Vue动态组件&异步组件
在动态组件上使用keep-alive
我们之前曾经在一个多标签的界面中使用is特性来切换不同的组件:
```
<component v-bind:is="currentTabComponent"></component>
<p>当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。</p>

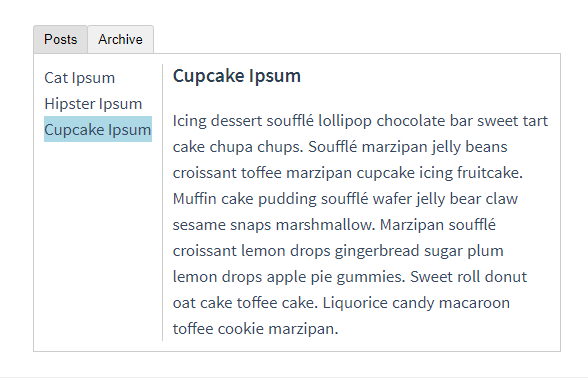
<p>如上是vue官网的例子,你会注意到如果你选择一篇文章,切换到Archive标签,然后切回Posts, 是不会继续展示你之前选择的文章的。因为你每次切换新标签的时候,Vue都会创建一个新的<strong>currentTabComponent</strong>实例。</p>
<p>重新创建动态组件的行为通常是非常有用,但是在这个案例中,我们更希望那些标签的组件实例能够被它们第一次被创建的时候缓存下来,为了解决这个问题,我们可以用一个<strong><keep-alive></strong>元素将其动态组件包裹起来。</p>
//失活的组件将会被缓存
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
<h3>异步组件</h3>
<p>在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的适合才从服务器加载一个模块。为了简化,Vue允许你以一个工厂函数的方式定义你的组件,这个工厂函数会异步解析你的组件定义。Vue只有在这个组件需要被渲染的时候才会触发该工厂函数,切会把结果缓存起来供未来重渲染:</p>
Vue.component('async-example', funcion(resolve, reject) {
setTimeout(function() {
//向resolve回调传递组件定义
resolve({
template: '<div>i am async</div>'
})
}, 1000)
})
<p>如你所见,这个工厂函数会收到一个resolve回调,这个回调函数会在你的服务器得到组件定义的时候被调用。你也可以调用reject来表示加载失败。这里的setTimeout是为了演示用,如何获取组件取决于你自己。一个推荐的做法就是将异步组件和webpack的code-slitting功能一起配合使用:</p>
Vue.component('async-webpack-example', function(resolve) {
// 这个特殊的 require 语法将会告诉 webpack
// 自动将你的构建代码切割成多个包,这些包
// 会通过 Ajax 请求加载
require(['./my-async-component'], resolve)
})
<p>你也可以在工厂函数中返回一个Promise,所以把webpack2和ES2015语法加在一起,我们可以写成这样:</p>
Vue.component(
'async-webpack-example',
() => import('./my-async-component')
)
<p>当使用局部注册的适合,你也可以直接提供一个返回Promise的函数:</p>
new Vue({
components: {
'my-component': () => import('./my-async-component')
}
})
<h4>处理加载状态 2.3.0新增</h4>
<p>这里的异步组件工厂函数也可以返回一个如下格式的对象:</p>
const AsyncComponent = () => ({
// 需要加载的组件 (应该是一个 Promise 对象)
component: import('./MyComponent.vue'),
// 异步组件加载时使用的组件
loading: LoadingComponent,
// 加载失败时使用的组件
error: ErrorComponent,
// 展示加载时组件的延时时间。默认值是 200 (毫秒)
delay: 200,
// 如果提供了超时时间且组件加载也超时了,
// 则使用加载失败时使用的组件。默认值是:Infinity
timeout: 3000
})
<p><strong>注意如果你希望在 Vue Router 的路由组件中使用上述语法的话,你必须使用 Vue Router 2.4.0+ 版本。</strong></p>
原文地址:https://segmentfault.com/a/1190000016905330Vue动态组件&异步组件的更多相关文章
- Vue动态注册异步组件(非同一个工程的组件)
前言:最近在掘金逛的时候,无意中看到前滴滴前端架构黄轶大佬,看到了大佬分享的一篇博客滴滴 webapp 5.0 Vue 2.0 重构经验分享 ,对于其中第5个问题(异步加载的业务线组件,如何动态注册? ...
- vue动态加载组件
vue动态加载组件,可以使用以下方式 <component :is="propertyname" v-for="tab in tabs"></ ...
- vue深入了解组件——动态组件&异步组件
一.在动态组件上使用 keep-alive 我们之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件: <component v-bind:is="currentTabComp ...
- vue组件---动态组件&异步组件
(1)在动态组件上使用keep-alive 之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件.接下来简单回顾下 <component>元素是vue 里面的一个内置组件.在里面使 ...
- Vue - 动态组件 & 异步组件
动态组件 <div id="app"> <components :is="com[2]"></components> < ...
- 七、vue语法补充二(动态组件 & 异步组件、访问元素 & 组件、混入)
1..sync 修饰符 2.3.0+ 新增 vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定.类似于v-model的效果 例子: this.$ ...
- 学习笔记:Vue——动态组件&异步组件
动态组件 01.在动态组件上使用keep-alive,保持组件的状态,以避免反复重渲染导致的性能问题. <!-- 失活的组件将会被缓存!--> <keep-alive> < ...
- 深入了解组件- -- 动态组件 & 异步组件
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson11 一 在动态组件上使用keep-alive 在这之前我们已经有学习过用 ...
- vue -- 动态加载组件 (tap 栏效果)
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件. 因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使 ...
随机推荐
- 大写金额换算器iOS版源码
大写金额换算器iOS版源码 人民币金额大写转换器输入数字就可以转换成相应的人民币大写金额,操作很easy,需一键点击,就可以复制. 是財务办公人员必备的小工具. 银行.单位和个人填写的各种票据和结算凭 ...
- 1250 Fibonacci数列
1250 Fibonacci数列 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Description 定义:f ...
- oc77--结构体,NSNumber,NSValue,NSDate,NSCalendar
// // main.m // OC中的常用结构体 // #import <Foundation/Foundation.h> int main(int argc, const char * ...
- C# 获得资源文件下图片的路径
最终实现正确的代码是: button8.Image = System.Drawing.Image.FromFile(@"..\\..\\Resources\\GAOJIBAN.png&quo ...
- 把ANSI格式的TXT文件批量转换成UTF-8文件类型
把ANSI格式的TXT文件批量转换成UTF-8文件类型 Posted on 2010-08-05 10:38 moss_tan_jun 阅读(3635) 评论(0) 编辑 收藏 #region 把AN ...
- 【POJ 1275】 Cashier Employment
[题目链接] 点击打开链接 [算法] 设Ti为第i小时有多少个出纳员开始工作,Vi表示第i小时有多少个来应聘的出纳员 那么,有 : 1. 0 <= Ti <= Vi 2. Ti + Ti- ...
- shell脚本-高级变量
shell脚本-高级变量 字符串变量切片 ${#var}: 返回字符串变量var的长度 ${var:offset}: 返回字符串变量var中从第offset个字符后(不包括第offset 个字符)的字 ...
- myeclipse配背景色
1:使jsp,html等页面为纯黑色. 2:发现JS的背景颜色还是默认的.而且还是块状的.将它设置背景为黑色的. *效果图: 参考:http://blog.csdn.net/ltqwby/articl ...
- 在网页上打印,js window.print
window.print默认会打印出当前页在屏幕中显示的部分,可以实现在线打印
- cmd执行Java程序
先创建一个文本,里面内容为 public class hello{ public static void main(String[] arg) { System.out.println("H ...
