javaScript 原型与原型链学习笔记
javaScript中,原型是常用到一种方式,它能降低储存占用,写出更高效的代码
原型常用到的则是prototype属性
JavaScript prototype 属性
定义和用法
prototype 属性允许您向对象添加属性和方法
注意: Prototype 是全局属性,适用于所有的Javascript对象。
这是来自菜鸟教程的解释
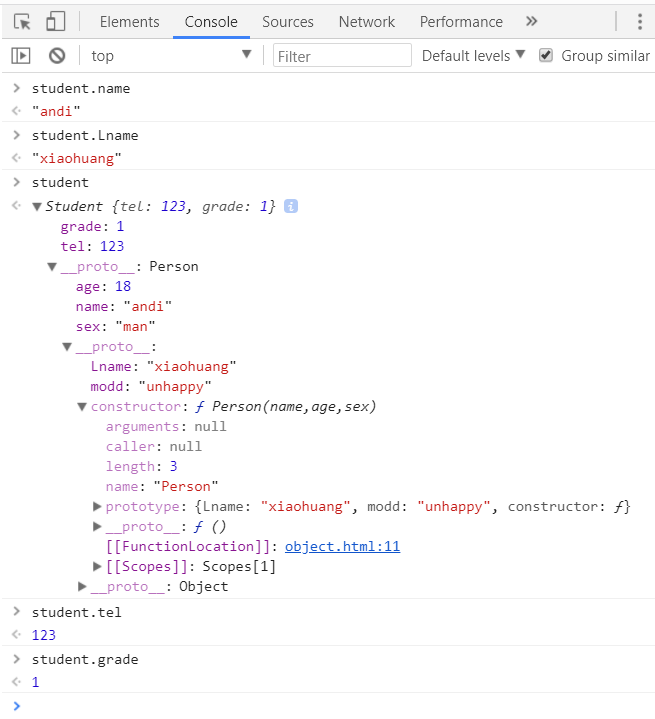
现在,为验证prototype用法,我用如下代码进行测试
<script>
Person.prototype.Lname = 'xiaohuang';
Person.prototype.modd = 'unhappy';
function Person(name,age,sex){
this.name = name ;
this.age = age ;
this.sex = sex;
}
var person = new Person('andi',18,'man');
Student.prototype = person;
function Student(tel,grade){
this.tel = tel;
this.grade = grade ;
}
var student = new Student(123,1);
</script>

很明显的是,原型是生效的,且student继承了Person而且还能继承到Person前到原型
原型属性构成了一个链状结构,这便是原型链,而且原型是有系统默认原型属性的
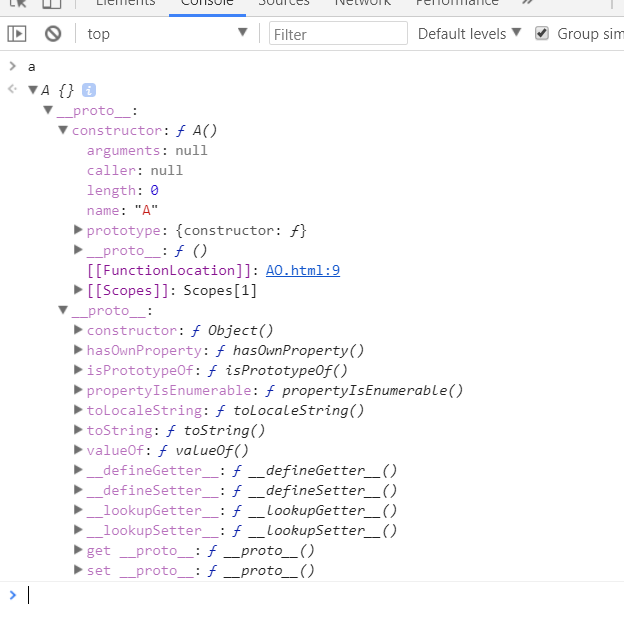
写一个空原型
<script>
function A(){}
var a = new A();
</script>
可以看到空原型也是有内部属性的,它们是系统的proto

也可以去调用一些系统的方法,十分有趣。
博主是初学者,可能理解上会有错误,若有错误,求指正,谢谢
javaScript 原型与原型链学习笔记的更多相关文章
- GNU工具链学习笔记
GNU工具链学习笔记 1..so为动态链接库,.a为静态连接库.他们在Linux下按照ELF格式存储.ELF有四种文件类型.可重定位文件(Relocatable file,*.o,*.a),包含代码和 ...
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- JavaScript原型(链)学习笔记
javascript是基于原型的一门脚本语言,那究竟原型是什么? 本文将从以下几个方面重点阐述原型 构造函数是什么? 构造函数和我们常见的Array String有什么关系? 原型的使用? __pro ...
- JavaScript原型与原型链学习笔记
一.什么是原型?原型是一个对象,其他对象可以通过它实现属性继承.简单的说就是任何一个对象都可以成为原型 prototype属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针, ...
- javascript作用域链学习笔记
作用域链 "JavaScript中的函数运行在它们被定义的作用域里,而不是它们被执行的作用域里." --权威指南 在JavaScript中,一切皆对象,包括函数.函数对象和其它对象 ...
- JavaScript闭包(Closure)学习笔记
闭包(closure)是JavaScript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 下面就是我的学习笔记,对于JavaScript初学者应该是很有用的. 一.变量的作用域 要理解 ...
- JavaScript作用域(链)学习笔记
作用域是javascript老生常谈的问题,在面试题中也经常出现.此文记录本人对js作用域的理解.从以下三个方面深入探讨js作用域和js作用域链. 1.什么是作用域? 2.什么是作用域链? 3.常见面 ...
- JavaScript权威设计--JavaScript表达式与运算符(简要学习笔记五)
1.3种原始表达式 1.直接量: 1.23 //数字直接量 “hello” //字符串直接量 ...
- JavaScript 对象 之继承对象 学习笔记
假设,我们有个这样的需求: 两个种族,每个种族都有 名字.血量(默认200).行为(行为有 跳跃.移动速度 这些属性)等共有属性. 人族能量值比兽人多10%,兽人血量比人族多10%. 职业有战士和法师 ...
随机推荐
- Docker_入门?只要这篇就够了!(纯干货适合0基础小白)
与sgy一起开启你的Docker之路 关键词: Docker; mac; Docker中使用gdb无法进入断点,无法调试; 更新1: 看起来之前那一版博文中参考资料部分引用的外站链接太多,被系统自动屏 ...
- 基于Masonry自己主动计算cell的高度
/** * This is a very very helpful category for NSTimer. * * @author huangyibiao * @email huangyibiao ...
- 关于ValueAnimation以及Interpolator +Drawable实现的自己定义动画效果
ValueAnimation : Android中的属性动画,他跟objectAnimation是比补间动画拥有更强大的功能,能够操作对象.所以我们能够在自 定义View中通过他们来实现些特别的功能. ...
- 浅析为什么 char 类型的范围是 : -128~+127
在 C 语言中. signed char 类型的范围为 -128~127,每本教科书上也这么写.可是没有哪一本书上(包含老师)也不会给你为什么是 -128~127,这个问题貌似看起来也非常easyea ...
- Linux下查询CPU 缓存的工具
在Linux下能够使用例如以下工具查询CPU缓存: 方式1: $ lscpu L1d cache: 32K <span style="white-space:pre"> ...
- jsp中对话框的实现
<Input type=submit name="g" style="font-size:20px" value="提交" oncli ...
- codeforces#281 A
脑子有点秀逗 #include<iostream> #include<cstdio> #include<cstring> #include<algorithm ...
- window.location.href=*.html访问没反应问题
window.location.href=*.html访问没反应问题 1.SpringMvc配置中:扫描controller.视图层配置路径是否正确 报doc根路径 <mapper>匹配错 ...
- vue中指令写了一个demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- malloc()和free()的原理及实现
在C语言中只能通过malloc()和其派生的函数进行动态的申请内存,而实现的根本是通过系统调用实现的(在linux下是通过sbrk()系统调用实现). malloc()到底从哪里得到了内存空间?答案是 ...
