2018最新WordPress缩略图设置方法
缩略图设置的方法很多,但都不全面,且很多教程已经失效了,其中使用插件来实现,可是那些插件都使用过都不能实现效果,所以我整理了一份使用代码实现缩略图的方法。
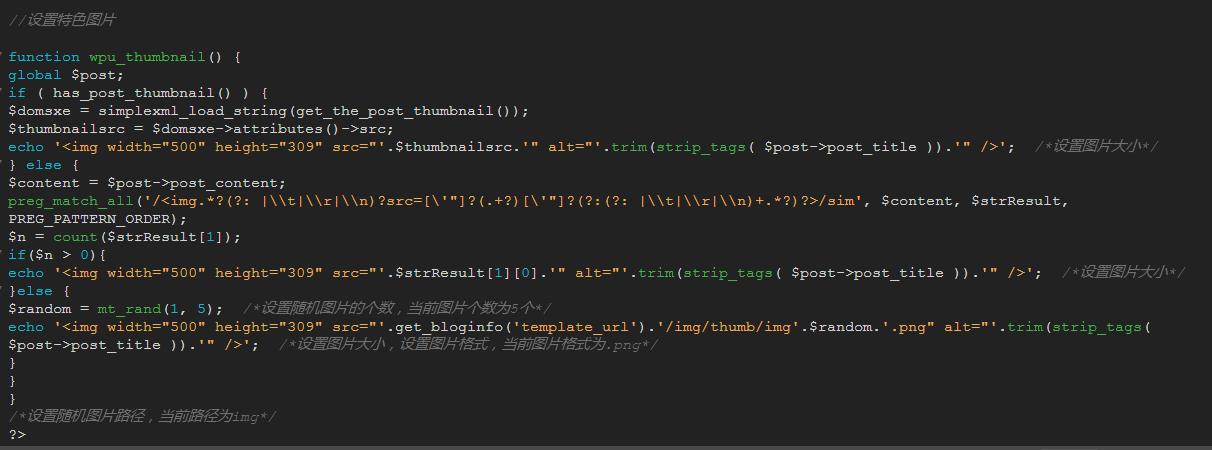
1、找到网站根目录/wp-content/themes/当前网站主题文件夹/functions.php,使用编辑器在该文件中添加以下代码:
- //设置特色图片
- function wpu_thumbnail() {
- global $post;
- if ( has_post_thumbnail() ) {
- $domsxe = simplexml_load_string(get_the_post_thumbnail());
- $thumbnailsrc = $domsxe->attributes()->src;
- echo '<img width="500" height="309" src="'.$thumbnailsrc.'" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小,我设置宽高比为黄金比例0.618*/
- } else {
- $content = $post->post_content;
- preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
- $n = count($strResult[1]);
- if($n > 0){
- echo '<img width="500" height="309" src="'.$strResult[1][0].'" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小*/
- }else {
- $random = mt_rand(1, 5); /*设置随机图片的个数,当前图片个数为5个,注意图片个数要和这里相同*/
- echo '<img width="500" height="309" src="'.get_bloginfo('template_url').'/img/thumb/img'.$random.'.png" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小,设置图片格式,当前图片格式为.png*/
- }
- }
- }
- /*设置随机图片路径,当前路径为img,当然也可以设置网络路径,只需要将'.get_bloginfo('template_url').'/img/thumb更换为网络路径即可*/

2、在主题文件夹里新建一个 “img” 文件夹,然后在img文件夹里再创建一个 “thumb” 文件夹。准备好随机图片放进刚建好的 thumb 文件夹里,需要重点提一下的是图片的后缀名必须更改为img1.png,img2.png,img3.png,img4.png,img5.png。
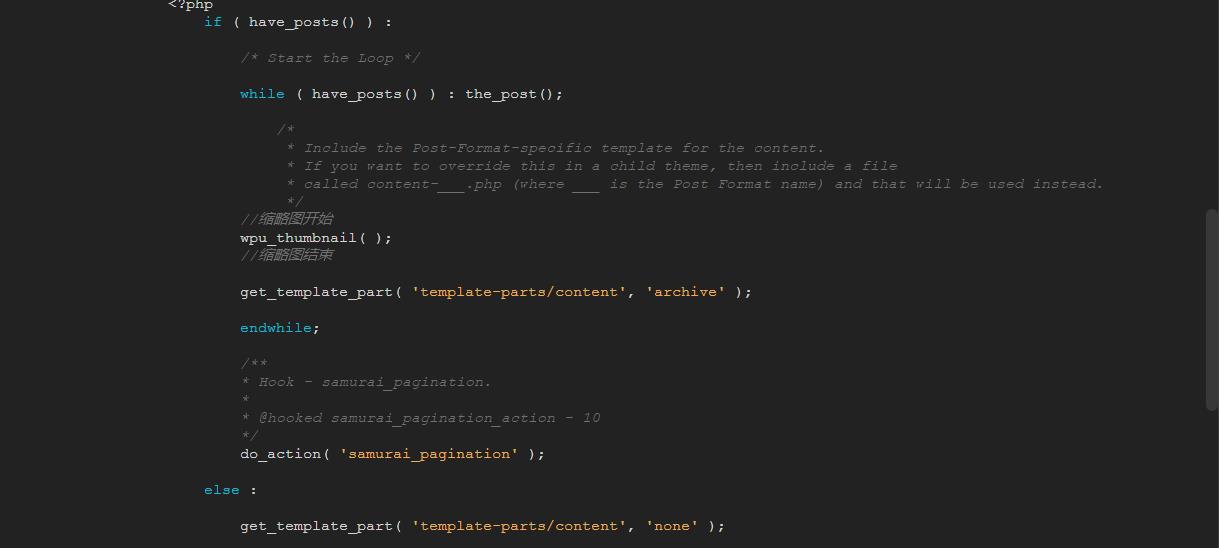
3、找到网站根目录/wp-content/themes/当前网站主题文件夹/index.php,搜索get_template_part( 'template-parts/content', 'archive' );(因主题不同,代码也会不同,如果搜索不到就搜索 get_template_part),在前面添加 wpu_thumbnail( );

4、然后就没有然后了,大家可以看看我的博客的效果:blog.xinlvtian.com
2018最新WordPress缩略图设置方法的更多相关文章
- [Windows Server 2012] WordPress安全设置方法
★ 欢迎来到[护卫神·V课堂],网站地址:http://v.huweishen.com ★ 护卫神·V课堂 是护卫神旗下专业提供服务器教学视频的网站,每周更新视频. ★ 本节我们将带领大家:WordP ...
- wordpress 缩略图功能函数 the_post_thumbnail
很多 WordPress 主题,特别是那些杂志型的主题,会给每篇日志加上一张缩略图,这种展现方式一般用在首页,可能单独出现,或者和日志摘要一起.但是目前位置没有一个标准的方法去实现日志缩略图,很多主题 ...
- 一行代码彻底禁用WordPress缩略图自动裁剪功能
记得在博客分享七牛缩略图教程的时候,提到过 WordPress 默认会将上传的图片裁剪成多个,不但占用磁盘空间,也会拖慢网站性能,相当闹心! 当时也提到了解决办法: ①.关闭主题自带缩略图裁剪功能(若 ...
- PyCharm 2018 最新激活方式总结(最新最全最有效)!!!
PyCharm 2018 最新激活方式总结(最新最全最有效!!!) pycharm2018 是目前python编程的主要应用工具,具有非常广泛的应用,不过对于它的破解一直比较麻烦,这里我为大家提供了三 ...
- .net又一个生成缩略图的方法,不变形
生成缩略图是一个十分常用功能,找到了一个方法,重写部分代码,实用又好用,.net又一个生成缩略图的方法,不变形 /// <summary> /// 为图片生成缩略图 by 何问起 /// ...
- 研究在SAE上搭建最新wordpress
安装SAE上的wordpress,创建应用选择wordpress模板,安装后是3.4版本 新建一个版本2,下载最新wordpress安装包并解压到版本2中 初步猜想修改地方: 数据库配置:wp-con ...
- .net又一个生成缩略图的方法,不变形,非常好用
生成缩略图是一个十分常用功能,找到了一个方法,重写部分代码,实用又好用,.net又一个生成缩略图的方法,不变形 /// <summary> /// 为图片生成缩略图 by 何问起 /// ...
- C#生成缩略图的方法
1.需要添加应用System.Drawing.dll 2.命名空间 using System.IO; using System.Drawing; using System.Drawing.Imagin ...
- SEO -- WordPress怎设置百度站长链接自动提交
百度站长平站更新了主动推送(实时)推送的方式,受到了广大站长的好评,但是对于使用WordPress的网站来说怎么设置自动提交呢,在这里介绍一种比较简单且有效的方法.我们可以使用 WP BaiDu Su ...
随机推荐
- js对cookie增删改查的封装
/** * 获取cookie * @param name * @returns {*} */ function getCookie(name) { var cookieArr = document.c ...
- spring实现helloWord
第一步:添加架包 第二步:写一个简单的实列 package com.java.test; /** * @author nidegui * @create 2019-06-22 10:58 */ pub ...
- xml方式实现aop编程
第一:引入jai文件 第二:引入aop名称空间 第三:配置aop
- vue scss 安装
1.开始在vue项目中使用sass,在命令行输入一下命令进行安装(使用git命令行要用shift+insert 进行粘贴否则粘贴不上) cnpm install node-sass --save-de ...
- HTTP 状态码 301 和 302 详解及区别——辛酸的探索之路
转自:http://blog.csdn.net/grandpang/article/details/47448395 一直对http状态码301和302的理解比较模糊,在遇到实际的问题和翻阅各种资料了 ...
- node对称加密(转载)
https://www.cnblogs.com/laogai/p/4664917.html
- 【习题 4-3 UVA - 220】Othello
[链接] 我是链接,点我呀:) [题意] [题解] legal被我打成leagal... 然后注意输出坐标的时候,格式是%2d.. 然后就没啥难的了.. [代码] #include <bits/ ...
- Spring Cloud-hystrix(六)
作用 防止 多个服务相互交互时某个服务运行缓慢导致调用方线程挂起,高并发情况下 导致挂起线太多 引起调用方的服务不可用 能够在服务发生故障或者通过断路器监控向调用方返回一个错误 而不是长时间的等待 S ...
- js dom元素加载完成执行
//dom ready执行 function ready(fn){ if(document.addEventListener){ document.addEventListener('DOMConte ...
- HDU 1912
坑,直接把公路看成X轴来做,然后,排序扫描一下,你懂的. #include <iostream> #include <algorithm> #include <cstdi ...
