CSS实现列表li边框重合问题
CSS实现列表li边框重合问题
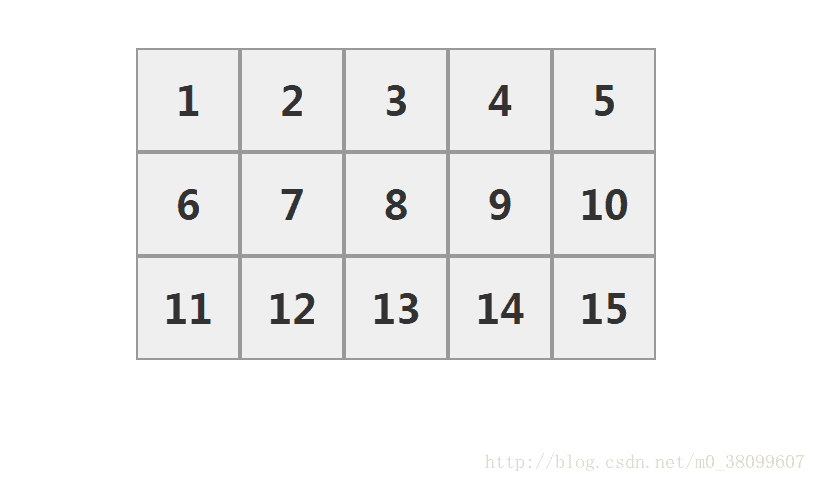
在我们写东西的时候经常要用到ul,但是也经常会出现li边框重合的问题,如下图: 
可以看到每个格子的右边框和下边框明显有边框重合现象,这样很影响美观,要解决这个问题其实也很简单;只要给每个li设置css属性 margin:0 0 -width -width 就可以了,其中的width是我们给li设置的边框宽度;
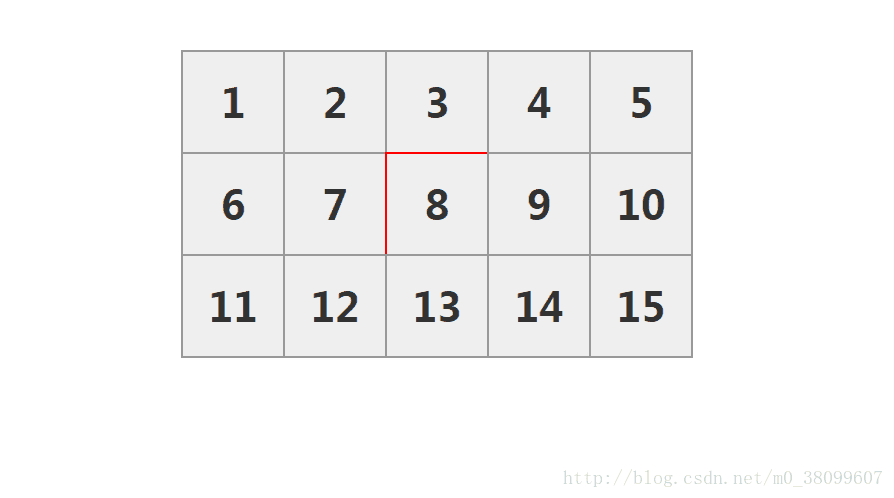
然而单单只设置margin属性有个小bug,那就是当我们鼠标滑过li要显示边框效果时会出现这个情况:
这个时候问题很明显,因为我们想通过设置li的右边框和下边框的margin为负数来实现边框”重叠“,但是当鼠标经过时右边框和下边框被相邻的li”压“在了下面,解决这个问题也很简单,只要用z-index就可以解决了,开始将li的z-index设置为0,让它可以“压”在下面,当鼠标经过时将其z-index设置为1,让其显示;(注意这时记得给li设置position属性,具体原由可以参考我的另一篇博客关于设置z-index层级无效的问题);
现在附上完整的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul{
width: 520px;
height: 312px;
margin: 50px auto;
}
ul li{
list-style: none;
width: 100px;
height: 100px;
text-align: center;
background-color: #efefef;
float: left;
border: 2px solid #999;
margin: 0 0 -2px -2px;
position: relative;
z-index: 0;
}
ul li:hover{
border: 2px solid red;
z-index: 1;
}
ul li a{
text-decoration: none;
color: #333;
font-size: 40px;
font-weight: bold;
line-height: 100px;
}
</style>
</head>
<body>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
</ul>
</body>
</html>CSS实现列表li边框重合问题的更多相关文章
- css技巧之如何实现ul li边框重合
提到边框重合,我们不妨打开淘宝首页浏览主体分类内容板块瞧瞧---亲,你看到了,正是这个,边框重合.其实我们不难发现,这个效果并不难,只是我们没有真正的动手做过而已,所以不知道怎么做,那么下面就是一个很 ...
- 用ul li实现边框重合并附带鼠标经过效果
边框重合这个效果并不难,只是我们没有真正的动手做过而已,下面让我们来谈谈用ul li如何实现边框重合,并附带鼠标经过效果 <!DOCTYPE html> <html lang=&qu ...
- 使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm 具体实现请看样式部分. 完整代码: <!DOCTYPE html> <html> < ...
- 一个带标号的CSS文章列表写法
<title>CSS文章列表</title> <style type="text/css"> *{margin:0;padding:0;list ...
- CSS图片列表
1.效果图: 2.Example Source Code <h3><a href="http://www.52css.com/">我爱CSS画廊</a ...
- 如何在Html的CSS中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
- 如何在Html的div+css中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
- 23 , CSS 构造列表与导航
1. 列表图片 2. 背景列表 3. 翻转列表 4. 水平导航 1. 内边距与外边距 Ul { Margin: 0; Padding: 0; } 2. 使用图片作为列表图标 Ul { Margin: ...
- CSS控制列表样式属性list-style有哪些?怎么用?
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题.云 ...
随机推荐
- Objective-C在ARC下结合GCD的单例模式和宏模版
单例模式在iOS开发过程中经常用到,苹果提供过objective c单例的比较官方的写法: static MyGizmoClass *sharedGizmoManager = nil; + (MyGi ...
- VMware或者KVM克隆的虚拟机网卡无法启动
在VMware里克隆出来的CentOS Linux.. ifconfig...没有看到eth0..然后重启网卡又报下面错误. 故障现象: service network restartShutting ...
- EF入门
1.(安装EF)右键项目
- 构建秘钥对验证的SSH体系
构建秘钥对验证的SSH 体系 首先先要在ssh 客户端以root用户身份创建秘钥对 客户端将创建的公钥文件上传至ssh服务器 服务器将公钥信息导入用户root的公钥数据库文件 客户端以root用户身份 ...
- MATLAB仿真学习笔记(一)
一.Simulink概述 1.特点 simulink是对动态系统进行建模.仿真和综合分析的图形化软件,可以处理线性和非线性.离散.连续和混合系统,也可以处理单任务和多任务系统,并支持多种采样频率的系统 ...
- JS页面跳转和js对iframe进行页面跳转、刷新
一.js方式的页面跳转1.window.location.href方式 <script language="JavaScript" type="text/ja ...
- 38.histogram的基础用法
主要知识点 histogram的理解及用法 histogram:他的作用是把一些连续的数据划分为一定的区间范围,使用连续的数据离散化,然后这这样离散化的数据就可以做聚合分析操作,操作过程类似于 ...
- 9.boost权重控制
主要知识点: 学会在should中使用boost进行权重控制 假如现在有一个需求:要把should中某些字段优先显示, 1.不加boost权重控制 GET /forum/article/_se ...
- Python面向对象----继承, 重载
1. 面向对象三大特性之继承. 继承的便捷是子类可以直接调用父类里面的方法和属性.(在强类型语言里面是只能调用公有成员), 不用重复的造轮子. 减少程序猿的负担.实现多态等上层结构 2. 父类代码 3 ...
- 《零压力学Python》 之 第一章知识点归纳
第一章(初识Python)知识点归纳 Python是从ABC语言衍生而来的 ABC语言是Guido参与设计的一种教学语言,为非专业编程人员所开发的. Python是荷兰程序员 Guido Van Ro ...