适合前端开发的 Chrome 扩展有哪些?(十款)
适合前端开发的 Chrome 扩展有哪些?(十款)
一、总结
好的插件或者框架对程序员的意义重大。
二、适合前端开发的 Chrome 扩展有哪些?(十款)
掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技术干货。各大应用市场搜索「掘金」即可下载APP,技术干货尽在掌握..
对于前端开发者来说,Chrome 浏览器绝对是开发过程中不可缺少的利器:不仅仅是因为 Chrome 自带的功能强大的 devtool,更是因为 Chrome 有着各种好用的前端语言调试工具以及诸如 EnjoyCSS、LiveReload 等这类能够提高你编码效率的强大扩展。我们就整理了十款前端开发相关的 Chrome 插件,在这里推荐给你。
1. 掘金 Chrome 插件
对于开发者来说,比开发过程更重要的,应该要算平时对于开发资源以及技术文章一点一滴的积累了吧。那么,开发者能够在哪里获取需要的技术内容呢?
过去,你可能需要在 GitHub、Dribbble 等许多网站之间不停地跳转来寻找自己需要的内容,现在,有了掘金 Chrome 插件,只需要一个新标签页面,你所需要的内容,它都能够为你聚合呈现出来,绝对算得上是发现干货的利器。

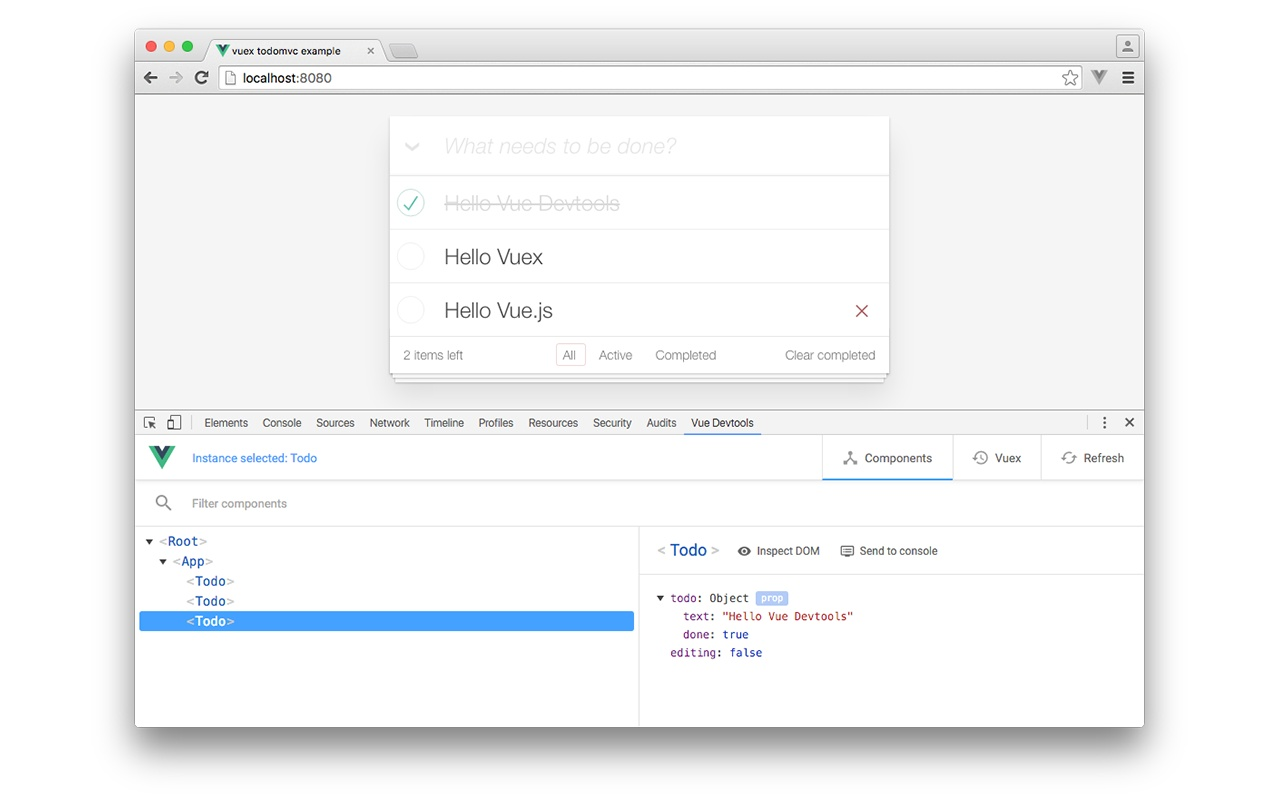
2. Vue.js devtools
Chrome 开发者工具扩展,用于调试 Vue.js 应用。

3. React Developer Tools
React Developer Tools,可以在 Chrome 和 Firefox 开发者工具审查 React 组件的浏览器扩展。

4. AngularJS Batarang
AngularJS Batarang 是适用于 Chrome 的 AngularJS WebInspector 扩展。AngularJS Batarang 是开发者工具扩展,用来调试和分析 AngularJS 应用。

5. ng-inspector for AngularJS
ng-inspector for AngularJS 是一个在「检查元素」面板中显示当前页面实时 AngularJS 范围层次结构、以及它的控制器或指令与范围相关的浏览器扩展。

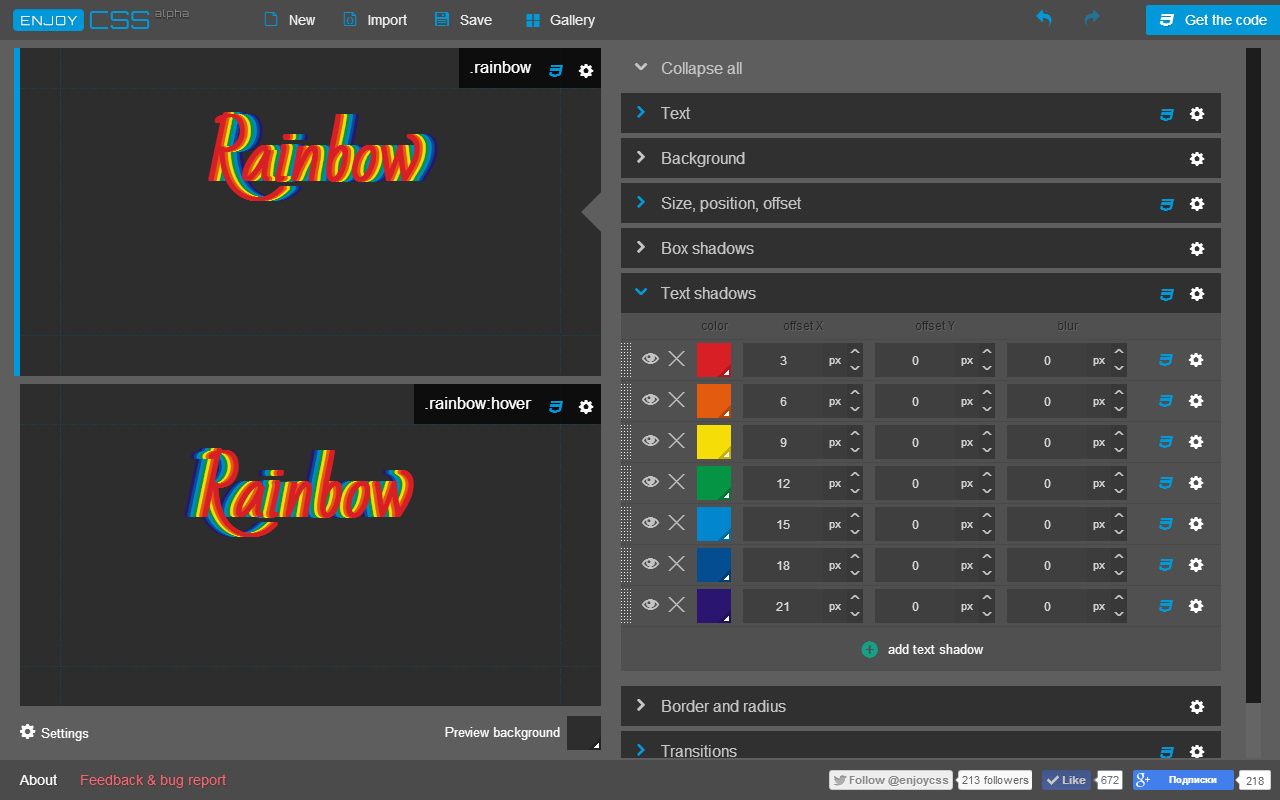
6. EnjoyCSS
EnjoyCSS 能够通过图形化的界面帮助你在线生成 CSS3 代码,可谓前端开发者的一大利器。

7. LiveReload
LiveReload 会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面,这样我们不用每次修改文件后,都要去按下 F5 刷新页面。

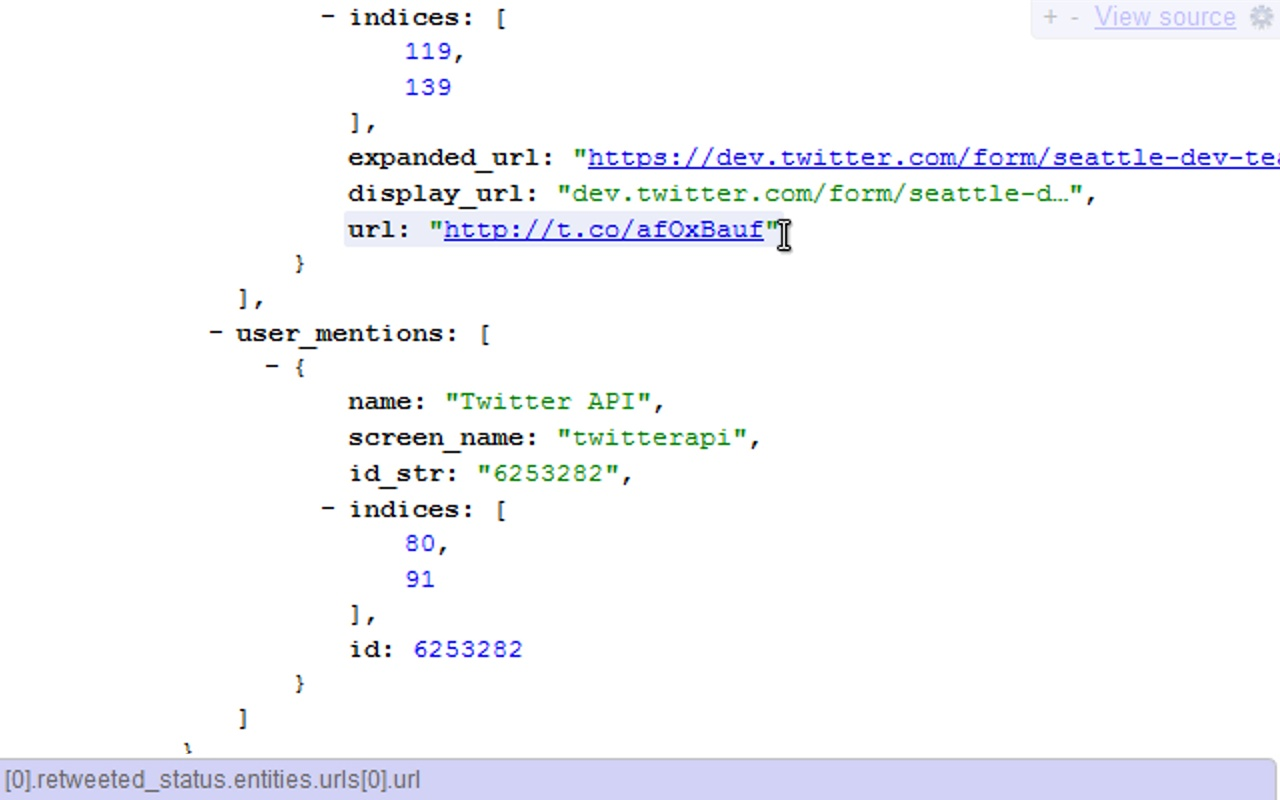
8. jSonView
很方便地帮助你验证和查看 jSON 文档。

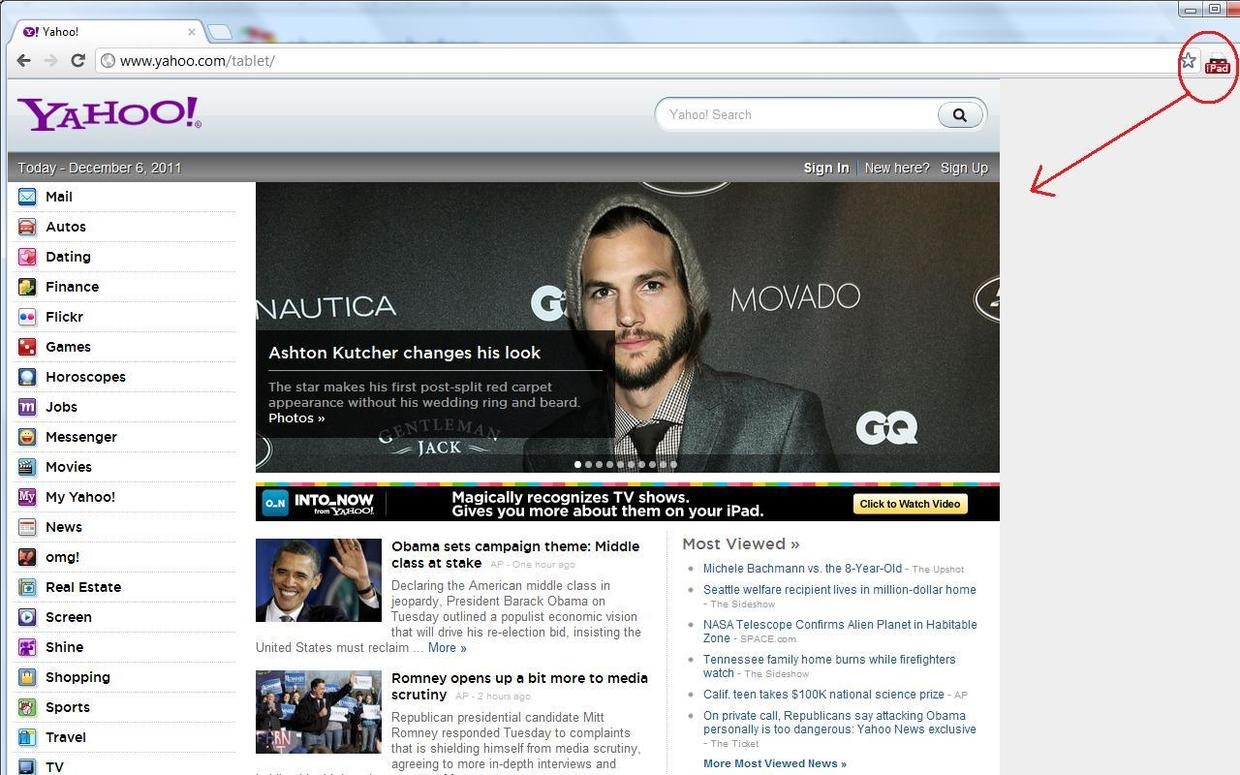
9. User-Agent Switcher for Chrome
有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,能够帮你很好地提高开发效率。

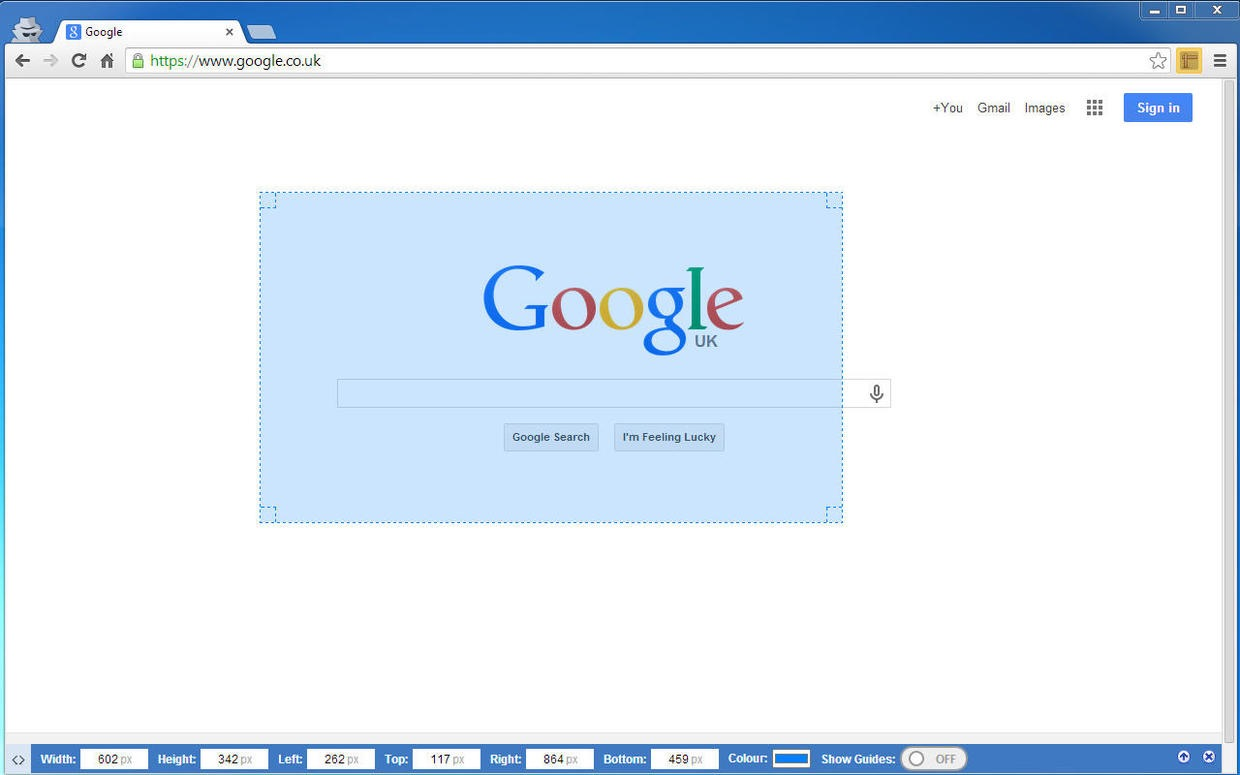
10. Page Ruler
Page Ruler 能够帮你快速查看网页中某个具体控件或者整个网页具体尺寸的情况,,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。

不管怎么说,工具只是我们在开发过程中的辅助工具,探索好用的工具的同时,提升我们自己的开发实力才是最主要的。最后,也祝各位开发者们开发愉快!
三、测试题-简答题
1、一款好的idea或者框架对于一个程序员而言意味着什么?
解答:好的工具,好的武器。工具可提高效率,武器可以提高战斗力。但是不要过分追求武器之力,内在实力强才是真的强。
2、Chrome中的控扩展组件实现功能的几种常用方式?
解答:新开一个页面:掘金,EnjoyCSS;在控制台中出现:AngularJS;页面鼠标右键出现:Charset,Jsonview。
3、Chrome插件中EnjoyCSS有什么用?
解答:EnjoyCSS 能够通过图形化的界面帮助你在线生成 CSS3 代码,可谓前端开发者的一大利器。
4、Chrome插件中修改页面编码的插件是什么?
解答:Charset。
5、Chrome插件中的Page Ruler有什么用?
解答:能够帮你快速查看网页中某个具体控件或者整个网页具体尺寸的情况。
6、在Chrome中遇到不知道功能的扩展怎么使用?
解答:右击每一个扩展的最上面的那个链接(扩展的名字),就是官方教程,最详细和细致有木有。
适合前端开发的 Chrome 扩展有哪些?(十款)的更多相关文章
- Chrome扩展开发之一——Chrome扩展的文件结构
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Chrome扩展开发之三——Chrome扩展中的数据本地存储和下载
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- 如何用原生js开发一个Chrome扩展程序
原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript 开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成 ...
- 【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- ----转载----【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- 如何开发一个chrome扩展
chrome是一个不错的浏览器,web开发者工作中一般都会使用chrome做为默认浏览器,它有很多扩展,给浏览器补充了各种功能,增强了用户体验.chrome具体能干什么?怎么做出来的呢? chrome ...
- 超级好用的前端开发测试Chrome插件-WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款chrome浏览器插件.包含一些前端实用的工具,如字符串编解码.代码美化.JSON格式化查看.二维码生成器.编码规范检 ...
- 超级好用的前端开发测试Chrome插件-基于REST的Web服务客户端
基于REST的Web服务客户端是一款功能强大的谷歌浏览器插件,使用基于REST的Web服务客户端(模拟REST客户端)可以让用户使用谷歌浏览器模拟REST请求来测试REST风格. 基于REST的Web ...
- Chrome扩展开发(Gmail附件管理助手)系列之〇——概述
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
随机推荐
- 解决eclipse端口被占用的问题
问题如图所示,在eclipse中开启tomcat服务器时报错:端口已被占用. 这是因为在tomcat开启的状态下,eclipse异常关闭,导致tomcat一直占用端口. 解决办法如下: 1: 输入命令 ...
- 洛谷 P2628 冒险岛
P2628 冒险岛 题目背景 冒险岛是费老师新开发的一种情景模拟电脑的游戏,通过掷骰子(1~6个数字之间),让一种人物(棋子)在棋纸上从左至右的行走,从而模拟冒险的故事…… 题目描述 棋纸上有一条从左 ...
- 4.auto详解
#include <iostream> using namespace std; template <calss T1,class T2> auto add(T1 t1, T2 ...
- seaJS注意点:
1.require 是同步往下执行,require.async 则是异步回调执行.require.async 一般用来加载可延迟异步加载的模块.
- what happens when changing the DOM via innerHTML
what happens when changing the DOM via innerHTML
- [ACM] POJ 1046 Color Me Less
Color Me Less Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 30146 Accepted: 14634 D ...
- amazeui学习笔记--css(常用组件1)--小徽章Badge
amazeui学习笔记--css(常用组件1)--小徽章Badge 一.总结 1.am-badge:添加am-badge来声明小徽章对象 <span class="am-badge a ...
- [Angular] Component architecture and Reactive Forms
It it recommeded that when deals with form component, we can create a container component to hold st ...
- C#DateTime与Unix时间戳的转换
/// <summary> /// Unix时间戳转为C#格式时间 /// </summary> /// <param name="timeStamp" ...
- zynq修改ramdisk文件系统
⑴ 挂载 Ramdisk新建目录 tmp, 并将 uramdisk.image.gz 拷贝至该目录$ cd <WORKDIR>/Filesystem$ mkdir tmp$ cp uram ...
