layer:好看的弹出窗口

1.部署环境
1.复制layer.js


2.部署jq


<script type="text/javascript" src="${pageContext.request.contextPath}/jQuery/jquery-1.11.3.js"></script>
3.引入layer.js
<script type="text/javascript" src="${pageContext.request.contextPath}/layer/layer.js"></script>
2.测试代码
<script>$(function(){$('#test1').on('click', function(){layer.msg("Hello layer");});});</script>

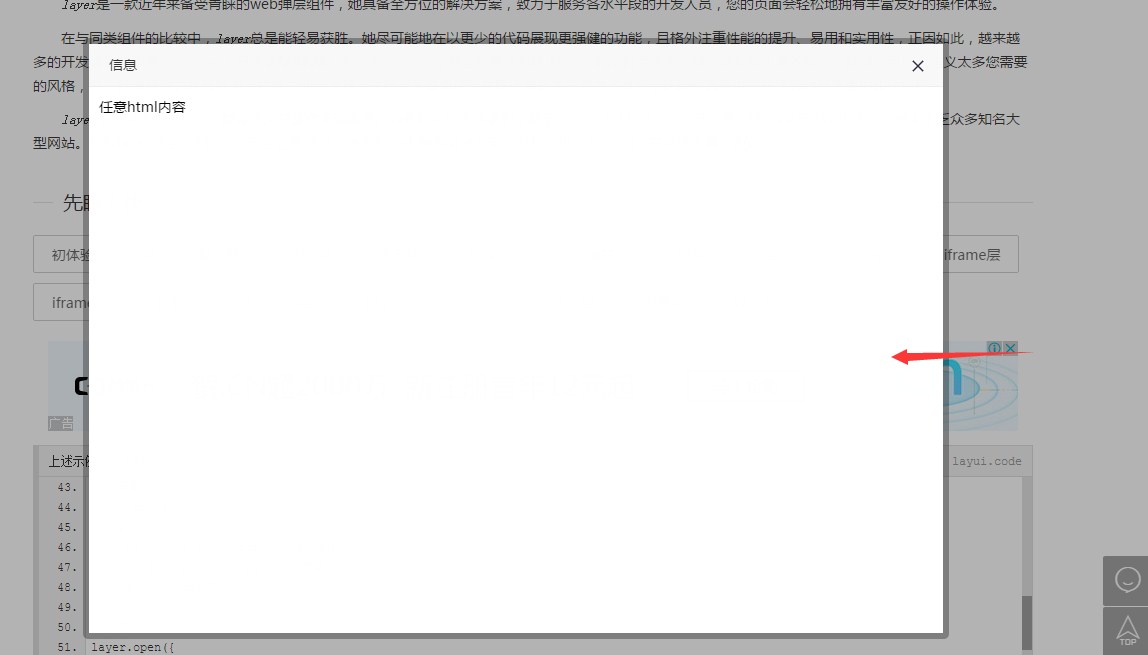
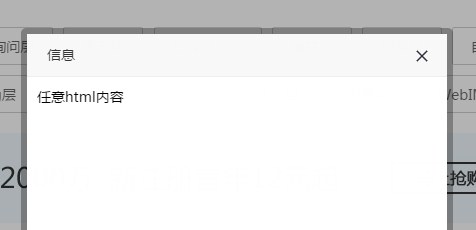
3.使用API手册
//页面层layer.open({type: 1,skin: 'layui-layer-rim', //加上边框area: ['420px', '240px'], //宽高content: 'html内容'});





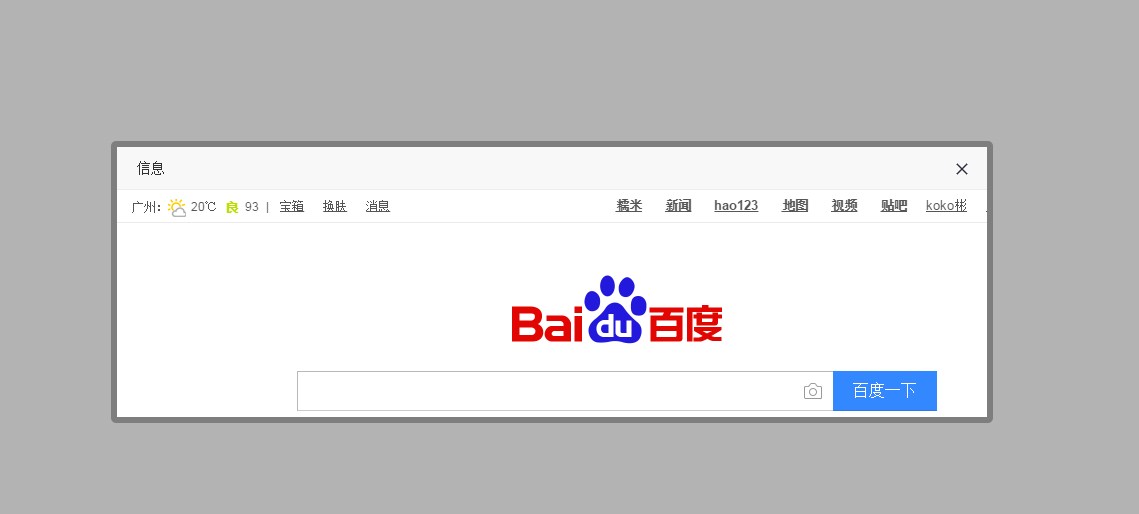
<script>$(function(){$('#test1').on('click', function(){//页面层layer.open({type: 2,skin: 'layui-layer-rim', //加上边框area: ['870px', '270px'], //宽高resize: false,content: ['Http://www.baidu.com', 'no']});});});</script>

layer:好看的弹出窗口的更多相关文章
- layer.open如何关闭自身弹出窗口
1. 弹出窗口中本身可以添加按钮事件如下: layer.open({ title: '打印' ,type: 2 ,content: [ctx + '/saleOrder/eorderEdit?orde ...
- Js(Jquery)实现的弹出窗口
想实现一个弹出层,过一段时间自动消失的功能. 之前的项目中是:在页面中预先先一个<div>区域,默认隐藏或者因为没有内容不显示.当需要显示信息时,将该<div>填充上内容,并用 ...
- layer:web弹出层解决方案
layer:web弹出层解决方案 一.总结 一句话总结:http://layer.layui.com/ 1.layer中弹出层tips的使用(代码)是怎样的? 使用还是比较简单方便的 //tips层- ...
- layer实现关闭弹出层刷新父界面功能详解
本文实例讲述了layer实现关闭弹出层刷新父界面功能.分享给大家供大家参考,具体如下: layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会 ...
- OpenLayers使用弹出窗口
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head ...
- jQuery弹出窗口浏览图片
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/3.htm HTML文件代码: <!DOCTYPE HTML> <html> < ...
- EasyUI弹出窗口实例
效果体验:http://hovertree.com/texiao/jeasyui/1.htm 源代码下载:HovertreeJEasyUI HTML文件代码: <!DOCTYPE html> ...
- 让IE8在win7下面能显示使用window.showmodaldialog弹出窗口的地址状态栏
问题来源:最近又要对老的系统进行改善,由于用到了window.showmodaldialog这个方法弹出窗口,比如从主界面弹出新增或者修改窗口,如下图所示,显示没有地址栏,进行代码修改还要找到相应的文 ...
- java selenium (十二) 操作弹出窗口
selenium 中如何处理弹出窗口 阅读目录 原理 在代码里, 通过 Set<String> allWindowsId = driver.getWindowHandles ...
随机推荐
- 非常适合新手的jq/zepto源码分析05
zepto的原型 $.fn 属性: constructor //构造行数 forEach: emptyArray.forEach, //都是原生数组的函数reduce: emptyArray.re ...
- Python实例--C#执行Python脚本,传参
# -*- coding: utf-8 -*- # 第一行的目的,是为了让代码里面,可以有中文注释信息. (否则要运行报错) # 这个 Python 脚本, 用于被 C# 来调用. # 简单测试 He ...
- 解决多个Xcode导致的N个模拟器的问题
<欢迎大家增加iOS开发学习交流群:QQ529560119> 完美解决多个Xcode从而导致了出现N个模拟器的问题
- 3.5 在批处理模式下使用mysql
在前面的章节中,你交互式地使用mysql输入查询而且查看结果.你也能够以批模式执行mysql.为了做到这些.把你想要执行的命令放在一个文件里,然后告诉mysql从文件读取它的输入: shell> ...
- C - The C Answer (2nd Edition) - Exercise 1-15
/* Rewrite the temperature conversion program of Section 1.2 to use a function for conversion. */ #i ...
- POJ 1300 Door Man(欧拉通路)
题目描写叙述: 你是一座大庄园的管家. 庄园有非常多房间,编号为 0.1.2.3..... 你的主人是一个心不在 焉的人,常常沿着走廊任意地把房间的门打开.多年来,你掌握了一个诀窍:沿着一个通道,穿 ...
- CentOS6.5下用Git克隆代码(https方式)
一.首先最好保证GIT是最新版 查看GIT命令 $ git --version 有关git的安装,应该有好多文章介绍.注意更新之后,要重启系统,否则显示的版本号,还是老版本. 二.如果工作环境存在网络 ...
- 移植linux3.7到nuc900系列开发板遇到的问题
通过移植学习linux新版本内核,大概了解一下内核变化. 记录一下移植过程中遇到的问题或值得注意的地方. 1,添加一款arm9芯片的支持 首先修改\arch\arm\tools\mach-types文 ...
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
[Silverlight]Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl) 使用Bing Maps Silverlight Control开发中,很多时候都需要实现在 ...
- astgo常见问题(FAQ)知识库
Q:为什么我在astgo 的一些列表页面看不到右侧顶端的高级功能菜单?R:因为你没有先选择代理商,这些操作都是针对于某个代理商才可以操作的! Q:为什么我无法给astgo 的代理商充值?R:因为你登录 ...
