jstree的基本应用----记录
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="jstree/dist/themes/default/style.min.css" />
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css" />
</head> <body>
<div class="container">
<div class="row" style="height: 100px;"></div>
<div class="row">
<div class="col-md-3">
<!-- 描述:搜索框 -->
<div class="input-group row">
<span class="input-group-addon" id="basic-addon1"><i class="glyphicon glyphicon-screenshot"></i></span>
<input type="text" class="form-control" placeholder="请输入功能名称..."
id="search_ay" aria-describedby="basic-addon1">
</div>
<!--描述:jstree 树形菜单容器-->
<div id="jstree_demo_div" class="row"> </div>
</div>
<div lass="col-md-9">
<button class="btn btn-tab" var='json/data.json'>data.json</button> <!--点击切换资源-->
<button class="btn btn-tab" var='json/data2.json'>data2.json</button> <!--点击切换资源-->
<button class="btn refresh "><i class="glyphicon glyphicon-refresh"></i></button> <!--点击刷新资源-->
</div>
</div>
</div> <script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="jstree/dist/jstree.min.js"></script>
</body>
</html>
使用了技术有 : bootstrap、 jstree、 font-awesome 、jquery
这些可以到官网去下:下面会给链接的
<script type="text/javascript">
function jstree(url){
//提取成方法
var $tree = $("#jstree_demo_div").jstree({
"core": {
'multiple': false,
//"check_callback": true, // 允许拖动菜单 唯一 右键菜单
"data": {
'url': url,
'data': function(node) {
return {
'id': node.id
};
} }
},
"plugins": [ //插件
"search", //允许插件搜索
"sort", //排序插件
"state", //状态插件
"types", //类型插件
"unique", //唯一插件
"wholerow" //整行插件
],
types: {
"default": { //设置默认的icon 图
"icon": "glyphicon glyphicon-folder-close",
}
}
});
$tree.on("open_node.jstree", function(e, data) { //监听打开事件
var currentNode = data.node;
data.instance.set_icon(currentNode, "glyphicon glyphicon-folder-open"); });
$tree.on("close_node.jstree", function(e, data) { //监听关闭事件
var currentNode = data.node;
data.instance.set_icon(currentNode, "glyphicon glyphicon-folder-close"); //data.instance获取当前节点的对象属性 }); $tree.on("activate_node.jstree", function(e, data) {
var currentNode = data.node; //获取当前节点的json .node
alert(currentNode.a_attr.id)
alert(currentNode.a_attr.id)
alert(currentNode.a_attr.href) //获取超链接的 .a_attr.href "链接" .a_attr.id ID
alert(currentNode.li_attr.href) //获取属性的 .li_attr.href "链接" .li_attr.id ID
});
//查询 节点名称
var to = false;
$('#search_ay').keyup(function() {
if(to) {
clearTimeout(to);
} to = setTimeout(function() {
$tree.jstree(true).search($('#search_ay').val()); //开启插件查询后 使用这个方法可模糊查询节点 }, 250);
}); return $tree;
} $(function() {
var $tree = jstree('json/data.json'); $('.btn-tab').click(function(){ //选项事件
//alert($(this).attr("var"))
$tree.jstree(true).destroy(); //可做联级
$tree = jstree($(this).attr("var"));//可做联级
//alert($(this).attr("var"))
}); $('.refresh ').click(function(){ //刷新事件
$tree.jstree(true). refresh ()
});
});
</script>
需要ajax 动态获取后台属性菜单的json数据请看下面:
把core下的data改成如下。
"data" : function(obj, callback) {
$.ajax({
type : "POST",
url : "/treeviewisjstree/JSTreeServlet",
dataType : "json",
async : false,
success : function(result) {
console.info(result);
if (result) {
callback.call(this, result);
} else {
$("#jstree_div").html("暂无数据!");
}
}
});
}
json数据的格式:
[
{
"id": "ajson1", //id
"parent": "#", // 父节点 #标识这个是根节点
"text": "Simple root node", //显示的文本
"a_attr":{
"href":"链接",
"id": 1
},
"li_attr": {
"href":"属性",
"id": 2
},
"state" :{ //启动状态
"opened" : false,
"disabled" : false,
"selected" : true
}
}, {
"id": "ajson2",
"parent": "#",
"text": "Root node 2"
}, {
"id": "ajson3",
"parent": "ajson1",
"icon" : "fa fa-file",
"text": "Child 1"
}, {
"id": "ajson4",
"parent": "ajson2",
"icon" : "fa fa-file",
"text": "Child 2"
}, {
"id": "ajson6",
"parent": "ajson4",
"icon" : "fa fa-file",
"text": "Child 6"
}, {
"id": "ajson5",
"parent": "ajson4",
"icon" : "fa fa-file",
"text": "Child 5"
}, {
"id": "ajson7",
"parent": "ajson4",
"icon" : "fa fa-file",
"text": "Child 7"
}
]
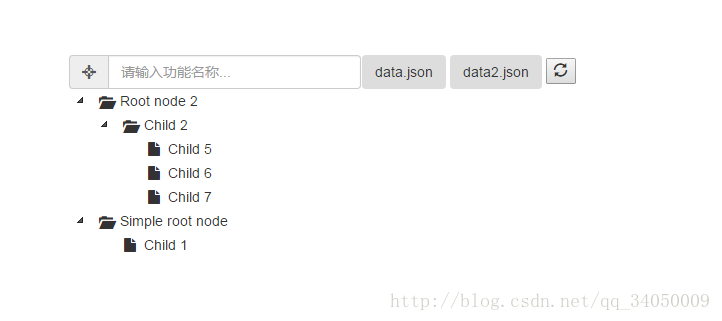
效果图:

jstree的基本应用----记录的更多相关文章
- jsTree使用记录
1. ajax请求生成jsTree <span style="font-size:14px;"><script> var r = []; // 权限树中被选 ...
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容, ...
- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
- 在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree树形列表插件来共同构建一个比较常见的查询界面,bootstrapTable表格插件主要用来实现数据的分页和 ...
- 基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
http://www.cnblogs.com/wuhuacong/p/4759564.html 在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理& ...
- 树组件——jstree使用
本文记录的只是我自己当时的代码,每行的注释很清楚了,你自己可以做相应变通 一.使用前提: 1.下载jstree依赖包 2.相关页面引入样式["jstree/themes/default/st ...
- 前端-jstree 一些常用功能
最近使用到了jstree(v3.3.4)这个插件(官网:https://www.jstree.com/),在这里记录下我的使用过程的一些技巧和问题. 1. 获取数据 一般实际项目中用到的数据都是aja ...
- 记一次debug记录:Uncaught SyntaxError: Unexpected token ILLEGAL
在使用FIS3搭建项目的时候,遇到了一些问题,这里记录下. 这里是发布搭建代码: // 代码发布时 fis.media('qa') .match('*.{js,css,png}', { useHash ...
随机推荐
- Linux VSFTP服务器
Linux VSFTP服务器 一.Linux FTP服务器分类: <1>wu-ftp <2>proftp=profession ftp <3>vsftp=very ...
- hdu 3006 The Number of set(思维+壮压DP)
The Number of set Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- 容器ConcurrentHashMap原理(学习)
一.概述 HashMap 是非线程安全的,在不考虑性能问题的时候,我们的解决方案有 Hashtable 或者Collections.synchronizedMap(hashMap),这两种方式基本都是 ...
- HDU5768Lucky7
Lucky7 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Subm ...
- lucene .doc里存储的skiplist跳表
http://forfuture1978.iteye.com/blog/546841 见图: lucene-6.5.1-src/lucene-6.5.1$ grep "skiplistwri ...
- go语言---传值和传引用
go语言---传值和传引用 https://blog.csdn.net/cyk2396/article/details/78893828 1.定义: b = a; b.modify(); 如果b的修改 ...
- [NOI 2014] 起床困难综合征
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=3668 [算法] 从高位向低位贪心即可 时间复杂度 : O(30N) [代码] #in ...
- 4.4 Top-Down Parsing
4.4 Top-Down Parsing Top-down parsing can be viewed as the problem of constructing a parse tree for ...
- 为npm设置代理,解决网络问题
为npm设置代理,解决网络问题 npm config set proxy=http://127.0.0.1:1080
- ECMA里面的操作符,
ECMA里面的操作符,描述了一组操作于数据值的操作符,包括算数操作符.位操作符,关系操作符和相等操作符,ECMAscript操作符与之不同的是,他们能够使用于很多值,例如字符串.数字值.布尔值.甚至对 ...
