vue class与style绑定、条件渲染、列表渲染
列表渲染
根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
</style>
</head> <body>
<div class="myApp">
<table v-for="items in students">
<tr>
<td>{{items.name}}</td>
<td>{{items.score}}</td>
</tr>
</table>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
students:[{
name: '阿美',
score: 95
},{
name: '美美',
score: 85
},{
name: '大美',
score: 95
},{
name: '中美',
score: 75
}]
} });
</script>
</body> </html>
上面的例子,就是最基本的使用v-for进行列表渲染的示例。此外,v-for 还支持一个可选的第二个参数为当前项的索引index,如<li v-for="(item, index) in items">,也可以用 of 替代 in 作为分隔符,还有第三个可选参数键名key,如<div v-for="(value, key) in object">,下面,我们把这三个参数全都用上,看看效果:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
</style>
</head> <body>
<div class="myApp">
<table v-for="(items, key, index) in students">
<tr>
<td>{{index}}</td>
<td>{{key}}</td>
<td>{{items.name}}</td>
<td>{{items.score}}</td>
</tr>
</table>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
students: {
laoer: {
name: '阿美',
score: 95
},
laoda: {
name: '美美',
score: 85
},
laosi: {
name: '大美',
score: 95
},
laosan: {
name: '中美',
score: 75
}
}
} });
</script>
</body> </html>
上面的例子,在浏览器中渲染出来的效果如下:

我以我大学室友为数据源,第一排是数据的索引,第二排是每个人的排行,第三排是昵称,第四排是成绩,哈哈,成绩是瞎写的~~
用来进行列表渲染的数据,可以是数组,也可以是对象,还可以将数组和对象结合。上面说的是v-for的基本用法,下面我们来分别了解一下当数据源为数组或者对象时,他们的更新和检测方法,当数据源为数组时,更新的方法我们根据是否会改变原数组来区分,使用后会改变原数组的方法,叫做变异方法,有push()、pop()、shift()、unshift()、splice()、sort()、reverse(),不改变原数组返回新数组的方法叫做替换数组,有filter()、concat()、slice()。具体使用方法,我们各举一个例子:
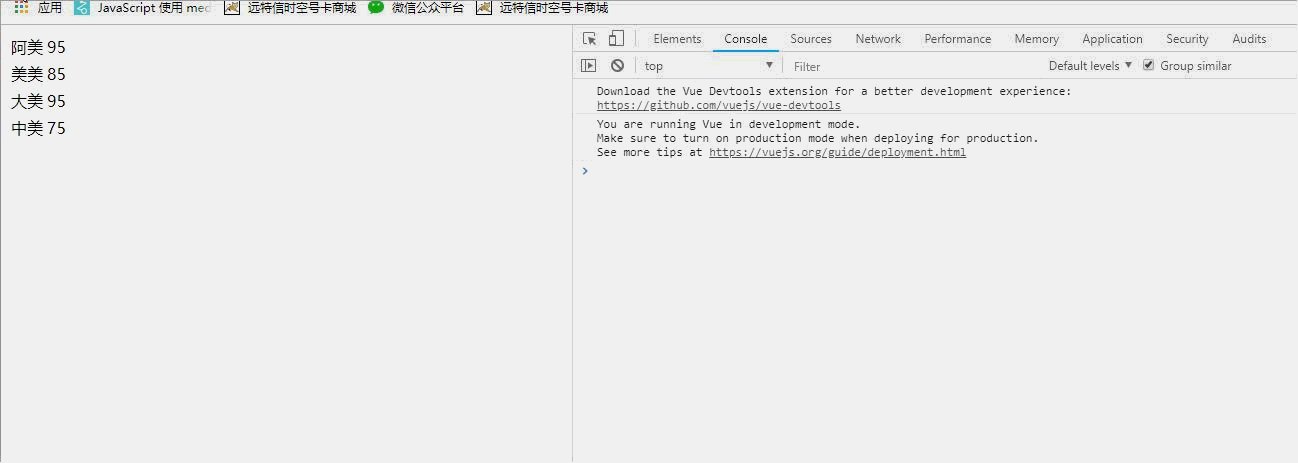
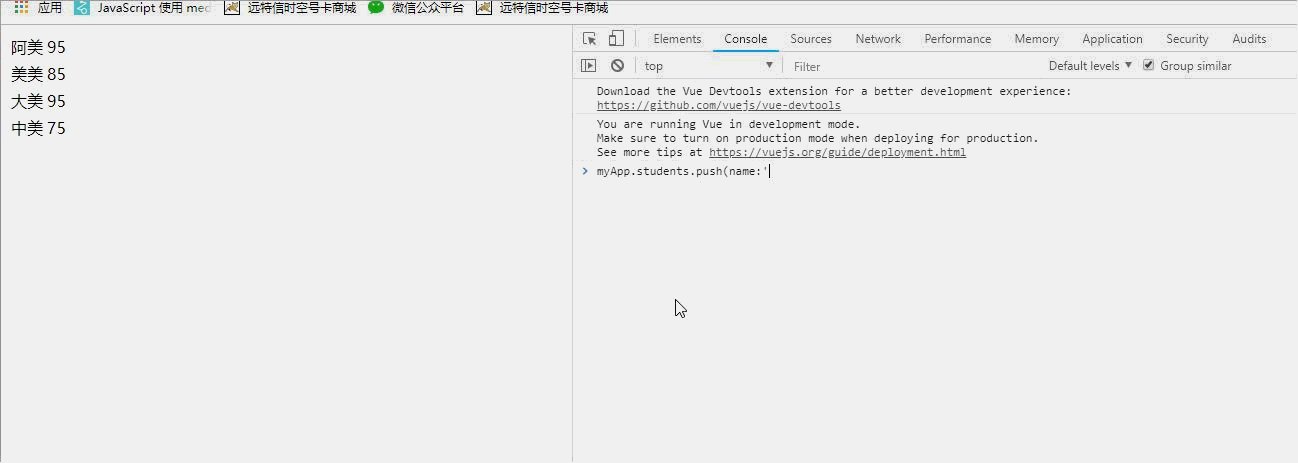
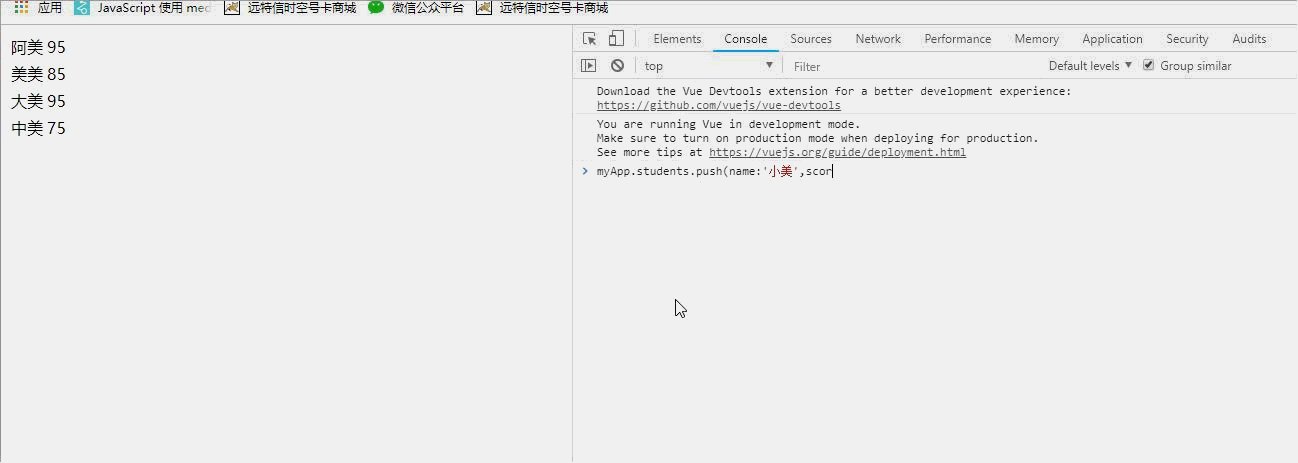
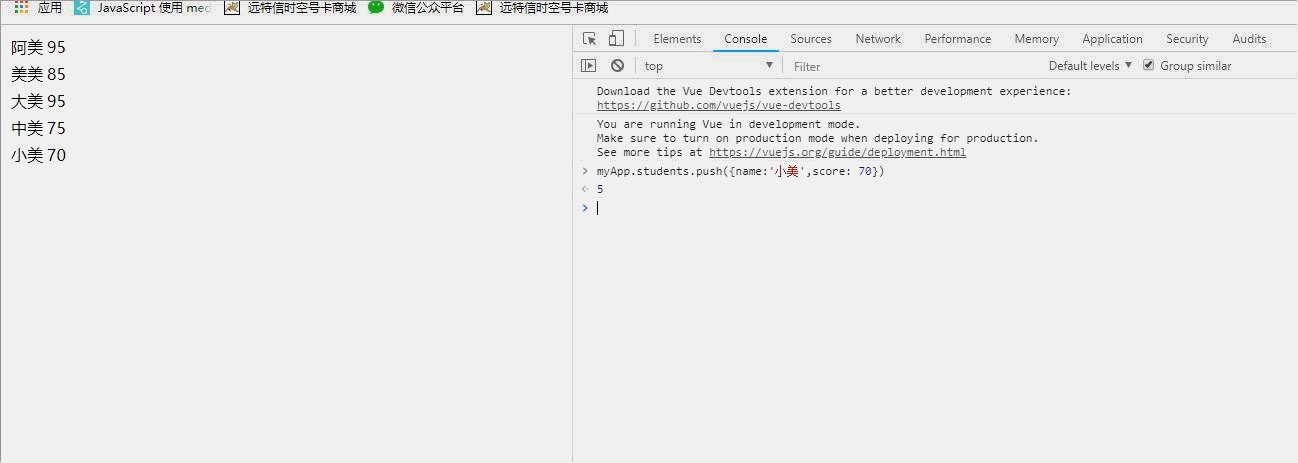
变异方法push()例子:

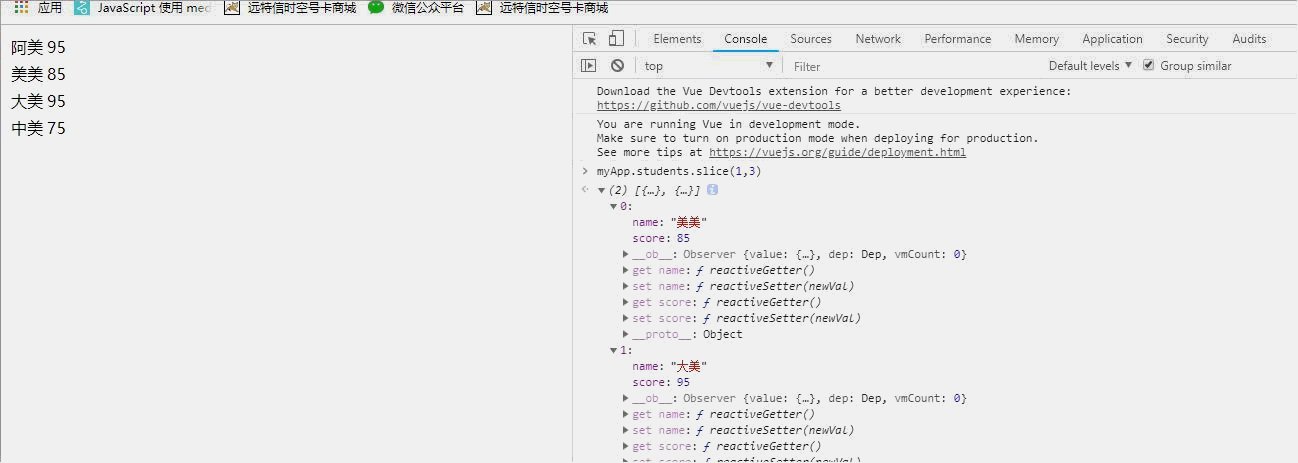
替换方法slice()例子:

注意,当数据源为数组时,如果我们利用索引值设置某项数据或者利用length属性设置数组长度时,不能动态监测数据的变动,也就是说不能动态展示调整的数据,如果遇到使用索引修改指定项的情况,我们使用以下三种方法来实现:
Vue.set(vm.items, indexOfItem, newValue)
vm.items.splice(indexOfItem, 1, newValue)
vm.$set(vm.items, indexOfItem, newValue)
如果要动态改变数组长度,可以使用 vm.items.splice(newLength) 来实现。
当数据源为对象时,我们要动态的给已经存在的属性值添加一条新值的话,需要用以下方法:
Vue.set(myApp.students, 'age', 27);
vm.$set(myApp.students, 'age', 27);
如果我们要动态的给已经存在的属性值添加多条新值的话,需要用以下方法:
myApp.students = Object.assign({}, myApp.students, {
age: 27,
favoriteColor: 'Vue Green'
});
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
例如:
<li v-for="n in evenNumbers">{{ n }}</li>
data: {
numbers: [ 1, 2, 3, 4, 5 ]
},
computed: {
evenNumbers: function () {
return this.numbers.filter(function (number) {
return number % 2 === 0
})
}
}
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个 method 方法:
<li v-for="n in even(numbers)">{{ n }}</li>
data: {
numbers: [ 1, 2, 3, 4, 5 ]
},
methods: {
even: function (numbers) {
return numbers.filter(function (number) {
return number % 2 === 0
})
}
}
以上就是v-for指令用于渲染列表的主要用法。
class与style绑定
绑定class和style(行内样式),使用到的是v-bind指令,具体语法有三种,对象语法、数组语法、对象和数组结合使用的语法。具体用法就是v-bind:class="{...}",v-bind:style="{...}",在花括号里面,写那个传递过来的对象,可以是值,语句或者计算属性,当然我举得例子用的花括号是对象,也可以用数组或者根据需要用对象和数组结合使用的语法。下面的例子,我是用方法来控制样式显示的,大家可以参考,实现的方法有很多,条条大路通罗马:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
.you{
color: green;
}
.liang{
color: orange;
}
.jige{
color: pink
}
.bujige{
color: red
}
</style>
</head> <body>
<div class="myApp">
<table v-for="items in students">
<tr v-bind:class="classObj(items.score)">
<td>{{items.name}}</td>
<td>{{items.score}}</td>
</tr>
</table>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
students:[{
name: '阿美',
score: 95
},{
name: '美美',
score: 85
},{
name: '大美',
score: 95
},{
name: '中美',
score: 75
}]
},
methods:{
classObj: function (scoreVal) {
var className = '';
if(scoreVal >= 90){
className = 'you';
} else if (scoreVal >= 80 && scoreVal < 90){
className = 'liang';
} else if(scoreVal >= 60 && scoreVal < 80){
className = 'jige';
} else {
className = 'bujige';
}
return className;
}
}
});
</script>
</body> </html>

上面是绑定class的小栗子~其实绑定style也是一样的,只不过class传的是类名,style传的是样式而已。
条件渲染
条件渲染,就是根据条件去判断是否渲染,使用到的指令有v-if、v-else-if、v-else、v-show,使用时需要注意的就是v-else和v-else-if必须紧跟在带 v-if 或者 v-else-if 的元素之后使用,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。下面我们简单的用下试试:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head> <body>
<div class="myApp">
<table v-for="items in students">
<tr v-if="items.score > 80">
<td>{{items.name}}</td>
<td>{{items.score}}</td>
</tr>
</table>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
students:[{
name: '阿美',
score: 95
},{
name: '美美',
score: 85
},{
name: '大美',
score: 95
},{
name: '中美',
score: 75
}]
}
});
</script>
</body> </html>

vue class与style绑定、条件渲染、列表渲染的更多相关文章
- Vue学习计划基础笔记(三)-class与style绑定,条件渲染和列表渲染
Class与style绑定.条件渲染和列表渲染 目标: 熟练使用class与style绑定的多种方式 熟悉v-if与v-for的用法,以及v-if和v-for一起使用的注意事项 class与style ...
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
目录 1.style和class 2. 条件渲染 2.1 指令 2.2 案例 3. 列表渲染 3.1 v-for:放在标签上,可以循环显示多个此标签 3.2 v-for 循环数组,循环字符串,数字,对 ...
- Vue#Class 与 Style 绑定
绑定HTMLCLASS 在我没看这之前,我觉得要写绑定class ,应该像绑定数据一样这么写 class ={{class-a}} 看官方教程时,不推荐这么写,推荐这样 v-bind:class=&q ...
- vue入门:(v-for指令与列表渲染)
v-for渲染列表 维护状态 数组变异方法与替换数组 $set.$remove 对象属性实现列表渲染 一.v-for渲染列表 语法:v-for="item in items" 先来 ...
- React 学习(五) ---- 条件和列表渲染
条件渲染 React中的条件渲染和我们平常写的js 代码一样,都是用的if else, 只不过在if else 中它的返回值是jsx, 根据不同的条件渲染不同的UI. 先写两个组件 //登录的用户显示 ...
- vue class与style 绑定详解——小白速会
一.绑定class的几种方式 1.对象语法 直接看例子: <div id="app3"> <div :class="{'success':isSucce ...
- Vue.js学习笔记 第四篇 列表渲染
遍历数组和对象 和条件选择一样,循环也和其他语言类似,也尝试着用一个例子解决问题 <!DOCTYPE html> <html> <head> <meta ch ...
- Vue 使用v-bind:style 绑定样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- eclipse错误日志
一.普通错误:(必现) 1.空指针: 2. 数组下标溢出,越界 3. 数组下标定义为双精度不妥,应该是整数 4. 类型转换错误(与手机分辨率有关) 二. 数据库错误:(必现) 1. 数据库,报错(数 ...
- 五、人生苦短,我用python【第五篇】
Python基本数据类型 运算符 1.算数运算: 2.比较运算: 3.赋值运算: 4.逻辑运算: 5.成员运算: 基本数据类型 1.数字 int(整型) 在32位机器上,整数的位数为32位,取值范围为 ...
- Android App性能自动化评测方法
前言 App运行在设备上的性能表现也是质量保障的一个重要环节.因此,当我们确保了基本功能的准确之后,还需要有一定的方法评测App在不同设备上的性能表现.本文将从性能指标,评测方法,自动化体系建设等三个 ...
- 请编写一个方法,返回某集合的所有非空子集。 给定一个int数组A和数组的大小int n,请返回A的所有非空子集。保证A的元素个数小于等于20,且元素互异。各子集内部从大到小排序,子集之间字典逆序排序,见样例。
题解:观察测试样例,会发现每个子集的选择规律与二进制((2^n) - 1)到 1 的顺序生成的规律是一致的,样例中n=3,2^n-1=7,用二进制表示为111,其中每一位的1表示数组中的三个数都选择. ...
- NYOJ 745 首尾相连数组的最大子数组和
首尾相连数组的最大子数组和 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 给定一个由N个整数元素组成的数组arr,数组中有正数也有负数,这个数组不是一般的数组,其首 ...
- [adb 命令学习篇] adb 命令总结
https://testerhome.com/topics/2565 Android 常用 adb 命令总结 针对移动端 Android 的测试, adb 命令是很重要的一个点,必须将常用的 adb ...
- HDU——2473Junk-Mail Filter(并查集删点)
Junk-Mail Filter Time Limit: 15000/8000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- leetcode 349 map
只需要用map来标记1,今儿通过map的值来得到重叠的部分 class Solution { public: vector<int> intersection(vector<int& ...
- Java面试通关要点
Java面试通关要点 2018-03-23 梁桂钊 占小狼的博客 占小狼的博客 占小狼的博客 微信号 whywhy_zj 功能介绍 Java进阶技术干货.实践分享,跟着狼哥一起学习JVM.性能调优,欢 ...
- 如何快速下载maven依赖jar包
找到settings.xml文件.在mirrors里面添加下面的代码: <mirror> <id>alimaven</id> <mirrorOf>cen ...
