WPF的逻辑树与视觉树(3)Visual呈现
这篇就点到为止,挑重点讲
绘图方式有两种
1.继承UIElement,重写OnRender方法
- public partial class Window5 : Window
- {
- public Window5()
- {
- InitializeComponent();
- this.Content = new RectangleElement();
- }
- }
- public class RectangleElement : UIElement
- {
- protected override void OnRender(DrawingContext drawingContext)
- {
- drawingContext.DrawRectangle(Brushes.Red, null, new Rect(0, 0, 100, 20));
- base.OnRender(drawingContext);
- }
- }
2.DrawingVisual 轻量级绘图,只提供显示和测试点击功能,DrawingVisual继承自ContainerVisual,所以其也是Visual集合容器
- public class RectangleElement : UIElement
- {
- DrawingVisual visual;
- public RectangleElement()
- {
- visual = new DrawingVisual();
- var drawingContext = visual.RenderOpen();
- drawingContext.DrawRectangle(Brushes.Red, null, new Rect(0, 0, 100, 20));
- drawingContext.Close();
- this.AddVisualChild(visual);
- }
- protected override Visual GetVisualChild(int index)
- {
- return visual;
- }
- protected override int VisualChildrenCount
- {
- get
- {
- return 1;
- }
- }
- }
DrawingVisual无法单独存在,必须放在一个容器中(需要有布局系统)呈现.我们看到每次添加一个Visual的时候,总还是难免要实现GetVisualChild和VisualChildrenCount这两个成员.除了ContainerVisual这些轻量级的对象,Panel会帮我们做掉上面这些工作.但基类却变成了UIElement.事实上当添加Visual以后,同时还要计算布局的尺寸,所以有必要的话,可以对UIElement或者FrameworkElement重写以上两个成员。因为有时候我们只需要一次布局和添加多个Visual,以提升性能
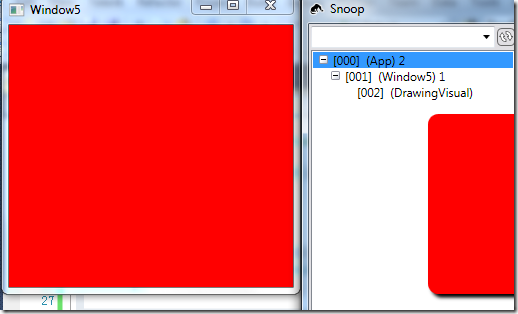
重写默认窗体的视觉树
- public partial class Window5 : Window
- {
- DrawingVisual dv;
- public Window5()
- {
- InitializeComponent();
- dv = new DrawingVisual();
- }
- protected override void OnRenderSizeChanged(SizeChangedInfo sizeInfo)
- {
- var drawingContext = dv.RenderOpen();
- drawingContext.DrawRectangle(Brushes.Red, null, new Rect(0, 0, this.ActualWidth, ActualHeight));
- drawingContext.Close();
- base.OnRenderSizeChanged(sizeInfo);
- }
- protected override Visual GetVisualChild(int index)
- {
- return dv;
- }
- }
重写后的窗体视觉树达到了最小化
上面看到并没有调用AddVisualChild方法,而视觉树的判断依据还是根据GetVisualChild和VisualChildrenCount,不过还是乖乖地加上AddVisualChild方法以免出现什么问题.
WPF的逻辑树与视觉树(3)Visual呈现的更多相关文章
- 【WPF】逻辑树和视觉树
WPF中提供了遍历逻辑树和视觉树的辅助类:System.Windows.LogicalTreeHelper和 System.Windows.Media.VisualTreeHelper. 注意遍历的位 ...
- WPF的逻辑树与视觉树(1)基本概念
原文:WPF的逻辑树与视觉树(1)基本概念 一.摘要 逻辑树与视觉树属于WPF的基本概念,学过WPF或者Silverlight的朋友一定会对其有所耳闻,这篇文章将来探讨逻辑树与视觉树的特质以及 ...
- WPF的逻辑树与视觉树(2)Visual容器
原文:WPF的逻辑树与视觉树(2)Visual容器 一.摘要 虽然我们平时几乎不会从该类派生,但要想了解视觉树就必须要了解Visual,Visual是一个基本抽象类,继承自DependencyOb ...
- WPF的逻辑树和视觉树
原文:WPF的逻辑树和视觉树 这部分的内容来自于即将出版的新书<WPF Unleashed>的第三章样章.关于什么是逻辑树,我们先看下面的一个伪XAML代码的例子: <Window ...
- 理解WPF中的视觉树和逻辑树
轉載地址:http://blog.csdn.net/changtianshuiyue/article/details/26981797 理解WPF中的视觉树和逻辑树 Understanding th ...
- wpf 逻辑树与可视化树
XAML天生就是用来呈现用户界面的,这是由于它具有层次化的特性.在WPF中,用户界面由一个对象树构建而成,这棵树叫作逻辑树.逻辑树的概念很直观,但是为什么要关注它呢?因为几乎WPF的每一方面(属性.事 ...
- WPF学习(4)逻辑树和可视树
前面几节说了一些WPF的基础,包括XAML和布局等.在接下来的几节,我们来说说WPF的核心概念,包括逻辑树和可视树.依赖对象和依赖属性.路由事件.命令这几个部分.本节介绍下逻辑树(Logical Tr ...
- WPF中的逻辑树和可视化树
WPF中的逻辑树是指XAML元素级别的嵌套关系,逻辑树中的节点对应着XAML中的元素. 为了方便地自定义控件模板,WPF在逻辑树的基础上进一步细化,形成了一个“可视化树(Visual Tree)”,树 ...
- WPF路由事件一:逻辑树和可视树
一.什么是逻辑树 逻辑树就是描述WPF界面元素的实际构成,它是由程序在XAML中所有的UI元素组成.最显著的特点就是由布局控件.或者其他常用的控件组成. <Window x:Class=&quo ...
随机推荐
- 为什么通过空指针(NULL)能够正确调用类的部分成员函数
#include <iostream> using namespace std; class B { public: void foo() { cout << "B ...
- 10.14 android输入系统_多点触摸驱动测试及Reader线程、InputStage分析
21. 多点触摸_电容屏驱动程序_实践_tiny4412 tiny4412触摸屏: 分辨率为800 x 480http://wiki.friendlyarm.com/wiki/index.php/LC ...
- xmppframework开发基础
xmppframework是XMPP协议的一个objective-c实现. 要了解xmppframework, 从这里開始吧:https://github.com/robbiehanson/XMPPF ...
- hadoop的关键进程 分类: A1_HADOOP 2015-06-06 11:37 52人阅读 评论(0) 收藏
hadoop集群中主要进程有 master: NameNode, ResourceManager, slaves: DataNode, NodeManager, RunJar, MRAppM ...
- 轻松掌握ISO8583报文协议
http://www.itpub.net/thread-419521-1-1.html 我刚进入金融行业时,就知道了IS08583报文协议,我想可能我还没进入这个行业都已经听过了,可知ISO8583的 ...
- 《SPA设计与架构》之客户端路由
原文 简书原文:https://www.jianshu.com/p/4d83475f71da 大纲 1.传统路由 2.SPA导航 3.客户端路由器的工作机制 1.传统路由 在传统Web应用程序中,导航 ...
- 神奇校车 = topsage
https://post.smzdm.com/p/6356/ 适合6岁至99岁的小盆友看的<The Magic School Bus> (神奇校车) http://club.topsage ...
- 如何在 BitNami 中创建多个 WEB 应用?(转)
本文最后更新于2015年7月14日,已超过半年没有更新,如果内容失效,请反馈,谢谢! 如您所知,BitNami 为诸多开源 WEB 应用提供集成环境的一键安装解决方案,像著名的开源 WEB 程序 Wo ...
- [Recompose] Lock Props using Recompose -- withProps
Learn how to use the ‘withProps’ higher order component to pre-fill a prop, unable to be overridden. ...
- Opencv Sift算子特征提取与匹配
SIFT算法的过程实质是在不同尺度空间上查找特征点(关键点),用128维方向向量的方式对特征点进行描述,最后通过对比描述向量实现目标匹配. 概括起来主要有三大步骤: 1.提取关键点: 2.对关键点附加 ...
