bootstrapvalidator使用,重置校验
1.html页面需要注意的是验证字段需要用form-group包裹。需要引用相应的css和js。
<form id="jobForm" role="form" class="form-horizontal">
<input type="hidden" id="jobId" name="jobId" value="">
<div class="row">
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right"><i class="red fa fa-asterisk font-80"></i>作业分类</label>
<div class="col-sm-8">
<input type="text" id='jobType' class="form-control" name="jobType" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right"><i class="red fa fa-asterisk font-80"></i>项目</label>
<div class="col-sm-8">
<input type="text" id='projectName' class="form-control" name="projectName" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right">作业下发状态</label>
<div class="col-sm-8">
<select class="selectpicker form-control" id='issuedState' name="issuedState" tabindex="-98">
<option value="0">未下发</option>
<option value="1">已下发</option>
<option value="2">已更新</option>
</select>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="saveBtn" onclick="saveInfo()">保存</button>
<button style='margin-left:20px;' type="button" name="submit" onclick="self.location=document.referrer;" class="btn btn-default">返回</button>
</div>
</div>
</form>
2.js代码
这是验证输出的文字
function formValidator(fm) {
// 表单验证
fm.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
jobType: {
message: '作业分类不能为空!',
validators: {
notEmpty: {
message: '作业分类不能为空!'
}
}
},
projectName: {
message: '项目不能为空!',
validators: {
notEmpty: {
message: '项目不能为空!'
}
}
}
}
});
}
一般在页面加载完时,我们要启动第一次校验
$(document).ready(function(){
formValidator($("#jobForm"));
});
经过一系列操作后,我们需对表单验证的内容进行清空处理,并且重新启用验证。
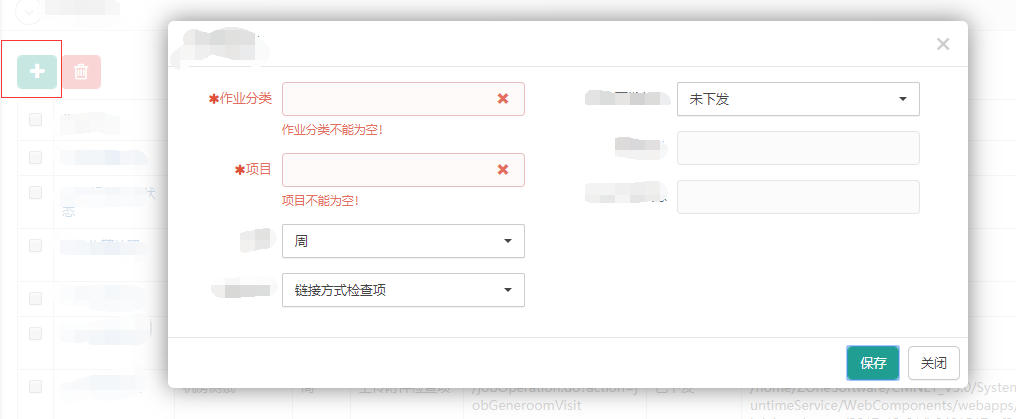
例如,我将form表单放入一个模态框中,在我每次打开模态框时,初始化form表单,并且重置表单中已经校验过的值。

在点击图片中的加号时,我进行的操作
//移除上一次的校验结果,重新添加表单校验。
$("#jobForm").data('bootstrapValidator').destroy();
$('#jobForm').data('bootstrapValidator',null);
formValidator($("#jobForm"));
关闭时重置表单
$('#jobForm')[0].reset();//$("#jobForm")获取的是数组,所以需要取出数组的第一项。重置表单
bootstrapvalidator使用,重置校验的更多相关文章
- bootstrapvalidator的简单校验【必填校验、长度校验、是否存在校验(remote)】
需求:输入框的"供应商编码"不能为空而且不能与数据库重复,供应商名称不能为空. 解决: 1.input如下 <input id="ssupplierNo" ...
- $(formName).data(“bootstrapValidator”).getFieldElements('fieldName'); 校验单个字段
问题也出自于业务系统后台,应该来说也比较常见吧 房产类型分为一抵和二抵,二抵的时候用户必须填写一抵债权金额,一抵的时候则不显示一抵债权金额也不校验,因为我所有的校验都是写在标签上,哪些必填直接写在标签 ...
- bootstrap重置校验方法
$(function (){ $("select").change(function(){ $('#DepartForm').bootstrapValidator('resetFo ...
- bootstrapvalidator之API学习
最近项目用到了bootstrap框架,其中前端用的校验,采用的是bootstrapvalidator插件,也是非常强大的一款插件.我这里用的是0.5.2版本.下面记录一下使用中学习到的相关API,不定 ...
- bootstrapValidator 使用(包含入门demo,常用方法,以及常用的规则)
一 什么是bootstrapValidator? -- 一个基于 jquery,boostrap 的表单验证框架....简单实用上手快,页面美观还过得去,不废话了,直接撸. 二 boots ...
- bootstrapValidator表单验证插件
bootstrapValidator——一个很好用的表单验证插件,再也不用手写验证规则啦! bootstrapValidator官方文档:http://bootstrapvalidator.votin ...
- 用bootstrapValidator来验证UEditor
我们的项目使用了bootstrapValidator来作为前端校验,但是表单里面有一个UEditor,它用bootstrapValidator是没有效果的,为了页面风格统一,只好修修改改咯 首先来看一 ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- 【转】vue.js表单校验详解
官方文档:https://monterail.github.io/vuelidate/ https://github.com/monterail/vuelidate 1.npm安装vue-valida ...
随机推荐
- Firefox配置Fiddler
Fiddler: Toos->Telerik Fiddler Options->HTTPS->Capture HTTPS CONNECTs Toos->Telerik Fidd ...
- [bzoj3943][Usaco2015 Feb]SuperBull_Kruskal
SuperBull bzoj-3943 Usaco-2015 Feb 题目大意:贝西和她的朋友们在参加一年一度的“犇”(足)球锦标赛.FJ的任务是让这场锦标赛尽可能地好看.一共有N支球队参加这场比赛, ...
- [bzoj1001][BeiJing2006]狼抓兔子_网络流_最小割转对偶图
狼抓兔子 bzoj-1001 BeiJing2006 Description 现在小朋友们最喜欢的"喜羊羊与灰太狼",话说灰太狼抓羊不到,但抓兔子还是比较在行的, 而且现在的兔子还 ...
- 可回味的js代码段
1,关于bind()----- var name="global"; var person={ name:"person", hello:function(st ...
- hdu 1239
首先,p,q>=2,所以p,q<=50000; 然后,我们观察a<=b<1000,而p,q<=100000.那么,q>=10000时,p<=10,则a/b&l ...
- 【cocos2d-x 3.7 飞机大战】 决战南海I (八) 背景移动
採用双层背景.这样效果更好 .h class BackgroundMove : public Layer { public: BackgroundMove(); ~BackgroundMove(); ...
- Codeforces Round #200 (Div. 2)D. Alternating Current (堆栈)
D. Alternating Current time limit per test 1 second memory limit per test 256 megabytes input standa ...
- [ajax 学习笔记] ajax初试
ajax全称是:asynchronous javasctipt and xml. 1.为什么须要ajax? 一般web程序与server的交互是:页面发送请求等待server处理,server处理数据 ...
- cocos2d-x的gitignore配置
# Ignore thumbnails created by windows Thumbs.db # Ignore files build by Visual Studio *.obj *.exe * ...
- 齐头并进完成任务——Java多线程(一)
多线程(Multithread)指的是在单个进程中同时运行多个不同的线程,执行不同的任务.多线程意味着一个程序的多行语句块并发执行. 一.实现多线程 1.通过继承Thread类实现多线程. Threa ...
