Android 微信分享与QQ分享功能
微信分享与QQ分享功能现在都挺常见的,可以根据一些第三方社会化分功能快速实现,不过多多少少都不怎么纯净,最好都是自己看官方文档来实现就最好了~
一、微信分享
微信分享功能需要先在微信开放平台注册应用并获取APP ID,就可以获得微信提供的基本接口了

APP ID是对应唯一的应用包名和签名的,所以即使你的应用变了,只要包名和使用的签名key文件不变,就可以继续使用该ID
首先下载微信SDK,导入libammsdk.jar文件
声明需要的权限
<!-- 微信需要的权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
微信分享功能有个比较坑爹的地方,就是如果想要实现分享后回调,就需要建立指定的包名和Activity名
在主包名下建立一个wxapi包,然后再建立一个Activity,命名为:WXEntryActivity,实现IWXAPIEventHandler接口,用于分享后回调
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_share_entry"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="shareWXSceneSession"
android:text="分享给微信好友" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="shareWXSceneTimeline"
android:text="分享到朋友圈" /> </LinearLayout>
微信分享的全部代码
public class WXEntryActivity extends AppCompatActivity implements IWXAPIEventHandler {
private String APP_ID = "填入你自己的ID";
private IWXAPI iwxapi;
enum SHARE_TYPE {Type_WXSceneSession, Type_WXSceneTimeline}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wxentry);
iwxapi = WXAPIFactory.createWXAPI(this, APP_ID, false);
iwxapi.handleIntent(getIntent(), this);
iwxapi.registerApp(APP_ID);
}
public void shareWXSceneSession(View view) {
share(Type_WXSceneSession);
}
public void shareWXSceneTimeline(View view) {
share(Type_WXSceneTimeline);
}
private void share(SHARE_TYPE type) {
WXWebpageObject webpageObject = new WXWebpageObject();
webpageObject.webpageUrl = "http://www.initobject.com/";
WXMediaMessage msg = new WXMediaMessage(webpageObject);
msg.title = "Hi,Tips";
msg.description = "这是一个校园应用";
Bitmap thumb = BitmapFactory.decodeResource(getResources(), R.drawable.ninja);
msg.thumbData = bmpToByteArray(thumb, true);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("Req");
req.message = msg;
switch (type) {
case Type_WXSceneSession:
req.scene = WXSceneSession;
break;
case Type_WXSceneTimeline:
req.scene = WXSceneTimeline;
break;
}
iwxapi.sendReq(req);
finish();
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
iwxapi.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq baseReq) {
}
@Override
public void onResp(BaseResp resp) {
String result;
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
result = "分享成功";
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
result = "取消分享";
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
result = "分享被拒绝";
break;
default:
result = "发送返回";
break;
}
Toast.makeText(this, result, Toast.LENGTH_SHORT).show();
finish();
}
private String buildTransaction(final String type) {
return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();
}
public static byte[] bmpToByteArray(final Bitmap bmp, final boolean needRecycle) {
ByteArrayOutputStream output = new ByteArrayOutputStream();
bmp.compress(Bitmap.CompressFormat.PNG, , output);
if (needRecycle) {
bmp.recycle();
}
byte[] result = output.toByteArray();
try {
output.close();
} catch (Exception e) {
e.printStackTrace();
}
return result;
}
}
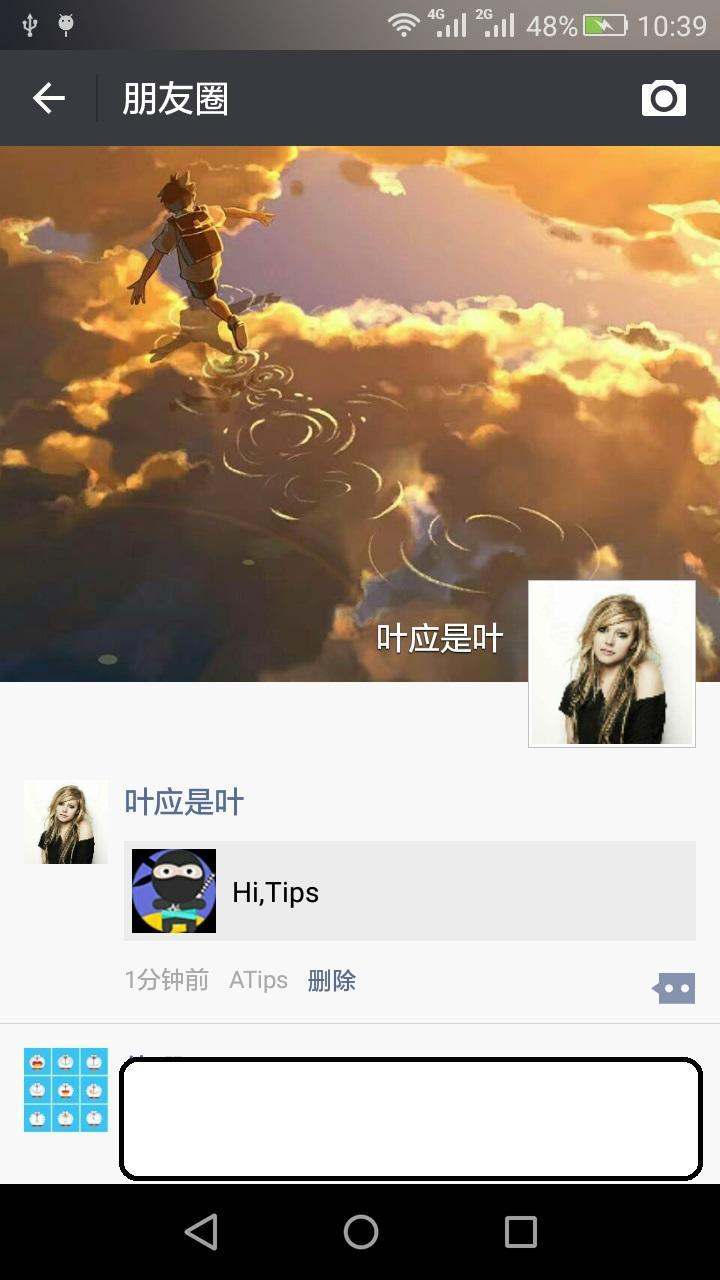
微信分享及收藏目前支持文字、图片、音乐、视频、网页共五种类型,可以分享至微信好友会话、朋友圈或添加到微信收藏
分享或收藏的目标场景,通过修改scene场景值实现。
发送到聊天界面——WXSceneSession
发送到朋友圈——WXSceneTimeline
添加到微信收藏——WXSceneFavorite
当中onResp(BaseResp resp)用于分享后回调
实现IWXAPIEventHandler接口,微信发送的请求将回调到onReq方法,发送到微信请求的响应结果将回调到onResp方法bmpToByteArray(final Bitmap bmp, final boolean needRecycle)用于解析图片
注意,在这里我使用到的分享的本地图片是R.drawable.ninja,微信对图片大小有限制,我测试时因为图片太大所以一直分享不成功,最后使用了这张9kb大小的图片才成功
此外,微信文档中声明需要为WXEntryActivity声明exported属性
<activity
android:name=".wxapi.WXEntryActivity"
android:exported="true" />

二、QQ分享
QQ分享功能同样需要到QQ互联官网申请APP ID
下载官方SDK,导入open_sdk_r5756.jar文件
声明需要的权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
还需要声明两个Activity
<!--QQ声明的Activity-->
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tencent(加入你自己的ID,不包括括号)" />
</intent-filter>
</activity>
然后再新建一个Activity,对包名和Activity名没有要求,我这里命名为QQActivity,再实现IUiListener接口
布局文件有两个按钮即可
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_share_entry"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="shareToQQ"
android:text="分享给好友" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="shareToQZone"
android:text="分享到QQ空间" /> </LinearLayout>
public class QQActivity extends AppCompatActivity implements IUiListener {
private Tencent mTencent;
private String APP_ID = "你自己的ID";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_qq);
mTencent = Tencent.createInstance(APP_ID, getApplicationContext());
}
public void shareToQQ(View view) {
}
public void shareToQZone(View view) {
Bundle params = new Bundle();
params.putInt(QQShare.SHARE_TO_QQ_KEY_TYPE, QQShare.SHARE_TO_QQ_TYPE_DEFAULT);
params.putString(QQShare.SHARE_TO_QQ_TITLE, "Hi,叶应是叶");
params.putString(QQShare.SHARE_TO_QQ_SUMMARY, "欢迎访问我的博客");
params.putString(QQShare.SHARE_TO_QQ_TARGET_URL, "http://blog.csdn.net/new_one_object");
params.putString(QQShare.SHARE_TO_QQ_IMAGE_URL, "http://avatar.csdn.net/B/0/1/1_new_one_object.jpg");
params.putString(QQShare.SHARE_TO_QQ_APP_NAME, "HiTips");
params.putInt(QQShare.SHARE_TO_QQ_EXT_INT, QQShare.SHARE_TO_QQ_FLAG_QZONE_AUTO_OPEN);
mTencent.shareToQQ(this, params, this);
}
@Override
public void onComplete(Object o) {
Toast.makeText(this, o.toString(), Toast.LENGTH_LONG).show();
}
@Override
public void onError(UiError uiError) {
Toast.makeText(this, uiError.errorMessage + "--" + uiError.errorCode + "---" + uiError.errorDetail, Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(this, "取消", Toast.LENGTH_SHORT).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (mTencent != null) {
Tencent.onActivityResultData(requestCode, resultCode, data, this);
}
super.onActivityResult(requestCode, resultCode, data);
}
}
代码比较简单,思路比较容易理解
不过这里有个问题一直解决不了,可以分享到QQ空间,也可以分享到QQ收藏,就是无法发送给QQ好友,研究了很久一直无法解决,知道原因的童鞋麻烦指点下=_=
实例代码我上传到GitHub上了,https://github.com/initobject/WeiXin_QQ_Share
Android 微信分享与QQ分享功能的更多相关文章
- apiCloud 三方分享,微信好友分享,微信朋友圈分享,QQ分享,微博分享
首先查看我的这篇有关三方登录的博客,地址是http://www.cnblogs.com/gqx-html/p/8303567.html,配置完三方数据后可以从上一篇文章中的链接跳转到各个登录查看api ...
- Android实现类似换QQ头像功能(图片裁剪)
现在几乎所有的App都有用户登录模块,需要设置用户头像,而关于用户头像部分无疑也是比较头疼的,目前大部分应用的头像部分会有两种方式:一种是利用系统的裁剪功能去获取用户头像,一种就是获取到图片或者照片的 ...
- iOS开发之第三方分享QQ分享,史上最新最全第三方分享QQ方式实现
本文章源码地址: https://github.com/zhonggaorong/QQLoginDemo 项目搭建参考: (包含QQ登录源码下载 . QQ sdk集成) http://blog.cs ...
- Android 实现微信QQ分享以及第三方登录
集成准备 在微信开放平台创建移动应用,输入应用的信息,包括移动应用名称,移动应用简介,移动应用图片信息,点击下一步,选择Android 应用,填写信息提交审核. 获取Appkey 集成[友盟+]SDK ...
- android接入微信分享(朋友、朋友圈)、QQ分享(好友、空间)
1.申请注册你的appid 2.下载sdk QQ: http://wiki.open.qq.com/wiki/mobile/SDK%E4%B8%8B%E8%BD%BD 微信:https://open. ...
- h5怎么做分享到QQ 、朋友圈、微信 、微博等功能
微信已经成为我们日常聊天联系基本的必备工具,所以小菜我首先介绍一下如何调用微信的分享功能.其实除了可以在微信上分享到朋友圈和发送给好友,微信的分享接口还提供了分享到QQ和分享到腾讯微博等,就是在页面的 ...
- android 实现微信分享多张图片的功能
昨天公司老大通知客户改需求了,原来的微信分享改成分享多张图片,然后屁颠屁颠跑到微信平台看了以后 心里千万只草泥马狂奔而过,微信平台没有提供分享多张的SDK有木有啊,我们只能自己调用系统自带的分享功能实 ...
- Android微信分享功能实例+demo
Android微信分享功能实例 1 微信开放平台注册 2 获得appId,添加到程序中,并运行程序 3 使用应用签名apk生成签名,添加到微信开放平台应用签名,完成注册 4 测试分享功能. 有问题请留 ...
- Android中使用ShareSDK集成分享功能
引言 现在APP开发集成分享功能已经是非常普遍的需求了.其他集成分享技术我没有使用过,今天我就来介绍下使用ShareSDK来进行分享功能开发的一些基本步骤和注意点,帮助朋友们避免一些坑.好了 ...
随机推荐
- 利用Xpath和jQuery进行元素定位示例
利用Selenium在做前端UI自动化的时候,在元素定位方面主要使用了XPATH和jQuery两种方法.XPATH作为主要定位手段,jQuery作为补充定位手段.因为在通过XPATH进行定位的时候,S ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- Scrapy处理200-300范围之外的响应代码
HttpErrorMiddleware 类scrapy.spidermiddlewares.httperror.HttpErrorMiddleware 过滤掉不成功(错误)的HTTP响应,以便蜘蛛不必 ...
- python 从给定的URL中提取顶级域名(TLD)
安装 PyPI的最新稳定版本: pip install tld 或者GitHub的最新稳定版本: pip install https://github.com/barseghyanartur/tld/ ...
- 【剑指Offer】45、扑克牌顺子
题目描述: LL今天心情特别好,因为他去买了一副扑克牌,发现里面居然有2个大王,2个小王(一副牌原本是54张^_^)...他随机从中抽出了5张牌,想测测自己的手气,看看能不能抽到顺子,如果抽到 ...
- QBXT春季培训酱油记
Day-1: 下午回家收拾东西,明天去JN,先通知一下在JN的lll dalao明天去见他,然而手办到了,心情大好啊有没有,有没有! 晚上单曲循环<初音未来的消失>,睡觉的时候哭得稀里哗啦 ...
- 复习C语言基础知识(day02)
一.大型软件组织 定义规则,规则就是协议.用户和中介的接口. 软件开发的过程: 定义规则,定义协议.软件为用户提供的功能. 在C语言中使用接口实现.接口就是函数. 两种用户 函数的使用者 函数的实现者 ...
- springcloud(一):Spring Cloud
研究了一段时间Spring Boot了准备向Spring Cloud进发,公司架构和项目也全面拥抱了Spring Cloud.在使用了一段时间后发现Spring Cloud从技术架构上降低了对大型系统 ...
- 用css3和canvas实现的蜂窝动画效果
近期工作时研究了一下css3动画和js动画.主要是工作中为了增强页面的趣味性,大家都有意无意的加入了非常多动画效果.当然大部分都是css3动画效果.能够gpu加速,这会降低移动端的性能需求. 今天主要 ...
- apple 团队电话
back 苹果电话:400 670 18552 这个是国内能打通的
