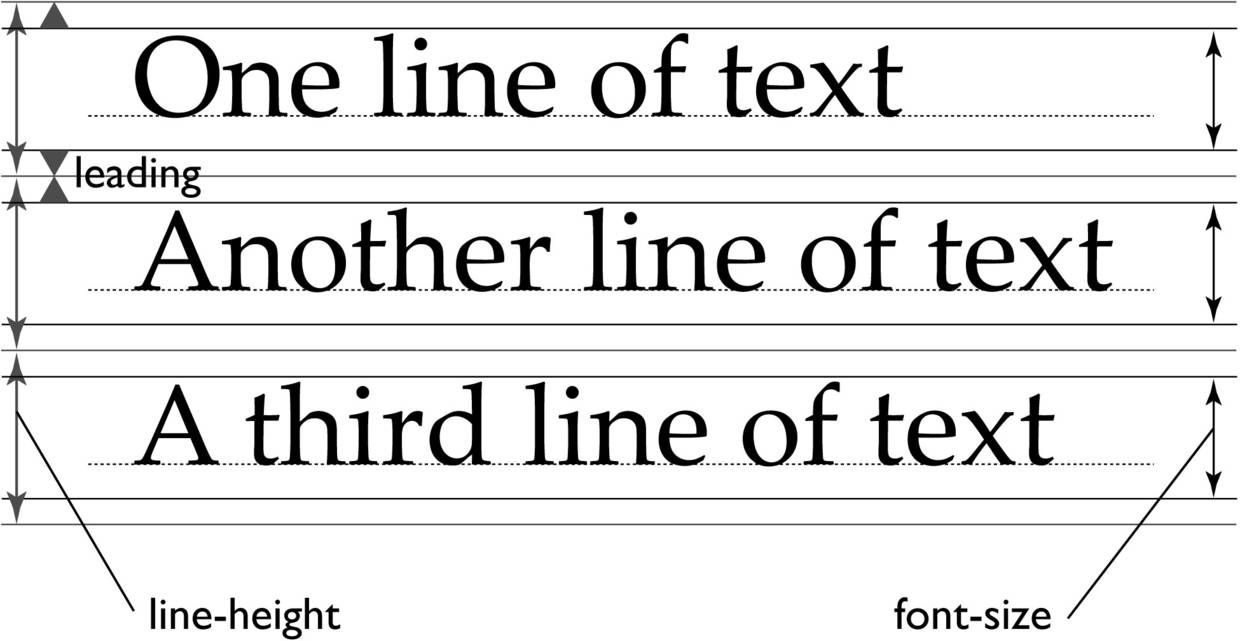
字体行距 Line-Height

字体行距对于阅读也有有很大的影响,比如多行文本的时候,容易在阅读时「串行」,所以字体的行距个人建议是字体的1.5 – 2.0倍之间。
推荐行距:1.75em(CSS默认就是 em 为单位,所以 em 可以省略不写。)
最佳 CSS 写法
body {
/* 字体 */
font-family: -apple-system, BlinkMacSystemFont, 'Microsoft YaHei', sans-serif;
/* 字号 */
font-size: 16px;
/* 字体颜色 */
color: #333;
/* 行距 */
line-height: 1.75;
}
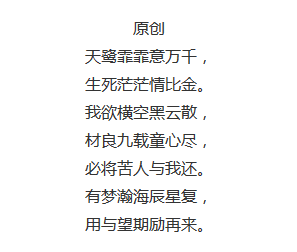
个人实验(效果图)

总结
这些东西不会是一成不变的,根据需求、境界改变,找到适合的就好。
(转载)不错的CSS写法的更多相关文章
- 优雅的css写法
一.利用好代码折叠 css也可以进行优雅的代码折叠而且会比html更好看 折叠后的效果: 这样就可以很舒服的把它折叠起来. 二.向Twitter Bootstrap学习 1. 学习的第一点就是用cla ...
- 转载之html特殊字符的html,js,css写法汇总
箭头类 符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS ⇠ ⇠ \u21E0 \21E0 ⇢ ⇢ \u21E2 \21E ...
- table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法。
找了好久才找到一篇可以简单粗暴就能用的,所以拿过来算是收藏了.里面有一个css2里的命令是我没用过的也是这里面关键的:table-layout:fixed; 原理很简单,有爱研究的童鞋可以去css官网 ...
- [转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自<高大上的 CSS 效果:Shape Blobbing>和 <Shape Blobbing in CSS> 有部分是自己理解和整理,配合效果要做出 app ...
- html css:背景图片链接css写法
图片作为背景,并且是链接的写法.例如网站的logo图片.例如:土豆的logo图片 <a title="土豆网 tudou.com 每个人都是生活的导演" href=" ...
- 转载:HTML/CSS 速写神器:Emmet
转载在http://bubkoo.com/2014/01/04/emmet-a-toolkit-for-improving-html-css-workflow/ 在前端开发的过程中,一个最繁琐的工作就 ...
- 【转载】了解CSS/CSS3原生变量var
文章转载自:鑫空间鑫生活(https://www.zhangxinxu.com/) 原文链接:http://www.zhangxinxu.com/wordpress/?p=5804 内容摘要: 在任何 ...
- 清除浮动最有效的css写法
说起来呢,基本上只要你给容器div加了float的属性,就需要清除浮动来使页面显示正常,那么,到底有什么方法可以让浮动轻松清除呢? 可以用display:flex;替代,但是它对IE8,9支持不是很好 ...
- html特殊字符的html,js,css写法汇总
⇠ 箭头类 符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS ⇠ ⇠ \u21E0 \21E0 ⇢ ⇢ \u21E2 \ ...
随机推荐
- Vijos 1144 小胖守皇宫 【树形DP】
小胖守皇宫 描述 huyichen世子事件后,xuzhenyi成了皇上特聘的御前一品侍卫. 皇宫以午门为起点,直到后宫嫔妃们的寝宫,呈一棵树的形状:某些宫殿间可以互相望见.大内保卫森严,三步一岗,五步 ...
- Resharper 实现接口的方式
- 假如Java对象是个人······
假如Java对象是个人,那意味着它也具备了我们人所有的东西,头,身体,大长腿. 头 头就是我们的对象头(Header).根据JAVA虚拟机规范,我们的对象头分为两部分,分别是存储对象自身的运行时数据和 ...
- 浅谈C++多态性(转载)
转载:http://blog.csdn.net/hackbuteer1/article/details/7475622 C++编程语言是一款应用广泛,支持多种程序设计的计算机编程语言.我们今天就会为大 ...
- P3573 [POI2014]RAJ-Rally
传送门 很妙的思路 首先这是一个DAG,于是我们先在原图和反图上各做一遍,分别求出\(diss_i\)和\(dist_i\)表示从\(i\)点出发的最短路和以\(i\)为终点的最短路 我们考虑把点分为 ...
- sublime text2 配置php本地环境时遇到的错误。
首先,将PHP加到电脑的环境变量中如图(D:\PHPEnv\PHP5是我PHP的安装目录): 第二步:添加编译系统配置 第三步:配置详情: { "cmd": ["php. ...
- SeasLog的日志
https://github.com/Neeke/SeasLog/blob/master/README_zh.md 中文文档地址, 这是一个很好用的记录日志扩展,可以用于项目之中
- python自动化测试学习笔记-9python的日志模块
参考 logging模块,用来处理python中的日志: import logging logging.debug('debug')logging.info('info')logging.warnin ...
- [C++ STL] deque使用详解
一.deque介绍: deque(双端队列)是一个动态数组,可以向两端发展,因此不论在尾部或头部安插元素都十分迅速. 在中间部分安插元素则比较费时,因为必须移动其它元素. 二.用法 1.头文件 #in ...
- 使用Oracle SQL Developer迁移MySQL至Oracle数据库
Oracle SQL Developer是Oracle官方出品的数据库管理工具.本文使用Oracle SQL Developer执行从MySQL迁移至Oracle数据库的操作. 2017年3月6日 操 ...
