layui富文本编译器添加图片
1、创建富文本编辑器
<form class="layui-form" method="post" id="myForm" enctype="multipart/form-data">
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="content"></textarea>
</div>
</div>
</form>
2、js
<script>
layui.use(['form', 'layedit', 'laydate'], function() {
var form = layui.form
, layer = layui.layer
, layedit = layui.layedit
, laydate = layui.laydate;
//上传图片,必须放在 创建一个编辑器前面
layedit.set({
uploadImage: {
url: '${pageContext.request.contextPath}/uploadFile' //接口url
,type: 'post' //默认post
}
});
//创建一个编辑器
var editIndex = layedit.build('content',{
height:
}
);
});
</script>
3、controller
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("file") CommonsMultipartFile file) throws Exception {
FastDFSClient client = FastDFSClient.getClient();//开启服务
String extName = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+);
String path = client.uploadFile(file.getBytes(),extName,null);//获取路径
logger.debug("上传文件demo===============================,文件服务器路径"+path);
Map<String,Object> map = new HashMap<String,Object>();
Map<String,Object> map2 = new HashMap<String,Object>();
map.put("code",);//0表示成功,1失败
map.put("msg","上传成功");//提示消息
map.put("data",map2);
map2.put("src",file_server+path);//图片url
map2.put("title",extName);//图片名称,这个会显示在输入框里
String result = new JSONObject(map).toString();
return result;
}
将信息返回,前台就收即可
注意:
① 博主这里文件是上传到本地的 /Users/liuyanzhao/Documents/uploads/ 目录,大家自行修改。待会儿还要在 Tomcat 或者 IDE 里配置静态资源虚拟映射(即55行的路径,/uploads ),才能在浏览器里访问图片
② 图片上传,以 年/月/文件名 形式储存,其中文件名是按时间自动命名
③ 第 55 行的是图片的 url,/ 表示根目录,会自动加上 域名的,大家可根据自己情况修改
④ 第 59-66 行代码是生产 以 Map 方式 创建JSON,最终返回给 前台
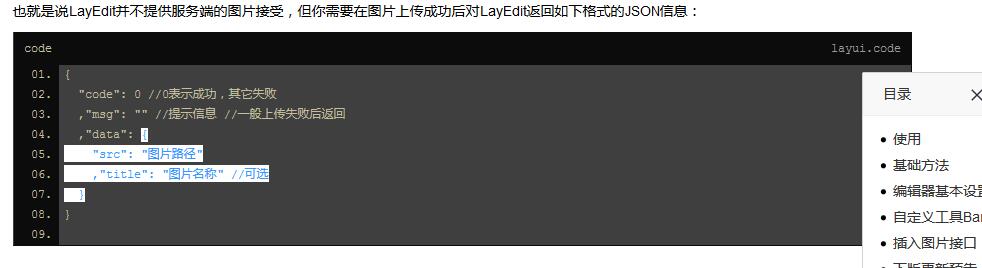
这里的 JSON,layui 是有要求的,如图

layui富文本编译器添加图片的更多相关文章
- layui富文本编译器后台获取图片路径
@RequestMapping("add") public ModelAndView add(News news){ ModelAndView mav = ne ...
- ASP.NET MVC实现layui富文本编辑器应用
先看看视图层 在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型.通过视图助手,为我们生成id和name属性相同的textarea标签. 备注: ...
- vue-quill-editor + iview 实现富文本编辑器及图片上传
1.npm 安装 vue-quill-editor npm install vue-quill-editor 2.再main.js中引入 import VueQuillEditor from 'vue ...
- 富文本vue-quill-editor修改图片上传方法
富文本vue-quill-editor修改图片上传方法 HTML 代码 HTML codes <!-- 上传的组件 --> <upload style="display:n ...
- 百度富文本Ueditor将图片存在项目外路径并回显
我的毕设中需要一个类似新闻发布的功能,使用到百度富文本编辑器,不过百度富文本编辑器有点坑(只是我太菜了),粘贴图片和回显这个坑坑了我两天时间.效果是这样的: 就是可以在文本中粘贴图片并显示出来,直接说 ...
- Vue富文本编辑器(图片拖拽缩放)
富文本编辑器(图片拖拽缩放) 需求: 根据业务要求,需要能够上传图片,且上传的图片能在移动端中占满屏幕宽度,故需要能等比缩放上传的图片,还需要能拖拽.缩放.改变图片大小.尝试多个第三方富文本编辑器,很 ...
- layui 魔改:富文本编辑器添加上传视频功能
甲方又整新需求了:富文本编辑器需要可以传视频. layui本身的富文本编辑器没有传视频的功能,所以,又到了咱们魔改的时候了. 友情提醒,富文本编辑器 layedit 只有layui的V1版有,V2版没 ...
- 微信小程序富文本中的图片大小超出屏幕
这个问题我在小程序社区中提的,后来有个帮我回答了这个问题,我试了一下可以. 解决办法是过滤富文本内容,给图片标签添加一个样式,限制图片的最大宽度. replace(/\<img/gi, '& ...
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
随机推荐
- C# 获得Properties下的定义的资源
var str1 = Properties.Resources.ResourceManager.GetObject("String1", null); string url = S ...
- Makefile精髓篇【转】
什么是makefile?或许非常多Winodws的程序猿都不知道这个东西,由于那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序猿,makefile还是 ...
- Object.create() __https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
Object.create() 方法会使用指定的原型对象及其属性去创建一个新的对象. 语法 Object.create(proto[, propertiesObject]) 参数 proto 新创建对 ...
- CAD创建一个新的图形文件
static void linea(void) { AcDbDatabase *pDb = new AcDbDatabase(true, false); AcGePoint3d pickPoint; ...
- easyui 网址
http://www.runoob.com/jeasyui/jeasyui-datagrid-datagrid23.html http://www.jeasyui.com http://fineui. ...
- 推荐系统相关比赛-kaggle
from: 七月在线 电商推荐与销量预测相关案例 一.预测用户对哪个事件感兴趣(感兴趣不一定去参加) 用户历史参加事件.社交信息.浏览信息(app).要预测的事件 recall:召回率 准确率: 协同 ...
- 通过git向github提交项目
按顺序学习 https://www.cnblogs.com/forget406/p/6045499.html#top https://blog.csdn.net/xiaoputao0903/artic ...
- 六、Scrapy中Download Middleware的用法
本文转载自: https://scrapy-chs.readthedocs.io/zh_CN/latest/topics/downloader-middleware.html https://doc. ...
- 00.Python中下划线的5种含义
转自这里 先放上 简短的"速查表",罗列了五种Python下划线模式的含义: 模式 举例 含义 单前导下划线 _var 命名约定,仅供内部使用.通常不会由Python解释器强行执行 ...
- php 导出Excel 不用安装插件、开启配置
function export_csv($filename, $data) { header("Content-type:text/csv"); header("Cont ...
