css3 flex 详解,可以实现div内容水平垂直居中
先说一下flex一系列属性:
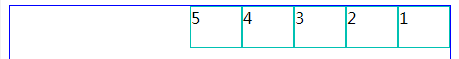
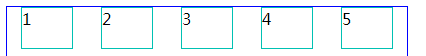
一、flex-direction: (元素排列方向)
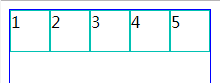
※ flex-direction:row (横向从左到右排列==左对齐)

※ flex-direction:row-reverse (与row 相反)

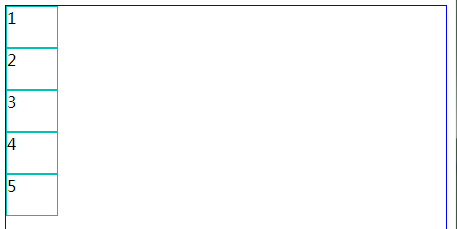
※ flex-direction:column (从上往下排列==顶对齐)

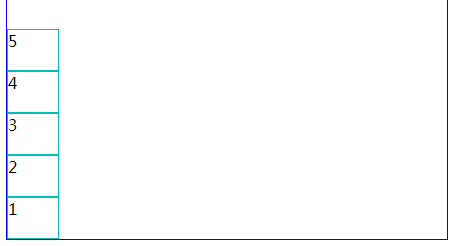
※ flex-direction:column-reverse (与column 相反)

二、flex-wrap: (内容一行容不下的时候才有效)
※ flex-wrap:nowrap (超出不换行,很奇怪里面的宽度会变成100%)

※ flex-wrap:wrap (超出按父级的高度平分)

※ flex-wrap:wrap-reverse(与wrap 相反)

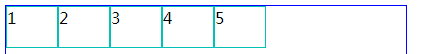
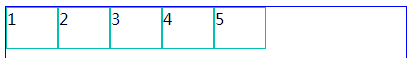
三、justify-content: (水平对齐方式)
※ flex-start (水平左对齐)

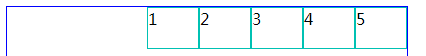
※ justify-content:flex-end; (水平右对齐)

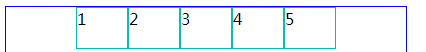
※ justify-content:center; (水平居中对齐)

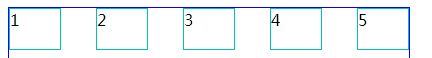
※ justify-content:space-between; (两端对齐)

※ justify-content:space-around; (两端间距对其)

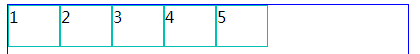
四、align-items: (垂直对齐方式)
※ align-items:stretch; (默认)

※ align-items:flex-start; (上对齐,和默认差不多)

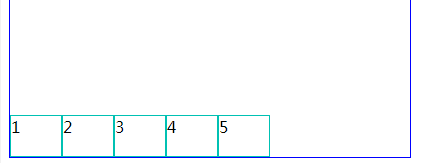
※ align-items:flex-end; (下对齐)

※ align-items:center;(居中对齐)

※ align-items:baseline; (基线对齐)
还没搞明白基线对齐是什么意思。
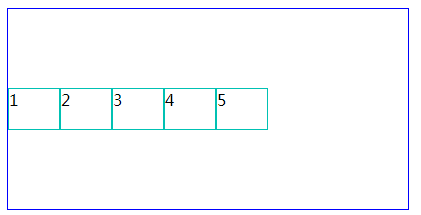
以上是对flex的简单介绍。下面有个小例子,
大家经常用到的,某个div里面水平垂直居中,

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- #box{
- display: flex;
- display: -webkit-flex;
- border: 1px solid #0000FF;
- height: 200px;
- width: 400px;
- align-items:center;
- justify-content:center;
- }
- .item{
- width: 50px;
- height: 40px;
- border: 1px solid #00C1B3;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- <div class="item">5</div>
- </div>
- </body>
- </html>
css3 flex 详解,可以实现div内容水平垂直居中的更多相关文章
- div 内容水平垂直居中
对于前端布局来说.总有一些图片水平垂直居中老是不好看,影响整体美观,百度一大堆各种自适应方法,终于找到了一种比较简单,适用于所有场景的方法.. 1.对于布局来说.一个div搞定. <div id ...
- 转:【译】CSS3:clip-path详解
我的一个学生,Heather Banks,想要实现他在Squarespace看到的一个效果: 根据她的以往经验,这个网站的HTML和CSS是完全在她的能力范围以内,于是我帮助她完成了这个效果.显示na ...
- linux下sort命令使用详解---linux将文本文件内容加以排序命令
转载自:http://www.cnblogs.com/hitwtx/archive/2011/12/03/2274592.html linux下sort命令使用详解---linux将文本文件内容加以排 ...
- div盒子水平垂直居中方法
文章转载自:div盒子水平垂直居中的方法 - 雪明瑶 这个问题比较老,方法比较多,各有优劣,着情使用. 一.盒子没有固定的宽和高 方案1.Transforms 变形 这是最简单的方法,不仅能实现绝对居 ...
- div盒子水平垂直居中的方法推荐
父盒子是position:relative 方法一:(宽高确定) div绝对定位水平垂直居中[margin 负间距], 方法二: (宽高确定) div绝对定位水平垂直居中[margin:auto实现绝 ...
- css的div动态水平垂直居中
div动态水平垂直居中,思路如下: (1)先定位.如果相对于距离最近的父元素,用absolute:如果相对于body,用fixed. (2)然后,top和left都设为50%. (3)要居中的di ...
- CSS3属性详解(图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一 ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
- CSS3过渡详解-遁地龙卷风
第二版 0.环境准备 (1)过渡需要浏览器的支持,使用这些属性要加上浏览器厂商的前缀,我用的chrome49已经不需要前缀了, -o- Opera -webkit- Safari.Chrome -mo ...
随机推荐
- 操作符重载、继承(day08)
二十 操作符重载 函数操作符"()" 功能:让对象当做函数来使用 注:对参数的个数.返回类型没有限制 eg: class A{...}; A a; //a.operator()(1 ...
- [luogu4161 SCOI2009]游戏 (DP)
传送门 Solution 可以发现实际上是把n分为几个循环节,然后找循环节的\(lcm\)是这次的排数 而\(lcm\)必然是一些最高次幂的质数的成积,那么就dp求一下所有情况就好了 PS:注意并不是 ...
- autoware安装
1.Autoware的地址为https://github.com/CPFL/Autoware2.Install dependencies for Ubuntu 16.04 kinetic安装教程ins ...
- CSS定位相关
CSS display:inline和float:left两者区别 ①display:inline:任何不是块级元素的可见元素都是内联元素.其表现的特性是“行布局”形式!(行布局:其表现形式始终以行进 ...
- python爬虫08 | 你的第二个爬虫,要过年了,爬取豆瓣最受欢迎的250部电影慢慢看
马上就要过年啦 过年在家干啥咧 准备好被七大姑八大姨轮番「轰炸」了没? 你的内心 os 是这样的 但实际上你是这样的 应付完之后 闲暇时刻不妨看看电影 接下来咱们就来爬取豆瓣上评分最高的 250部电影 ...
- Spring Cloud 各个组件介绍
从上图可以看出 Spring Cloud 各个组件相互配合,合作支持了一套完整的微服务架构: Eureka 负责服务的注册与发现,很好地将各服务连接起来. Hystrix 负责监控服务之间的调用情况, ...
- 【hihocoder 1476】矩形计数
[题目链接]:http://hihocoder.com/problemset/problem/1476 [题意] [题解] 首先不考虑黑格子,计算出一共有多少个矩形: 枚举矩形的大小r×c,这样大小的 ...
- firefox历史版本下载地址
http://ftp.mozilla.org/pub/firefox/releases/
- jre1.6下载地址
官方下载地址http://java.sun.com/javase/downloads/widget/jdk6.jsp
- 简述synchronized和java.util.concurrent.locks.Lock的异同
1.synchronized 用在方法和代码块的区别? a. 可以只对需要同步的使用 b.与wait(),notify()和notifyall()方法使用比较方便 2.wait() a.释放持有的对象 ...
