用 jQuery 实现简单倒计时功能
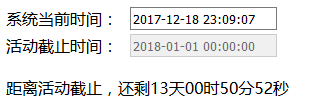
问题场景:假设某个活动截止时间给定了,现在需要开发一个页面可以自动刷新距离活动截止时间还剩多少天?
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<!--<meta http-equiv="refresh" content="2">-->
<title></title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
//参考:可以通过跨域方式获取其他服务器的当前时间作为服务器当前时间
var oCity="北京"; //设置城市
$.ajax({
type:"GET", //默认是GET
url:"http://api.map.baidu.com/telematics/v3/weather?location=" + oCity + "&output=json&ak=ohA7QHfg0BBrpiY4kyuIAAsD",
dataType:"jsonp",
success:function(data){
//alert(data.date);
},
error:function(jqXHR){
//alert("信息错误" + jqXHR.status);
}
})
})
</script>
</head>
<body id="bodyId" onload="setTimer()">
<div>
<table>
<tr>
<td width="120px;"><label title="系统当前时间">系统当前时间:</label></td>
<td><input id="start" /></td>
</tr>
<tr>
<td width="120px;"><label title="活动截止时间">活动截止时间:</label></td>
<td><input id="end" disabled="disabled" value="2018-01-01 00:00:00" /></td>
</tr>
<tr>
<td colspan="2"><p id="p"></p></td>
</tr>
</table>
</div>
<script>
//时间为一位数时显示格式为:"0X"
function checkTime(i) {
if (i < 10) {
i = "0" + i;
}
return i;
} //显示浏览器现在的时间
function formatTime(timeVal) {
var datePara = new Date(timeVal);//定义日期对象
var yyyy = datePara.getFullYear();//通过日期对象的getFullYear()方法返回年
var MM = datePara.getMonth() + 1;//通过日期对象的getMonth()方法返回月
var dd = datePara.getDate();//通过日期对象的getDate()方法返回日
var hh = datePara.getHours();//通过日期对象的getHours方法返回时
var mm = datePara.getMinutes();//通过日期对象的getMinutes方法返回分
var ss = datePara.getSeconds();//通过日期对象的getSeconds方法返回秒
// 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09
MM = checkTime(MM);
dd = checkTime(dd);
hh = checkTime(hh);
mm = checkTime(mm);
ss = checkTime(ss); //用于保存星期(getDay()方法得到星期编号)
var day;
if (datePara.getDay() == 0) day = "星期日 "
if (datePara.getDay() == 1) day = "星期一 "
if (datePara.getDay() == 2) day = "星期二 "
if (datePara.getDay() == 3) day = "星期三 "
if (datePara.getDay() == 4) day = "星期四 "
if (datePara.getDay() == 5) day = "星期五 "
if (datePara.getDay() == 6) day = "星期六 " //document.getElementById('start').value = yyyy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + day;
//setTimeout('formatTime()', 1000);//每一秒中重新加载formatTime()方法
return yyyy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss; //+ " " + day;
} //服务器现在的时间(这里只是测试,就用浏览器时间代替)
var startTime = '';
//活动截止时间endTime(以服务器时间为标准,即给定的时间)
var end = '';
var endTime = '';
//活动截止时间(以浏览器时间为标准)
var browserEndTime = '';
//距离活动结束还剩余的时间(以浏览器为标准)
var plus = ''; //倒计时
function setTimer() {
if (!plus) {
//服务器现在的时间(这里只是测试,就用浏览器时间代替)
startTime = new Date();
$("#start").val(formatTime(startTime));
//活动截止时间endTime(预先给定的值)
end = document.getElementById("end").value;
endTime = new Date(end);
//活动截止时间与当前时间的时间差
plus = endTime - startTime;
}
else {
//距离活动结束还剩余的时间,第二次以后就不需要再计算,直接自减即可
plus -= 1000;
//更新当前时间(getTime()获取时间转化成毫秒后的数值)
startTime = new Date(startTime.getTime() + 1000);
$("#start").val(formatTime(startTime));
} var day = parseInt(plus / 1000 / 60 / 60 / 24);
var hour = parseInt(plus / 1000 / 60 / 60) - day * 24;
var minute = parseInt(plus / 1000 / 60) - parseInt(plus / 1000 / 60 / 60) * 60;
var second = parseInt(plus / 1000) - parseInt(plus / 1000 / 60) * 60; // 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09
day = checkTime(day);
hour = checkTime(hour);
minute = checkTime(minute);
second = checkTime(second); document.getElementById("p").innerHTML = "距离活动截止,还剩" + day + "天" + hour + "时" + minute + "分" + second + "秒"; if (plus <= 1) {
clearInterval(id);
}
}
//每秒循环一次,刷新活动截止时间与当前时间的时间差
var id = setInterval(setTimer, 1000);
</script>
</body>
</html>
注意:实际应用时,当前系统当前时间应该从服务器取(因为客户端时间可以随意被修改),然后依次减少!
如可以用C#和webservice实现从返回服务器时间的功能:
using System;
using System.Web; namespace WebApplication
{
/// <summary>
/// Handler 的摘要说明
/// </summary>
public class Handler : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(DateTime.Now);
}
}
}
运行效果:

获取时间的免费API:
http://cgi.im.qq.com/cgi-bin/cgi_svrtime
http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp
参考:
Ajax调取百度天气API:http://www.chijianfeng.com/web/Jquery/144.html
利用gihub搭建免费主页:http://blog.csdn.net/hitwhylz/article/details/42646197
外服页面参考:http://www.chinavisa.org.cn/chinavisaremind
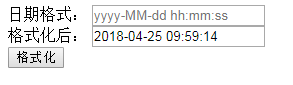
附:JavaScript 格式化日期参考:
<!DOCTYPE html>
<html>
<head></head>
<body>
<div data-icon-lin="dicon" id = "tt">
<span>日期格式:</span>
<input id="timeVal" value ="" placeholder="yyyy-MM-dd hh:mm:ss" class="i1" /><br/>
<span>格式化后:</span>
<input id="formatVal" value = "" class="i1" />
</div>
<div data-pic="picon">
<input type="button" value="格式化" onclick="textTime()" />
</div> <script type="text/javascript">
//时间格式化
Date.prototype.format = function (format) {
/*
* eg:format="yyyy-MM-dd hh:mm:ss";
*/
if (!format) {
format = "yyyy-MM-dd hh:mm:ss";
} var o = {
"M+": this.getMonth() + 1, // month
"d+": this.getDate(), // day
"h+": this.getHours(), // hour
"m+": this.getMinutes(), // minute
"s+": this.getSeconds(), // second
"q+": Math.floor((this.getMonth() + 3) / 3), // quarter
"S": this.getMilliseconds()
// millisecond
}; if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
} for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}; function textTime(){
var valTime = document.getElementById("timeVal");
var dt = new Date(); var formatVal = document.getElementById("formatVal");
formatVal.value = dt.format(valTime.value);
}
</script>
</body>
</html>
页面输出:

附加:
jQuery 实现:根据 Url 路由信息给当前菜单添加选中样式
注意:如果url被重写或被隐藏就无法读取到正确到页面地址信息,此方法就无效
$(function () {
var url = window.location;
var element = $('ul.sub-menu a').filter(function () {
return this.href == url || url.href.indexOf(this.href) == 0;
}).parent().addClass('active').parent().parent();
if (element.is('li')) {
element.addClass('active');
element.siblings('li.start').removeClass('active');
}
});
用 jQuery 实现简单倒计时功能的更多相关文章
- jquery实现简单抽奖功能
一直纠结要怎么用jquery实现抽奖功能,看别人很多都是用flash制作的,找了很多资料,最终找到一个比较适合需求的,我做了些许调整,以下是代码展示(复制下来可以直接使用). 先上图:
- 使用javaScript实现简单倒计时功能
效果如下: <div class="warp"> <p id="txt">距离”十一“国庆放假还有:</p><br&g ...
- jQuery简单倒计时插件
一. 效果预览 二. 实现 1. 按照特定的类结构布局. 2. 需要先引入jQuery,再引入此文件. /** * Author: CC11001100 * * 简单倒计时 * * 1. 支持页面内同 ...
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
简要教程 cropper是一款使用简单且功能强大的图片剪裁jQuery插件.该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用. c ...
- 原生js实现一个简单的倒计时功能
大家好,我是云中君!欢迎大家来观看我的博客 之前那,在群里看到很多人问,关于电商网站中的倒计时功能怎么实现,很多人说在网上找了很多插件,但是不是很会用,所以今天就在这里分享一下我封装的一个小的倒计时功 ...
- jQ效果:jQuery之插件开发短信发送倒计时功能
实现的主要功能如下: 1.点击按钮的时候,可以进行倒计时,倒计时自定义. 2.当接收短信失败后,倒计时停止,可点击重新发送短信. 3.点击的元素支持一般标签和input标签. html代码: < ...
- jQuery实现简单前端搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery Countdown Timer 倒计时效果
这个一款简单的 jQuery 倒计时插件,用于显示剩余的天数,小时,分钟和秒.倒计时功能是非常有用的一个小功能,可以告诉用户多久以后您的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒 ...
- html5 canvas 实现倒计时 功能
function showTime(a) { var b = { id: "showtime", //canvasid x: 60, //中心点坐标 X轴; y: 60, //中心 ...
随机推荐
- 洛谷——P1007 独木桥
P1007 独木桥 题目背景 战争已经进入到紧要时间.你是运输小队长,正在率领运输部队向前线运送物资.运输任务像做题一样的无聊.你希望找些刺激,于是命令你的士兵们到前方的一座独木桥上欣赏风景,而你留在 ...
- LENOVO System x3850 X6
http://appserver.lenovo.com.cn/Lenovo_Series_List.aspx?CategoryCode=A31B01
- PyMySQL - Python3 MySQL数据库连接 - 基本操作
一.Python连接MySQL数据库 1.导入模块 #导入模块 import pymysql 2.打开数据库连接 #打开数据库连接 #注意:这里已经假定存在数据库testdb,db指定了连接的 ...
- 使用nginx+nginx-rtmp-module+ffmpeg搭建流媒体server笔记(十)
第十部分 -- 开发板測试 前几天已经分别将nginx和ffmpeg移植到了开发板上面.可是还是没有进行不论什么的測试并不知道移植后的效果怎样. 今天分别做了两个測试.证明移植的结果是可用的. 1.測 ...
- cocos2d-x 3.0游戏实例学习笔记 《跑酷》 第五步--button控制主角Jump&Crouch
说明:这里是借鉴:晓风残月前辈的博客.他是将泰然网的跑酷教程,用cocos2d-x 2.X 版本号重写的,眼下我正在学习cocos2d-X3.0 于是就用cocos2d-X 3.0重写,并做相关笔记 ...
- jquery跨域请求json数据
//服务端生成json数据json.php <?php $json=array("Volvo","BMW","SAAB"); $cb ...
- Iteye已经沦陷
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZHl5YXJpZXM=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- Restful WebService简介
RESTful Web Services已经渐渐開始流行, 主要是用于解决异构系统之间的通信问题.非常多站点和应用提供的API,都是基于RESTful风格的Web Services,比較就有Googl ...
- Unity3D游戏开发最佳实践20技巧(一)
关于这些技巧这些技巧不可能适用于每一个项目. 这些是基于我的一些项目经验.项目团队的规模从3人到20人不等. 框架结构的可重用性.清晰程度是有代价的--团队的规模和项目的规模决定你要在这个上面付出多少 ...
- JFreeChart简单用法
需要用到的包 jfreechart-0.9.20.jar,jcommon-0.9.5.jar 创建一般步骤: 1.生成org.jfree.data.DefaultCategoryDataset对象,方 ...
