JavaScript学习杂记
1.DOM层级:document(document) --> doctype,documentElement(html) --> head,body(body).
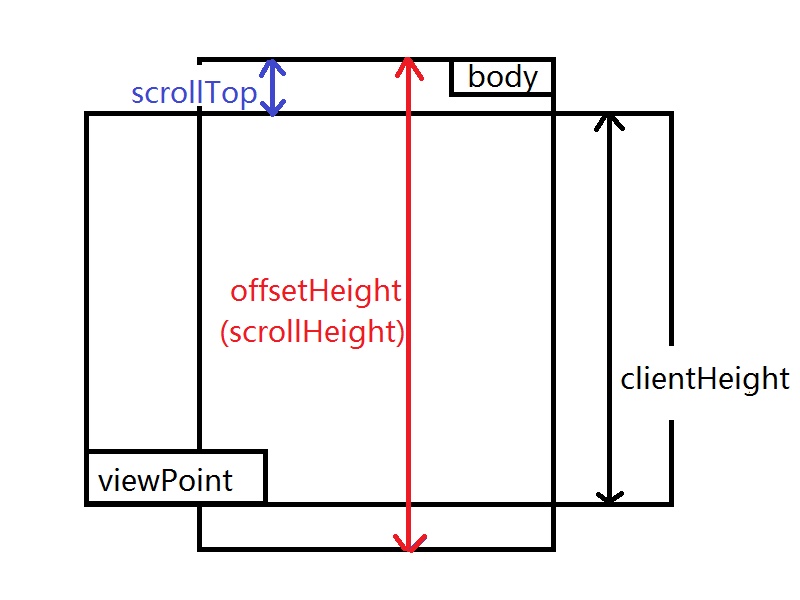
2.offset, client,scroll和cssStyle中,只有scrolltop,scrollleft和cssstyle可写,其他都是只读。offset是指元素相对于offsetparent的尺寸,client是元素内容区域的尺寸。scroll是指有滚动条的元素相对于自己的尺寸。其中clientX,clientY分别指触发事件时候,事件对象位于视口的位置(例如鼠标点击处)pageX、pageY(IE8及更低版本不支持)指事件对象位于整个页面的位置(包括被卷起的不可见部分)。

3.xxx.style.xxx只能获取html标签内“style="..."”的css样式,甚至连内嵌style标签里面的样式都不能读取。
4.关于function。浏览器在运行代码前会先搜集所有的function(){},所以函数可以在被定义之前使用,但通过var a = function xxx(){}形式定义的函数不能在定义之前使用。
//一般来说,return语句之后的函数内部是不执行的,但由于
//所有的function都是提前搜集的,所以后一个f会覆盖前一个f
function outer(){
function f(){return 1;}
return f();
function f(){return 2;}
}
//返回2
outer(); /*==================*/
//正确,返回1
example();
//出错,example2未定义
example2();
function example(){return 1;}
var a = function example2(){return 2;}
5.IE8及以下的浏览器的attachEvent方法中的this指向的是window。而不像标准的addEventListener方法那样指向当前元素。
6.event.target指的是最初被按下的元素的空白部分。低版本IE浏览器的event对象是window的属性,即window.event。IE中的event.srcElement对应标准DOM的event.target,event.to(from)Element对应event.relatedTarget,event.returnValue=false对应event.preventDefault()。event.cancelBubble=true对应event.stopPropagation()。
7.IE8以下浏览器不会把空白字符解析为Node。
8.表单提交时默认的content-type是x-www-form-urlencoded,设置了x-www-form-urlencoded请求头的POST请求,在服务器端处理时可以直接使用_POST[]来获取。如果没有设置该请求头,则服务器端获取变量必须用$GLOBALS['HTTP_RAW_POST_DATA']来获取。即通过ajax来POST数据时,需要手动设置content-type为x-www-form-urlencoded,以便模拟表单提交。
9.position不为static的元素是没有offset值的,因为它本身已经成了offsetParent
JavaScript学习杂记的更多相关文章
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- JavaScript学习(3):函数式编程
在这篇文章里,我们讨论函数式编程. 什么是函数式编程?根据百度百科的描述,“函数式编程是种编程典范,它将电脑运算视为函数的计算.函数编程语言最重要的基础是 λ 演算(lambda calculus). ...
- JavaScript学习(2):对象、集合以及错误处理
在这篇文章里,我们讨论一下JavaScript中的对象.数组以及错误处理. 1. 对象 对象是JavaScript中的一种基本类型,它内部包含一些属性,我们可以对这些属性进行增删操作. 1.1 属性 ...
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- JavaScript学习11 数组排序实例
JavaScript学习11 数组排序实例 数组声明 关于数组对象的声明,以前说过:http://www.cnblogs.com/mengdd/p/3680649.html 数组声明的一种方式: va ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JavaScript学习09 函数本质及Function对象深入探索
JavaScript学习09 函数本质及Function对象深入探索 在JavaScript中,函数function就是对象. JS中没有方法重载 在JavaScript中,没有方法(函数)重载的概念 ...
随机推荐
- HDU_1848_博弈,sg函数
Fibonacci again and again Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Jav ...
- jmeter解决中文乱码问题
问题: 当响应数据或响应页面没有设置编码时,jmeter会按照jmeter.properties文件中,sampleresult.default.encoding 设置的格式解析默认ISO-8859- ...
- appium 使用send_keys方法时报错: driver.find_element_by_id("com.hmkx.zgjkj:id/layout_search_bar_input").send_keys("123")
新手 使用send_keys方法时一直报错,上网查这个方法的用法,看着大家都是这么写的啊,后来直接搜索 报错信息,搜索结果的针对性就清楚多了. 原来是seleium版本太高导致的问题. 可以先在cmd ...
- tab切换案例
做个简单的tab切换效果,分别于jquery和js操作 (1)jQuery操作 先看下效果: <!DOCTYPE html> <html lang="en"> ...
- UpLoadify在IE下兼容问题
一.在IE9.IE10不能点击的问题解决 解决方法:进入uploadify的js文件中,搜索SWFUpload.prototype.getFlashHTML,找到它对应的语句,将方法全部替换为以下内容 ...
- Haproxy 【转载】
一.HAProxy简介 (1)HAProxy 是一款提供高可用性.负载均衡以及基于TCP(第四层)和HTTP(第七层)应用的代理软件,支持虚拟主机,它是免费.快速并且可靠的一种解决方案. HAProx ...
- c++ map: 当map的value是void*指针
#include <iostream> #include <map> #include <vector> using namespace std; //key is ...
- 兼容ie6的mvvm框架--san
最近,由于公司项目需要,使用百度mvvm框架san开发了一个兼容ie6的小项目.san的优势是强大的兼容性,能兼容到ie6.当初我自己好奇,尝试用san做了一个小型项目,这里记录一下.如果你也想尝试一 ...
- JavaScript学习笔记之对象
目录 1.自定义对象 2.Array 3.Boolean 4.Date 5.Math 6.Number 7.String 8.RegExp 9.Function 10.Event 在 JavaScri ...
- 使用 Cordova 打包 app
1.安装nodejs 2.安装 cordova npm install -g cordova 3.Cordova 打包成安卓APK需要用到ANT打包工具,首先配置好java环境: 下载安装Java J ...
